标签:管理器 社区 tar size x64 ref 文章 names 如何
对于 VS2015+QT5.8的配置我就不介绍了,由于我配置的比较早,具体有的东西忘掉了,大家可以参考下面这几篇文章。
留白留白留白留白留白(稍后补)
对于Opencv+VS的配置是我重点要说的内容。
VS2015与Opencv3.2唯一对应!
VS2015与Opencv3.2唯一对应!
VS2015与Opencv3.2唯一对应!
(如果你要配置VS2015与Opencv3.0,很艰难很艰难,我试过,配置完成后会出现各种的BUG。)
VS2015官方下载地址:https://visualstudio.microsoft.com/zh-hans/ .(社区版就可以)
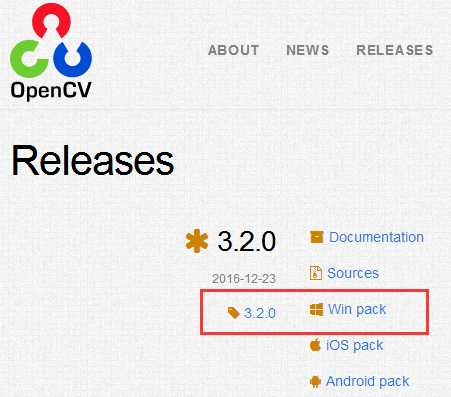
opencv官方下载地址:http://opencv.org/releases.html#

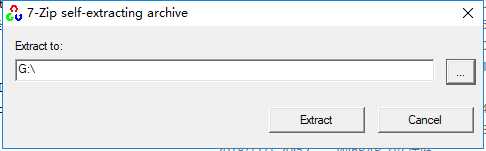
【建议】在英文路径下,不用有中文和空格

打开VS2015,随便新建一个项目,我建的是QT项目
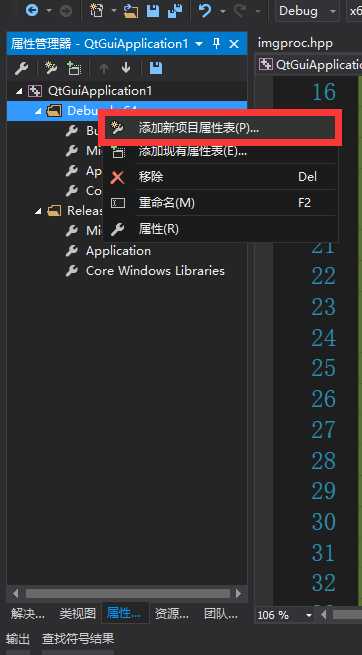
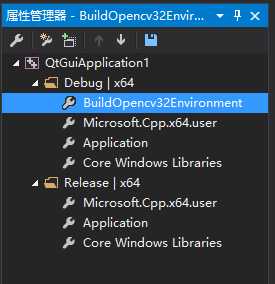
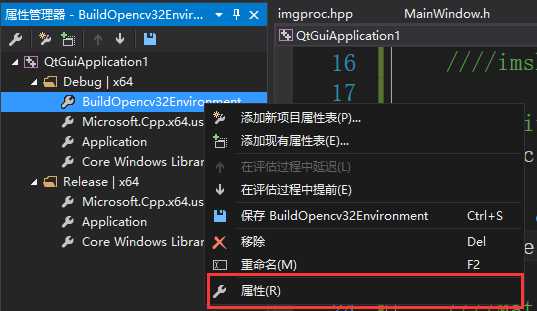
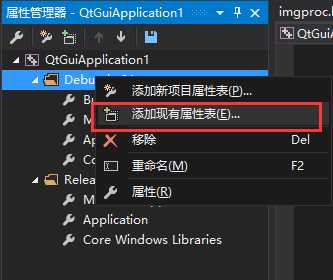
打开属性管理器,一般在左下角或者右侧藏着,选择的是Debug|x64,右键【添加新项目属性表】。(如果想在Release模式下使用OpenCV,右击Release|x64,同理可得)

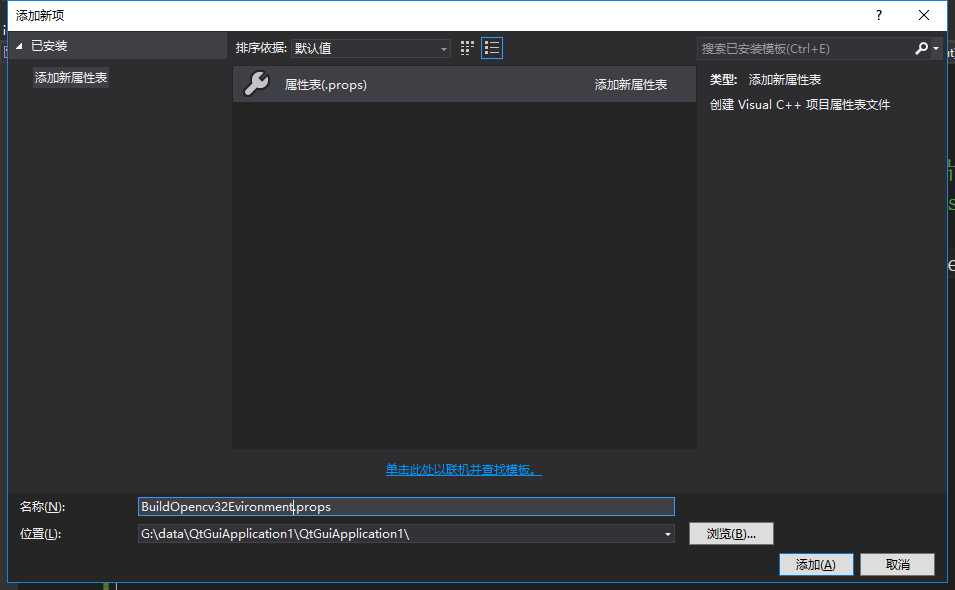
属性表的名字随意起,但要看着方便,知道他是干啥的。

创建好之后会有这个画面。


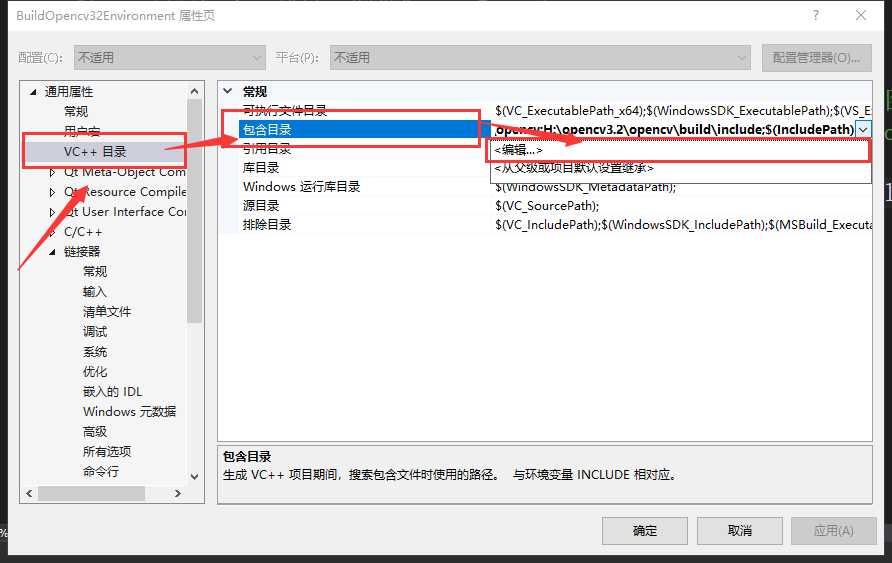
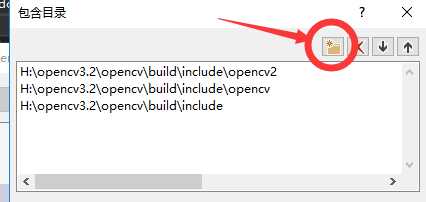
选择【VC++目录】-->【包含目录】,对其进行编辑,如下图:

【注意】添加下面三个路径(根据自己oepncv路径自行修改):
H:\opencv3.2\opencv\build\include
H:\opencv3.2\opencv\build\include\opencv
H:\opencv3.2\opencv\build\include\opencv2
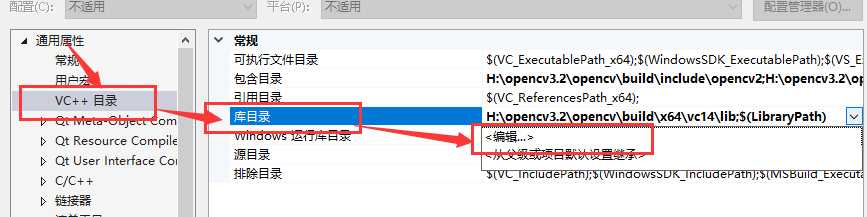
选择【VC++目录】-->【库目录】,对其进行编辑,如下图:

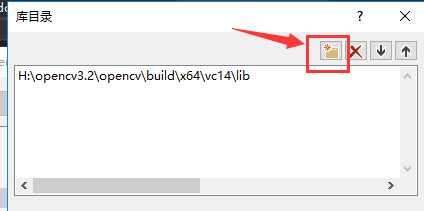
添加路径(根据自己oepncv路径自行修改):H:\opencv3.2\opencv\build\x64\vc14\lib

点击【确定】,完成添加。


点击【确定】,完成添加。
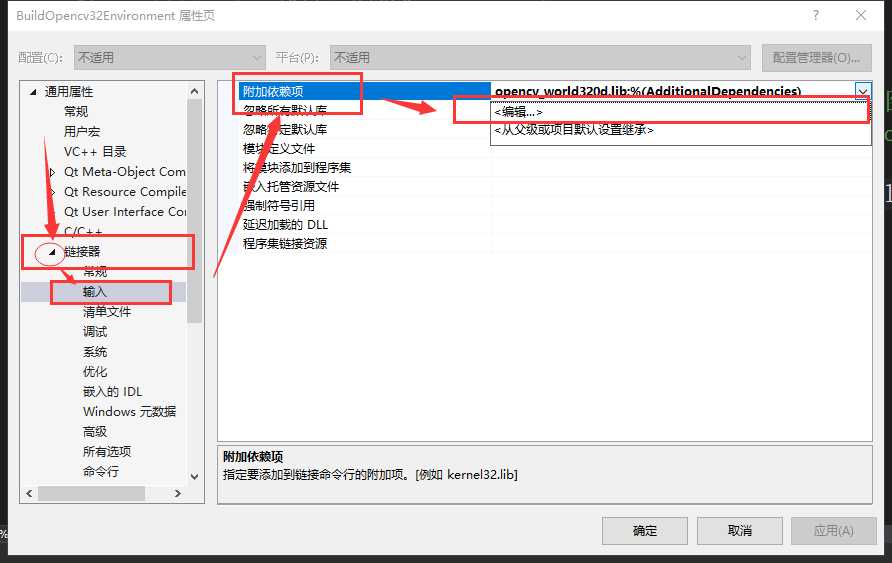
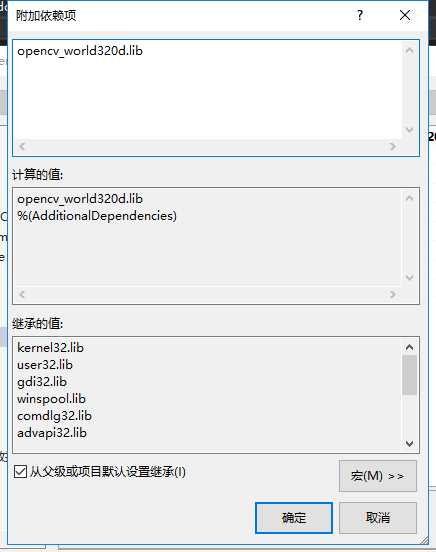
【注意】若是你是在Release下,则在【附加依赖项】里添加:
opencv_world320.lib
【区别】:就是在Debug中后面有字母d,Release下没有d。
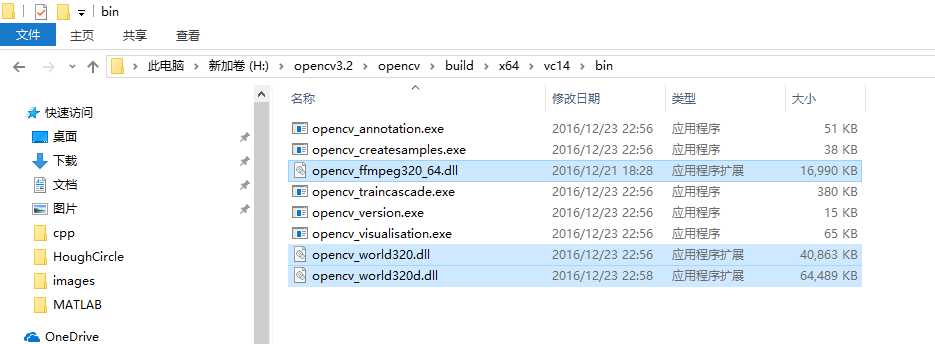
把H:\opencv3.2\opencv\build\x64\vc14\bin下的3个dll文件复制到 C:\Windows\System32里面

完成!


然后就可以放心的使用你的opencv啦
在普通的C++项目文件中
#include <opencv2/opencv.hpp>
using namespace cv;
int main()
{
Mat srcImage = imread("D:\\car.jpg");
namedWindow("显示图像");
imshow("显示图像", srcImage);
waitKey(0);
return 0;
}
在QT项目中
VS2015+Opencv3.2+QT5.8配置(一次配好)
标签:管理器 社区 tar size x64 ref 文章 names 如何
原文地址:https://www.cnblogs.com/hyb965149985/p/10116920.html