标签:通过 class image 效果 ref span 技术分享 oct div
Bootstrap -- 插件: 模态框、滚动监听、标签页
1. 模态框(Modal): 覆盖在父窗体上的子窗体。
使用模态框:

<!DOCTYPE html> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"/> <title>My Test bootstrap</title> <link rel="stylesheet" href="https://cdn.staticfile.org/twitter-bootstrap/3.3.7/css/bootstrap.min.css"> <script src="https://cdn.staticfile.org/jquery/2.1.1/jquery.min.js"></script> <script src="https://cdn.staticfile.org/twitter-bootstrap/3.3.7/js/bootstrap.min.js"></script> </head> <body> <h3>模态框(Modal)</h3> <button class="btn btn-primary btn-lg" data-toggle="modal" data-target="#myModal">演示</button> <div class="modal fade" id="myModal" tabindex="-1" role="dialog" aria-labelledby="myModalLabel" aria-hidden="true"> <div class="modal-dialog"> <div class="modal-content"> <div class="modal-header"> <button type="button" class="close" data-dismiss="modal" aria-hidden="true">Test</button> <h4 class="modal-title" id="myModalLabel">标题:模态框</h4> </div> <div class="modal-body">模态框是覆盖在父窗体上的子窗体</div> <div class="modal-footer"> <button type="button" class="btn btn-default" data-dismiss="modal">关闭</button> <button type="button" class="btn btn-primary">提交</button> </div> </div> </div> </div> </body> </html>
样式效果:

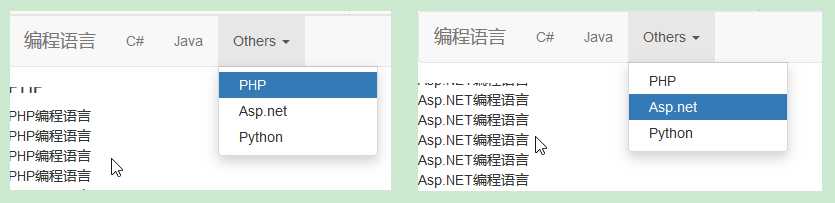
2. 滚动监听(Scrollspy):会根据滚动条的位置自动更新对应的导航目标。
使用滚动监听:

<!DOCTYPE html> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"/> <title>My Test bootstrap</title> <link rel="stylesheet" href="https://cdn.staticfile.org/twitter-bootstrap/3.3.7/css/bootstrap.min.css"> <script src="https://cdn.staticfile.org/jquery/2.1.1/jquery.min.js"></script> <script src="https://cdn.staticfile.org/twitter-bootstrap/3.3.7/js/bootstrap.min.js"></script> </head> <body> <nav id="navbar-example" class="navbar navbar-default navbar-static" role="navigation"> <div class="container-fluid"> <div class="navbar-header"> <button class="navbar-toggle" type="button" data-toggle="collapse" data-target=".bs-js-navbar-scrollspy"> <span class="sr-only">切换导航</span> <span class="icon-bar"></span> <span class="icon-bar"></span> <span class="icon-bar"></span> </button> <a class="navbar-brand" href="#">编程语言</a> </div> <div class="collapse navbar-collapse bs-js-navbar-scrollspy"> <ul class="nav navbar-nav"> <li><a href="#csharp">C#</a></li> <li><a href="#java">Java</a></li> <li class="dropdown"> <a href="#" id="navbarDrop1" class="dropdown-toggle" data-toggle="dropdown">Others <b class="caret"></b> </a> <ul class="dropdown-menu" role="menu" aria-labelledby="navbarDrop1"> <li><a href="#php" tabindex="-1">PHP</a></li> <li><a href="#asp" tabindex="-1">Asp.net</a></li> <li><a href="#python" tabindex="-1">Python</a></li> </ul> </li> </ul> </div> </div> </nav> <div data-spy="scroll" data-target="#navbar-example" data-offset="0" style="height:200px;overflow:auto; position: relative;"> <h4 id="csharp">C#</h4> <p> C#编程语言<br/> C#编程语言<br/> C#编程语言<br/> C#编程语言<br/> C#编程语言<br/> C#编程语言<br/> C#编程语言<br/> C#编程语言<br/> C#编程语言<br/> C#编程语言<br/> </p> <h4 id="java">Java</h4> <p> Java编程语言<br/> Java编程语言<br/> Java编程语言<br/> Java编程语言<br/> Java编程语言<br/> Java编程语言<br/> Java编程语言<br/> Java编程语言<br/> Java编程语言<br/> </p> <h4 id="php">PHP</h4> <p> PHP编程语言<br/> PHP编程语言<br/> PHP编程语言<br/> PHP编程语言<br/> PHP编程语言<br/> PHP编程语言<br/> </p> <h4 id="asp">Asp.NET</h4> <p> Asp.NET编程语言<br/> Asp.NET编程语言<br/> Asp.NET编程语言<br/> Asp.NET编程语言<br/> Asp.NET编程语言<br/> Asp.NET编程语言<br/> </p> <h4 id="python">Python</h4> <p> Python编程语言<br/> Python编程语言<br/> Python编程语言<br/> Python编程语言<br/> Python编程语言<br/> Python编程语言<br/> Python编程语言<br/> </p> </div> </body> </html>
样式效果:


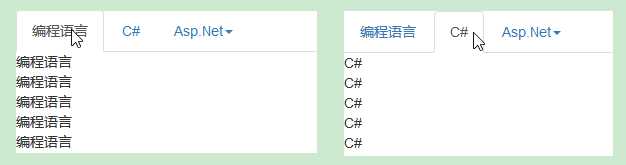
3. 标签页(Tab):通过这个插件您可以把内容放置在标签页或者是胶囊式标签页甚至是下拉菜单标签页中。
使用标签页:

<!DOCTYPE html> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"/> <title>My Test bootstrap</title> <link rel="stylesheet" href="https://cdn.staticfile.org/twitter-bootstrap/3.3.7/css/bootstrap.min.css"> <script src="https://cdn.staticfile.org/jquery/2.1.1/jquery.min.js"></script> <script src="https://cdn.staticfile.org/twitter-bootstrap/3.3.7/js/bootstrap.min.js"></script> </head> <body> <ul id="myTab" class="nav nav-tabs"> <li class="active"> <a href="#codeLanguage" data-toggle="tab"> 编程语言 </a> </li> <li><a href="#csharp" data-toggle="tab">C#</a></li> <li class="dropdown"> <a href="#" id="myTabDrop1" class="dropdown-toggle" data-toggle="dropdown"> Asp.Net<b class="caret"></b> </a> <ul class="dropdown-menu" role="menu" aria-labelledby="myTabDrop1"> <li><a href="#mvc" tabindex="-1" data-toggle="tab">MVC</a></li> <li><a href="#webpage" tabindex="-1" data-toggle="tab">WebPage</a></li> </ul> </li> </ul> <div id="myTabContent" class="tab-content"> <div class="tab-pane fade in active" id="codeLanguage"> <p> 编程语言<br/> 编程语言<br/> 编程语言<br/> 编程语言<br/> 编程语言<br/> </p> </div> <div class="tab-pane fade" id="csharp"> <p> C#<br/> C#<br/> C#<br/> C#<br/> C#<br/> </p> </div> <div class="tab-pane fade" id="mvc"> <p> MVC<br/> MVC<br/> MVC<br/> MVC<br/> MVC<br/> MVC<br/> </p> </div> <div class="tab-pane fade" id="webpage"> <p> Web Page<br/> Web Page<br/> Web Page<br/> Web Page<br/> Web Page<br/> </p> </div> </div> </body> </html>
样式效果:

标签:通过 class image 效果 ref span 技术分享 oct div
原文地址:https://www.cnblogs.com/ChengWenHao/p/BootstrapPart9.html