标签:文件内容 隐藏 文件中 页面 新建 cat dex alt com
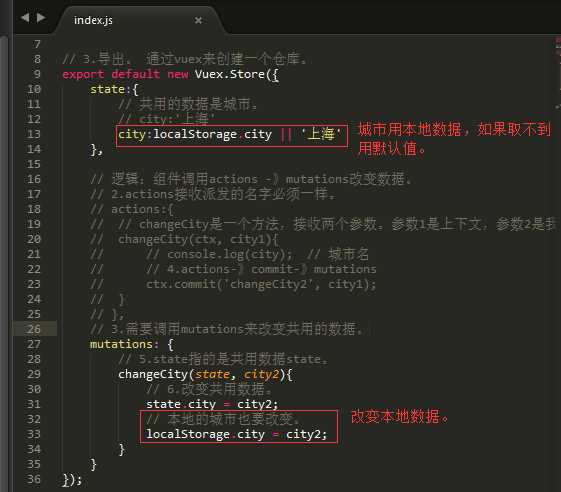
1.不但全局的city要改,本地的数据city也要改。

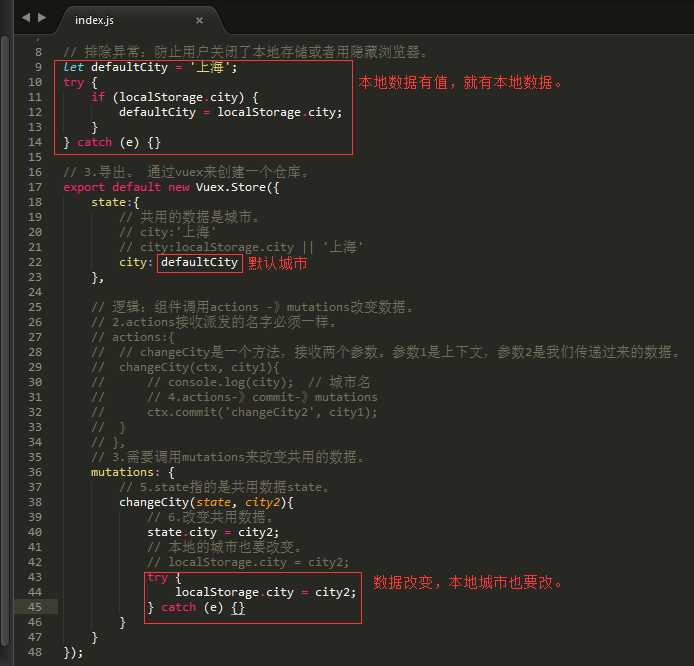
2.优化:排除异常:防止用户关闭了本地存储或者用隐藏浏览器。
try { localStorage.city = city2; } catch (e) {}

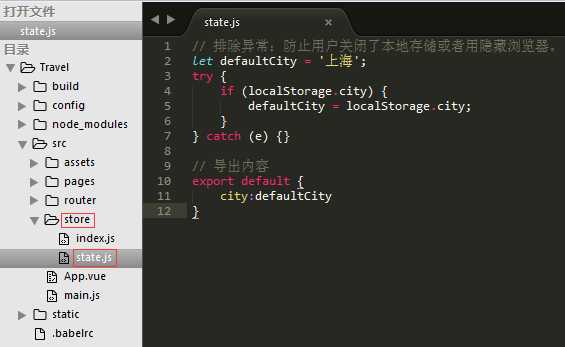
3.优化:(新建一个state.js文件)将初始化的数据放到state.js文件中。
3.1 state.js文件导出该文件内容。

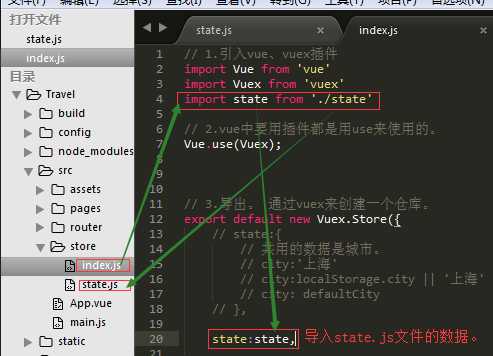
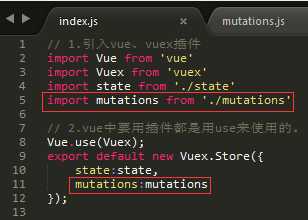
3.2 index.js文件导入state.js文件。

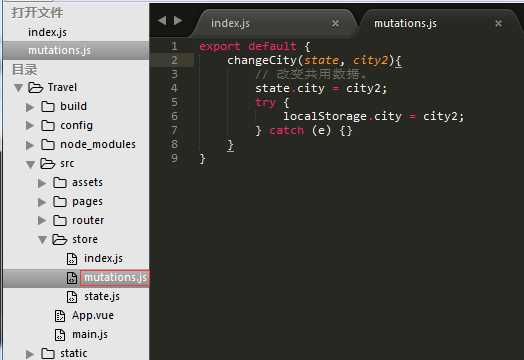
4.(新建一个mutations.js文件。)改变共用数据的逻辑代码放入到该文件中并导出。
4.1 mutations.js文件导出该文件内容。

4.2 index.js文件导入mutations.js文件。

5.
6.
标签:文件内容 隐藏 文件中 页面 新建 cat dex alt com
原文地址:https://www.cnblogs.com/c-x-m/p/10122598.html