标签:inter seconds TBase 边框 ima raw element mat 包含
目标:利用canvas画布画一个动态时钟,根据目前的时间可以实时更新的,可以在过程中添加一些效果,比如让时钟外围的一圈颜色渐变,时钟上的数字颜色改变,时钟的指针颜色改变。。。
设置一个定时器
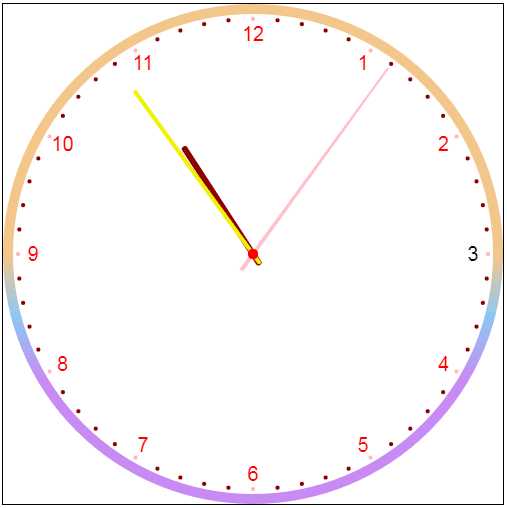
先放上一张效果图,参考一下

先建一个画布,写好样式
<style type="text/css">
*{
margin: 0;
padding: 0;
}
div{ //设置div的text-align为center,margin-top
text-align: center;
margin-top: 150px;
}
canvas{ //设置一下画布的边框
border: 1px solid #000;
}
</style>
<div> //设置一下画布的宽高
<canvas id="canvas" width="500px" height="500px"></canvas>
</div>
var canvas = document.getElementById("canvas");
var ctx = canvas.getContext("2d"); //画布一般都是2d的
var width = canvas.width; //时钟的宽高等于画布的宽高,设置时钟的半径为画布的一半,这样时钟就可以包含在画布里面
var height = canvas.height;
var r = height/2;
//接下来开始准备画圆,画圆的时候给圆加了渐变色,根据个人喜好,渐变色加在其他地方也可以,本人是把渐变色加在了这里
var r1 = Math.floor(Math.random()*256); //让颜色随机,刷新一下就可以变其他的颜色
var g1 = Math.floor(Math.random()*256);
var b1 = Math.floor(Math.random()*256);
var grd=ctx.createLinearGradient(0,0,0,r);
//函数
ctx.save() //保存
ctx.translate(r,r);
ctx.beginPath(); //开始路径
ctx.arc(0,0,r-5,0,Math.PI*2,false); //画圆(原点坐标,半径设置的可以少一些,因为要加上框的大小,让圆在画布的宽高里面,整个圆,方向设置为顺时针,逆时针都可以)
ctx.closePath(); //关闭路径
ctx.lineWidth = 10; //设置圆的线宽为10
grd.addColorStop(0,"rgb("+r1+","+g1+","+b1+")"); //设置的渐变色,可以设置的细腻一点,这里我是从0-0.25-0.5-0.75-1设置的
grd.addColorStop(0.25,"rgb("+b1+","+g1+","+r1+")");
grd.addColorStop(0.5,"rgb("+g1+","+b1+","+r1+")");
grd.addColorStop(0.75,"rgb("+g1+","+b1+","+r1+")");
grd.addColorStop(1,"rgb("+g1+","+b1+","+r1+")");
ctx.strokeStyle=grd; //渐变色
ctx.stroke(); //
//下面开始添加时钟上面的数字,圆一般是从0也就是时钟的指针3那里开始,把这些数字放在一个数组里面,设置一下数字的字体大小,样式,
var hoursnum = [3,4,5,6,7,8,9,10,11,12,1,2];
ctx.font = "20px Arial";
ctx.textAlign = "center";
ctx.textBaseline = "middle";
//下面开始设置时钟上数字的颜色
for(var i = 0;i < hoursnum.length;i++){
var rad = 2 * Math.PI / 12 * i; //一整个圆,一共有12个数字,算出数字所在位置的弧度
var x = Math.cos(rad) * (r - 30); //判断数字的坐标,例如数字4,x=cos30度,y=sin30度,
var y = Math.sin(rad) * (r - 30);
ctx.fillText(hoursnum[i],x,y)
ctx.fillStyle = "red"; //可以设置一下颜色,在此处我设置的红色
}
//现在开始设置数字之间的小间隙,此处实际上代表的是分的颜色
for(var j = 0;j < 60;j++){
var rad = 2 * Math.PI / 60 * j;
var x = Math.cos(rad) * (r - 15);
var y = Math.sin(rad) * (r - 15);
ctx.beginPath(); //开始路径
if(j % 5 === 0){
ctx.fillStyle = "lightpink"; //把间隙之间的颜色判断一下,设置不同的颜色,容易分辨
}else{
ctx.fillStyle = "darkred"
}
ctx.arc(x,y,2,0,Math.PI*2)
ctx.closePath(); //结束路径
ctx.fill()
}
//设置时针
ctx.save();
ctx.beginPath();
ctx.lineWidth = 6;
var rad = Math.PI * 2 / 12 * hour;
var rad_minu = Math.PI * 2 / 12 / 60 * minu; //分针对时针会有影响,设置一下,消除分针对时针的影响
ctx.rotate(rad + rad_minu);
ctx.moveTo(0,10);
ctx.lineTo(0,-r/2);
ctx.lineCap="round"; //使用linecap属性给两端稍加一点弧度,看起来不是那么生硬
ctx.strokeStyle = "darkred";
ctx.stroke()
ctx.restore()
//设置分针
ctx.save();
ctx.beginPath();
ctx.lineWidth = 4;
var rad = Math.PI * 2 / 60 * minu;
ctx.rotate(rad)
ctx.moveTo(0,10);
ctx.lineTo(0,-r+50);
ctx.lineCap="round";
ctx.strokeStyle = "#F0f101";
ctx.stroke()
ctx.restore()
//设置秒针
ctx.save();
var rad = Math.PI * 2 / 60 * seco;
ctx.beginPath();
ctx.rotate(rad)
ctx.fillStyle = "pink";
ctx.moveTo(-2,20);
ctx.lineTo(2,20);
ctx.lineTo(1,-r+20);
ctx.lineTo(-1,-r+20);
ctx.closePath()
ctx.fill()
ctx.restore()
//设置一个圆,把时针,分针,秒针固定着,看起来视觉效果好一些
ctx.beginPath();
ctx.fillStyle = "#f00"; //记得设置一个颜色
ctx.arc(0,0,5,0,Math.PI*2);
ctx.closePath();
ctx.fill()
//设置定时器,调用上面的时针,分针,秒针的函数
function draw(){
ctx.clearRect(0,0,width,height);
var datenow = new Date();
var hour = datenow.getHours();
var minu = datenow.getMinutes();
var seco = datenow.getSeconds();
fun()
drawHour(hour,minu)
drawMinu(minu)
drawSeco(seco)
drawDot()
ctx.restore()
}
draw()
setInterval(draw,1000)
此处附上代码
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>时钟</title>
<style type="text/css">
*{
margin: 0;
padding: 0;
}
div{
text-align: center;
margin-top: 150px;
}
canvas{
border: 1px solid #000;
}
</style>
</head>
<body>
<div>
<canvas id="canvas" width="500px" height="500px"></canvas>
</div>
<script type="text/javascript">
var canvas = document.getElementById("canvas");
var ctx = canvas.getContext("2d");
var width = canvas.width;
var height = canvas.height;
var r = height/2;
var r1 = Math.floor(Math.random()*256);
var g1 = Math.floor(Math.random()*256);
var b1 = Math.floor(Math.random()*256);
var grd=ctx.createLinearGradient(0,0,0,r);
function fun(){
ctx.save()
ctx.translate(r,r);
ctx.beginPath();
ctx.arc(0,0,r-5,0,Math.PI*2,false);
ctx.closePath();
ctx.lineWidth = 10;
grd.addColorStop(0,"rgb("+r1+","+g1+","+b1+")");
grd.addColorStop(0.25,"rgb("+b1+","+g1+","+r1+")");
grd.addColorStop(0.5,"rgb("+g1+","+b1+","+r1+")");
grd.addColorStop(0.75,"rgb("+g1+","+b1+","+r1+")");
grd.addColorStop(1,"rgb("+g1+","+b1+","+r1+")");
ctx.strokeStyle=grd;
ctx.stroke();
var hoursnum = [3,4,5,6,7,8,9,10,11,12,1,2];
ctx.font = "20px Arial";
ctx.textAlign = "center";
ctx.textBaseline = "middle";
for(var i = 0;i < hoursnum.length;i++){
var rad = 2 * Math.PI / 12 * i;
var x = Math.cos(rad) * (r - 30);
var y = Math.sin(rad) * (r - 30);
ctx.fillText(hoursnum[i],x,y)
ctx.fillStyle = "red";
}
for(var j = 0;j < 60;j++){
var rad = 2 * Math.PI / 60 * j;
var x = Math.cos(rad) * (r - 15);
var y = Math.sin(rad) * (r - 15);
ctx.beginPath();
if(j % 5 === 0){
ctx.fillStyle = "darkred";
}else{
ctx.fillStyle = "lightpink"
}
ctx.arc(x,y,2,0,Math.PI*2)
ctx.closePath();
ctx.fill()
}
}
function drawHour(hour,minu){
ctx.save();
ctx.beginPath();
ctx.lineWidth = 6;
var rad = Math.PI * 2 / 12 * hour;
var rad_minu = Math.PI * 2 / 12 / 60 * minu;
ctx.rotate(rad + rad_minu);
ctx.moveTo(0,10);
ctx.lineTo(0,-r/2);
ctx.lineCap="round";
ctx.strokeStyle = "darkred";
ctx.stroke()
ctx.restore()
}
function drawMinu(minu){
ctx.save();
ctx.beginPath();
ctx.lineWidth = 4;
var rad = Math.PI * 2 / 60 * minu;
ctx.rotate(rad)
ctx.moveTo(0,10);
ctx.lineTo(0,-r+50);
ctx.lineCap="round";
ctx.strokeStyle = "#F0f101";
ctx.stroke()
ctx.restore()
}
function drawSeco(seco){
ctx.save();
var rad = Math.PI * 2 / 60 * seco;
ctx.beginPath();
ctx.rotate(rad)
ctx.fillStyle = "pink";
ctx.moveTo(-2,20);
ctx.lineTo(2,20);
ctx.lineTo(1,-r+20);
ctx.lineTo(-1,-r+20);
ctx.closePath()
ctx.fill()
ctx.restore()
}
function drawDot(){
ctx.beginPath();
ctx.fillStyle = "#f00";
ctx.arc(0,0,5,0,Math.PI*2);
ctx.closePath();
ctx.fill()
}
function draw(){
ctx.clearRect(0,0,width,height);
var datenow = new Date();
var hour = datenow.getHours();
var minu = datenow.getMinutes();
var seco = datenow.getSeconds();
fun()
drawHour(hour,minu)
drawMinu(minu)
drawSeco(seco)
drawDot()
ctx.restore()
}
draw()
setInterval(draw,1000)
</script>
</body>
</html>
标签:inter seconds TBase 边框 ima raw element mat 包含
原文地址:https://www.cnblogs.com/3542446186qq/p/10122887.html