标签:promise 实例 col 初始化 span new first 解决方案 dash
Promise 对象
异步编程 方案,已同步的方式表达异步的代码,解决回调地狱的问题
比传统的解决方案——回调函数和事件——更合理和更强大
是一个容器,里面保存着某个未来才会结束的事件(通常是一个异步操作)的结果。
从语法上说,Promise 是一个对象,从它可以获取异步操作的消息。
Promise 提供统一的 API,各种异步操作都可以用同样的方法进行处理
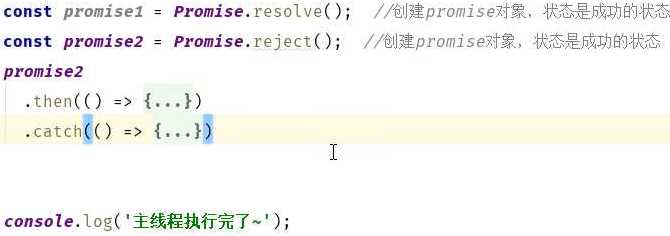
const promise = new Promise(function(resolve, reject) { // ... some code if (/* 异步操作成功 */){ resolve(value); } else { reject(error); } }); promise .then( ()=>{ console.log(‘成功的回调‘); }, ()=>{ console.log(‘失败的回调‘); }, ); console.log(‘主线程执行完了‘); /**** 等同于 ****/ const promise = new Promise((resolve, reject)=>{ /* resolve 解决 成功 将 Promise 对象的状态 由初始化变成成功 reject 拒绝 失败 将 Promise 对象的状态 由初始化变成失败 Promise 三种状态 初始化状态 成功状态 失败状态 */ setTimeout(function(){
const result = 202; console.log(‘请求成功了‘); resolve(result); // 触发成功的回调 }, 1000); }); promise.then(result=>{ console.log(‘成功的回调‘+result); }).catch((result)=>{ console.log(‘失败的回调‘+result); }); console.log(‘主线程执行完了‘);


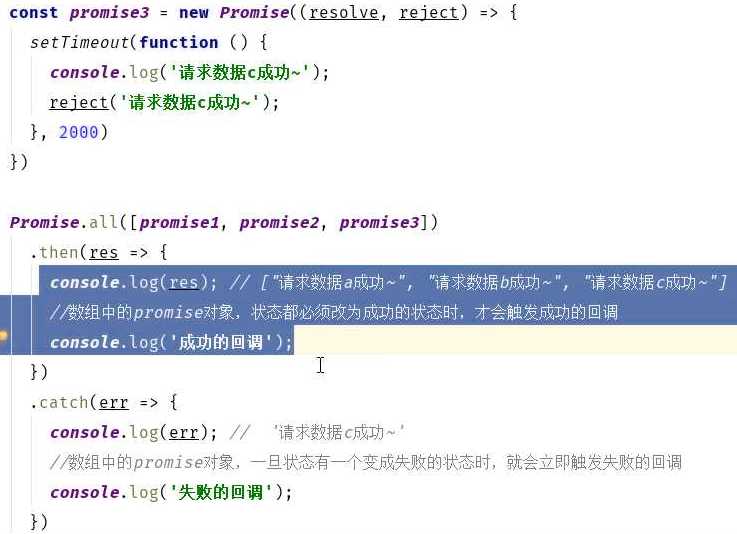
/**** 简单 独立异步任务 ****/ const a = new Promise((resolve, reject)=>{ setTimeout(function(){ resolve("成功!"); }, 1000); }); const aa = new Promise((resolve, reject)=>{ setTimeout(function(){ resolve("成功!"); }, 2000); }); const aaa = new Promise((resolve, reject)=>{ setTimeout(function(){ resolve("成功!"); }, 3000); }); Promise.all([a, aa, aaa]).then(result=>{ console.log(result); // 接收到数组是 每个 Promise 发送过来的结果 }).catch(result=>{ console.log(result); }); console.log(‘主线程执行完了!‘); /**** 复杂 分线程关联任务 ****/ const b = new Promise((resolve, reject)=>{ setTimeout(function(){ console.log("Done1"+"First"); resolve("Done1"+"First"); }, 1000); }); b.then(result=>{ return new Promise((resolve, reject)=>{ setTimeout(function(){ console.log("Done2"+result); resolve("Done2"+result); }, 2000); }); }).catch() .then(result=>{ return new Promise((resolve, reject)=>{ setTimeout(function(){ console.log("Done3"+result); resolve("Done3"+result); }, 3000); }); }).catch() .then(result=>{ console.log("All Done!"+result); }).catch() console.log(‘主线程执行完了!‘);
3
3
3
3
3
3
3
3
3
3
3
3
3
3
3
3
3
3
33
3
3
3
3
3
3
3
3
3
33
33
3
3
3
3
3
3
3
3
3
3

标签:promise 实例 col 初始化 span new first 解决方案 dash
原文地址:https://www.cnblogs.com/tianxiaxuange/p/10123790.html