标签:export auto etop set 友好 offsetx 项目 height 对象
1 环境: vue-cli(2.0)+ vue-echarts (git地址:https://github.com/ecomfe/vue-echarts)
2 场景:最近项目用echarts来展示图标,其中有一个需求,需要拖动手柄,等松开手柄时,要根据手柄所在的位置(获取手柄在的x轴信息),重新发送请求,来渲染数据。
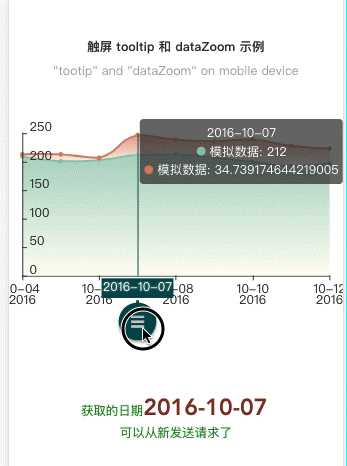
echarts的手柄实例地址:http://echarts.baidu.com/examples/editor.html?c=line-tooltip-touch
3图:
4遇到的bug:
4.1 手柄上的label信息,有时会刷新不出来。即上图中的2016-10-07消失。
4.2 echarts的点击事件对折线图并不友好,必须点在折线图的点坐标上才会触发事件。so,要实现点击图中任意位置来即可实现触发自己的事件。
4.3 echarts提供了可以拖动的手柄,但是并没有松开手柄后触发的事,这个没有满足我们产品的需求。当然有可能是我没有找到,若有请告知,谢谢。
5解决以上的bug:
页面的展示如下:
<template>
<div>
<div id=‘line‘ @touchend=‘touchs‘ @mouseup=‘touchs‘>
<v-chart auto-resize class=‘zhexian‘ :options=‘lineOption‘ :initOptions=‘initOptions‘ ref=‘line‘ />
</div>
</div>
</template>
<script>
//初始化折线的数据
import lineoption from ‘@/assets/js/handleline.js‘
export default{
data(){
return{
lineOption:lineoption,
initOptions:{
renderer: ‘svg‘ || ‘canvas‘
},
date:‘‘,//发送Ajax时所需的参数
reFlag:‘‘,//避免重复发送请求时的中间变量
}
},
}
</script>
拖动手柄时,会实时触发formater,
解决第一个bug ,label有时会消失,因为我以后的代码会用到formatter,第一次要用formater ,我是这样写的,
this.lineOption.xAxis.axisPoint.label.formatter=function(param){
//param是X轴的信息
2 let value = _this.$echart.format.formatTime(‘yyyy-MM-dd‘, params.value);
3 _this.date =value;
4 console.log(‘实时获取的X轴的事件‘+_this.date)
5 return value;
6},,axisPoint对象的其他数据写在了handleline.js中,解决方案就是把axisPoint的其他数据也重新setOption了,
mounted(){
2 //
3 let _this = this;
4 this.lineOption.xAxis.axisPointer={
5 value: ‘2016-10-7‘,
6 snap: true,
7 lineStyle: {
8 color: ‘#004E52‘,
9 opacity: 0.5,
10 width: 2
11 },
12 label: {
13 show: true,
14 formatter: function (params) {
15 let value = _this.$echart.format.formatTime(‘yyyy-MM-dd‘, params.value);
16 _this.date =value;
17 console.log(‘实时获取的X轴的事件‘+_this.date)
18 return value;
19 },
20 backgroundColor: ‘#004E52‘
21 },
22 handle: {
23 show: true,
24 color: ‘#004E52‘
25 }
26 }
27 },
解决第三个bug,结合了formatter 和 vue的touchend事件,单独的formatter并没有用,因为手指离开时,formatter的param数据会获取多个,也有可能会是多个重复的数据。效果并不好。so结合了touchend事件,手指离开时获取最终的date.
1 methods:{
2 touchs(){
3 //手指离开手柄事件,因为手柄滑动时,就会触发formatter,这时,this.date 就会发生改变。当你手指触发其他的地方时
4 //并不会改变this.date的值,so。为了避免手指离开时重复发送请求,需要一个中间变量。只有两个值不相等才会去做自己想做的事。
5 if (this.reFlag == this.date) {
6 return
7 }
8 this.reFlag = this.date
9 //重新发送请求,渲染数据,这时已经或得了X轴的时间。
10 console.log(this.date)
11 // this.getPieData()
12 },
13 }
解决第二个bug ,这是从网上找到的。实现点击折线图的任意地方获取x轴的信息,发送请求。同时,要让lineOption中的tooltip:{triggerOn:‘click‘},否则点击无效。
1 sendTime() {
2 //写在mounted中调用
3 var chart = this.$echart.init(this.$refs.line.$el)
4 chart.getZr().on(‘click‘, params => {
5 var pointInPixel = [params.offsetX, params.offsetY]
6 if (chart.containPixel(‘grid‘, pointInPixel)) {
7 let xIndex = chart.convertFromPixel({ seriesIndex: 0 }, [
8 params.offsetX,
9 params.offsetY
10 ])[0];
11 let a =this.$echart.format.formatTime(‘yyyy-MM-dd‘, xIndex);
12 /*事件处理代码书写位置*/
13 // xIndex是个重要信息,用的时候最好打印看下具体的内容再用
14 console.log(xIndex);
15 // this.date = this.linedata[xIndex + 1][0];
16 // 手指点击后,让这两个值相等,避免触发touchend事件,
17 this.reFlag = this.date=a;
18 //重新发送请求
19 //this.getPieData()
20 }
21 })
22 },
标签:export auto etop set 友好 offsetx 项目 height 对象
原文地址:https://www.cnblogs.com/mengdiezhuangzhou/p/10123758.html