标签:oca RKE http local 注意 info ali localhost hello
全体の実行命令:
①c:\workspace>node XXX.js
②ブラウザに「http://localhost:3000」を入力
▲サンプル①
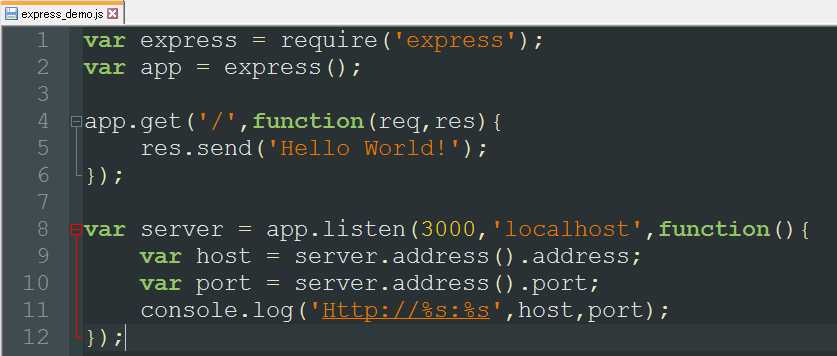
?ソース(express_demo.js)

?実行結果
「Hello World!」メッセージを表示される
▲サンプル②
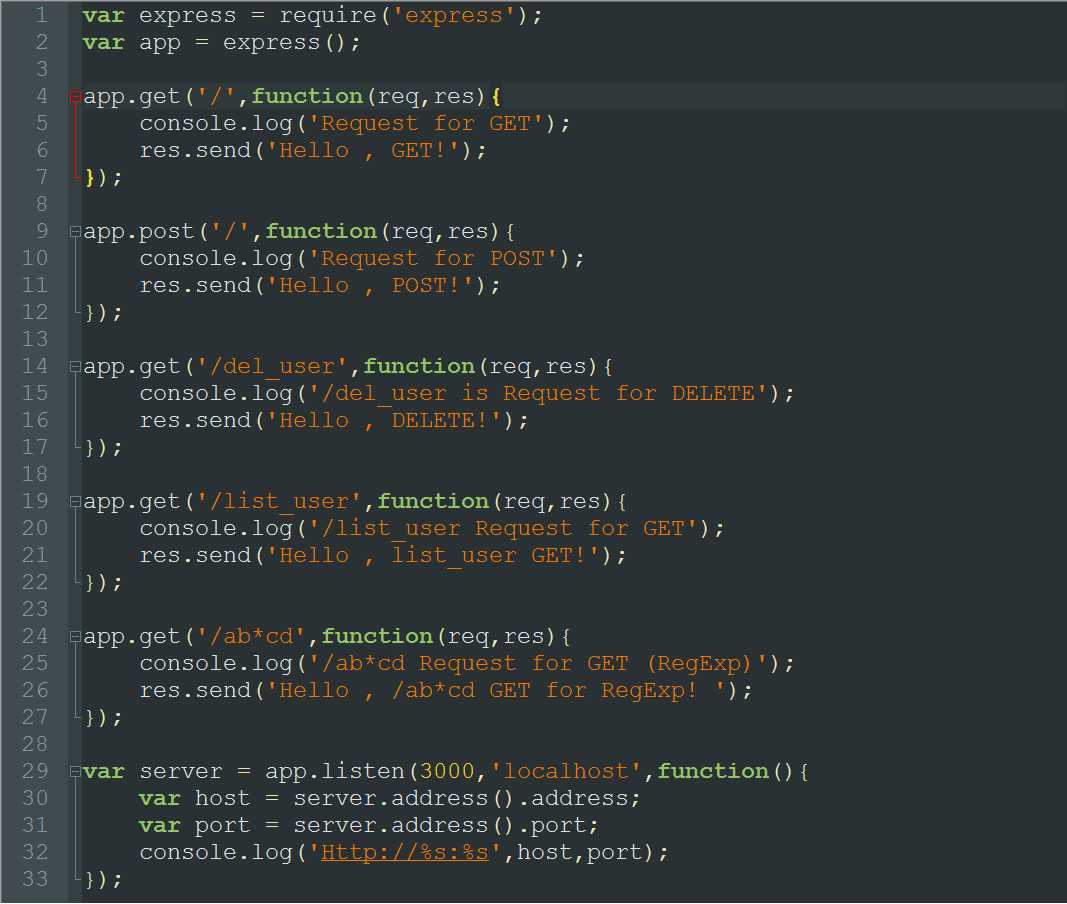
?ソース(express_demo2.js)

?実行結果
URLの入力内容により、画面に表示内容が違う。(正規表現をサポート)
▲サンプル③
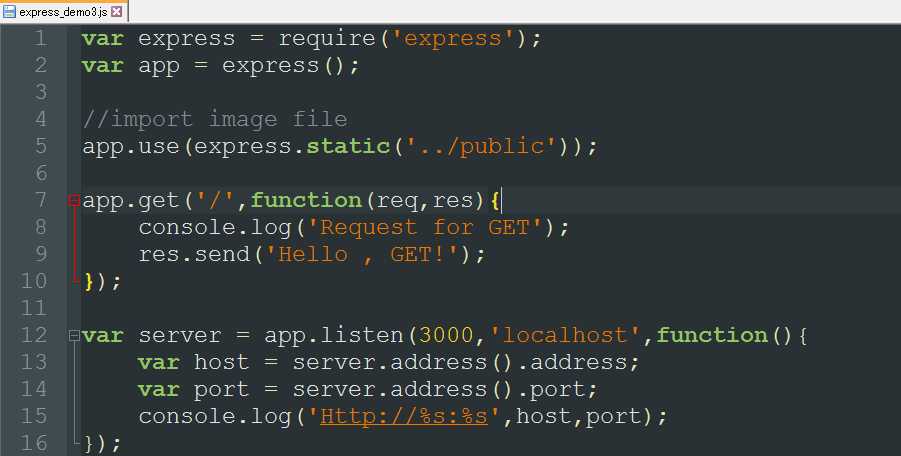
?ソース(Express_demo3.js)

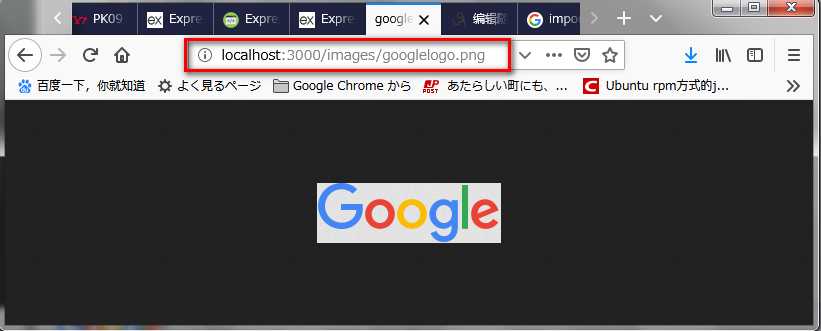
?実行結果
静的なファイル(html、imageなど)をフォルダ「public」にインポートされる

▲サンプル④(不推薦)
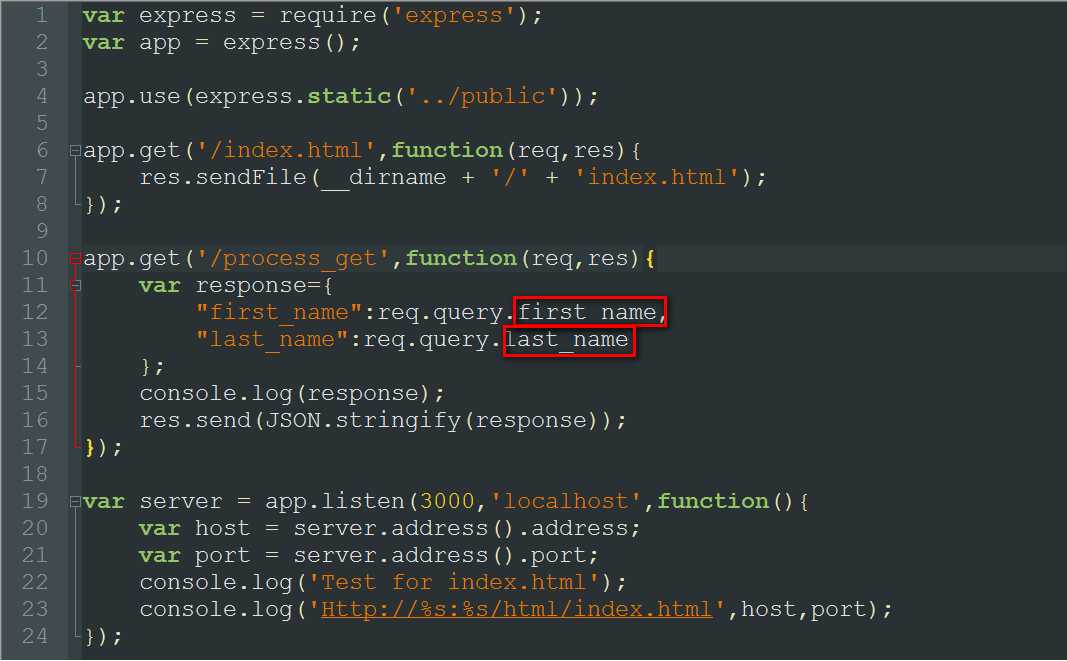
?ソース①(server_get.js)

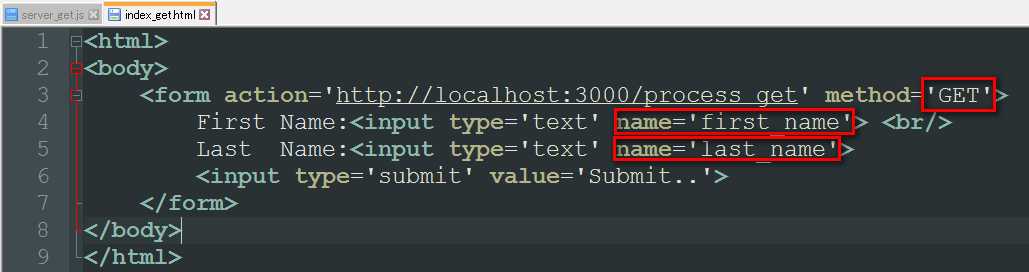
?ソース②(index_get.js)

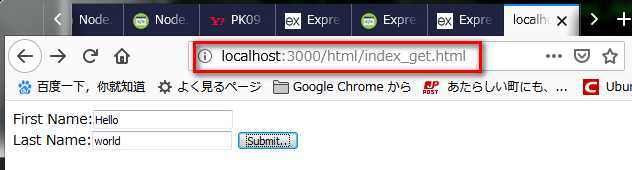
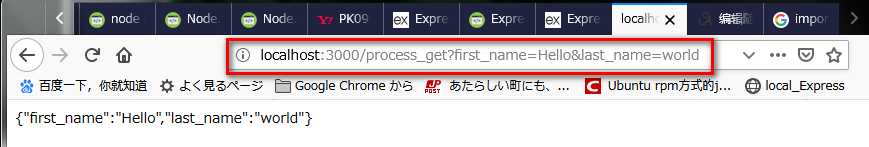
?実行結果


?欠点
①請求のとき、URLの形で実行するので、引き渡すパラメータをURLに表示されちゃった。
②請求のURLの長いは制限がある
▲サンプル⑤(推薦)
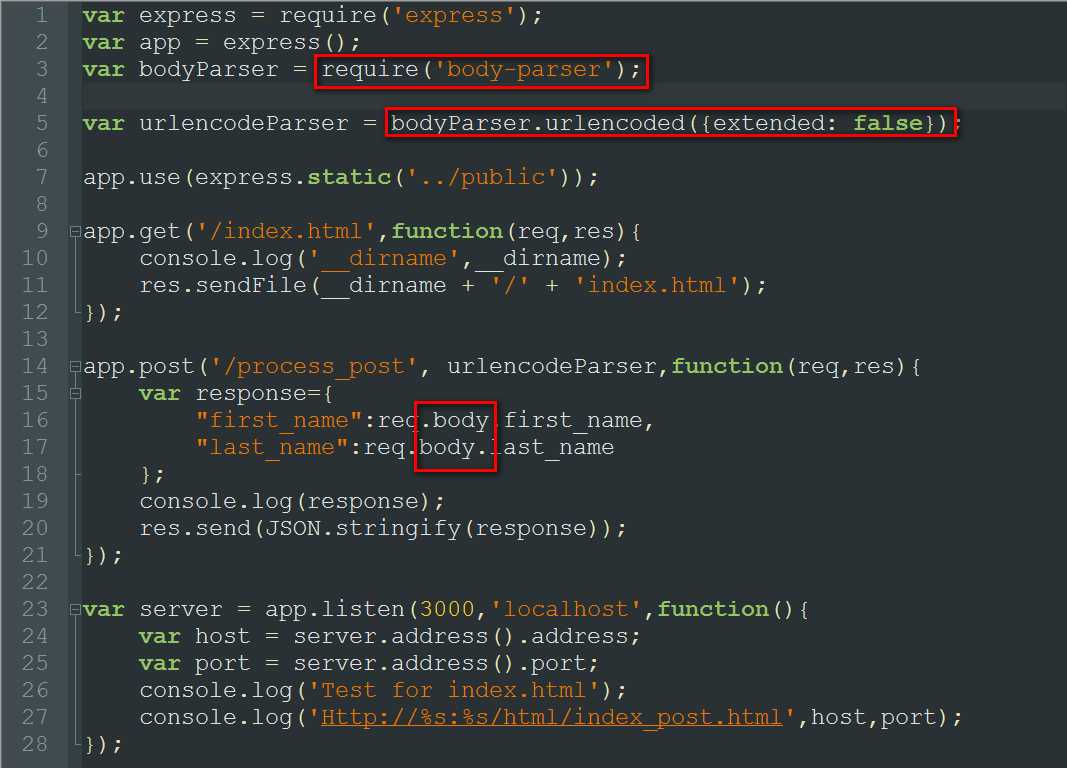
?ソース①(server_post.js)

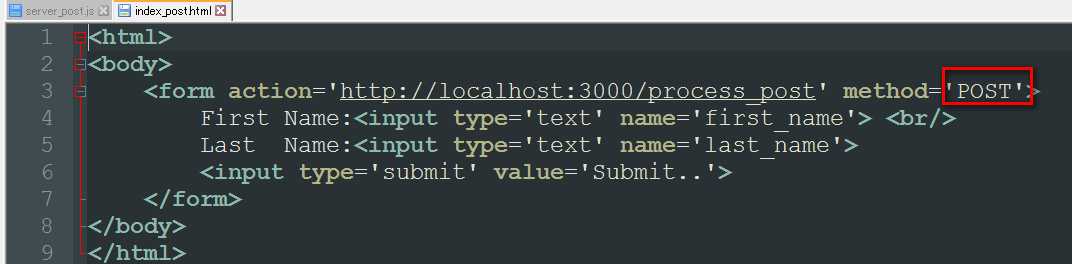
?ソース②(index_post.html)

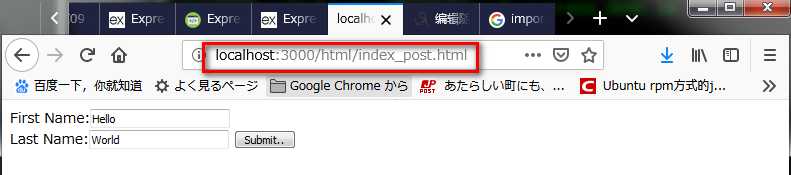
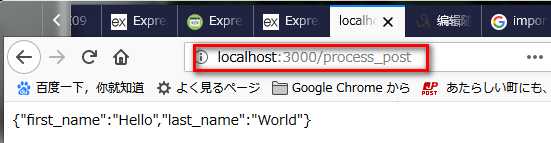
?実行結果


▲サンプル⑥(ファイルアップロード)
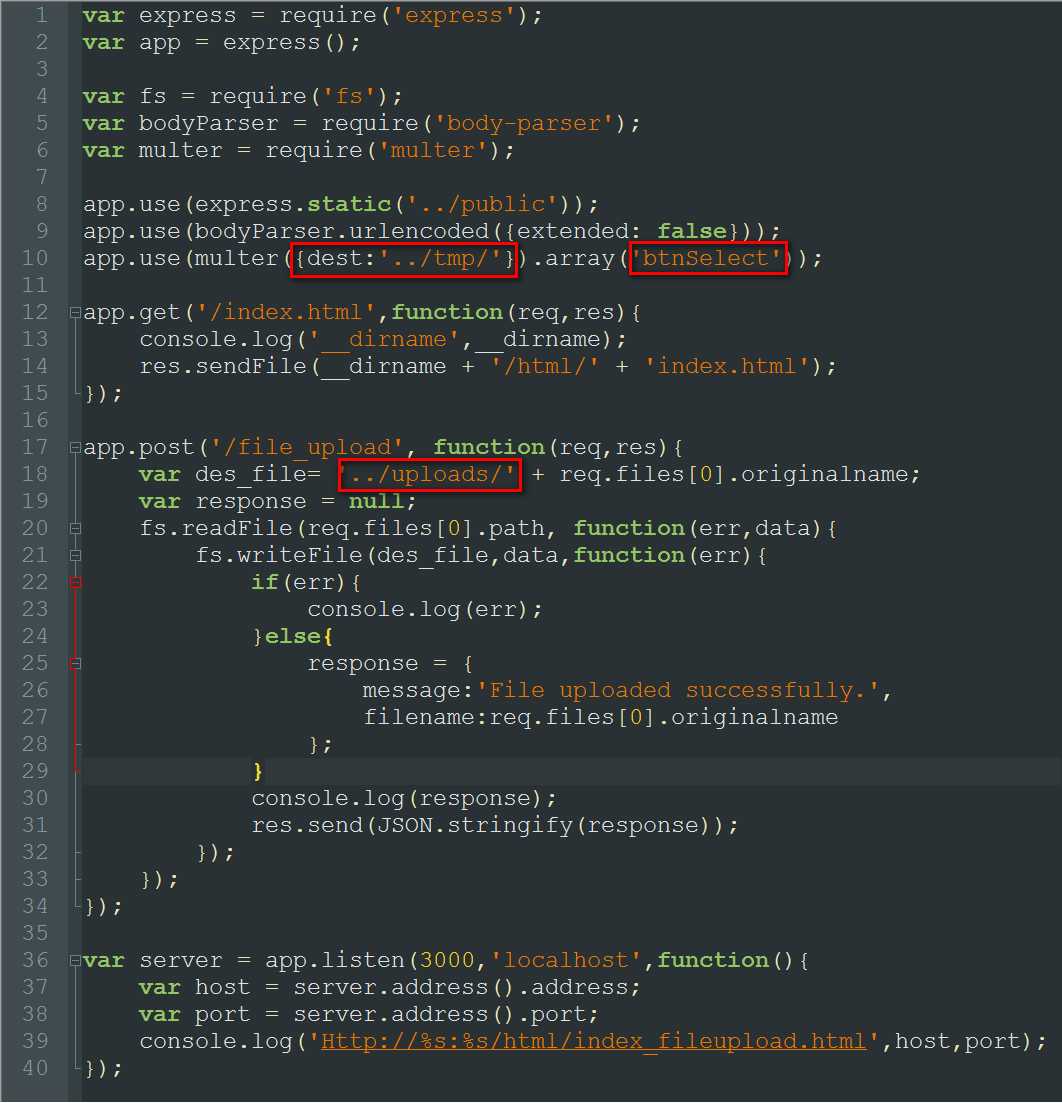
?ソース①(server_fileupload.js)

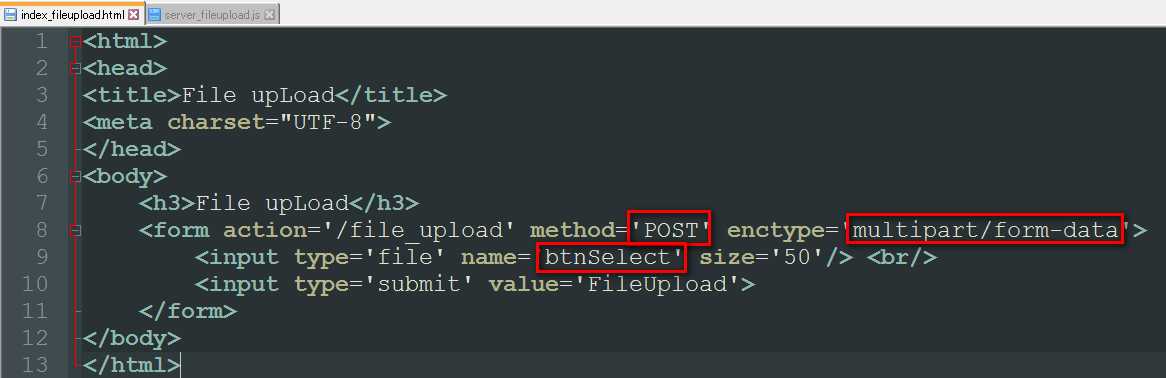
?ソース②(index_fileupload.html)

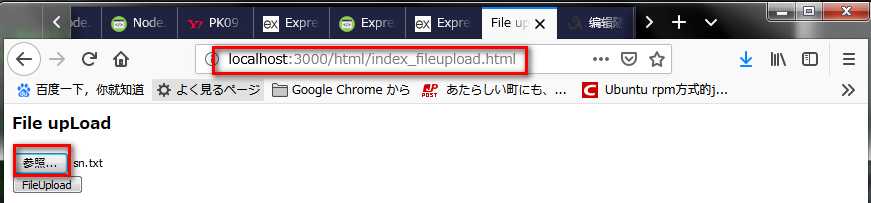
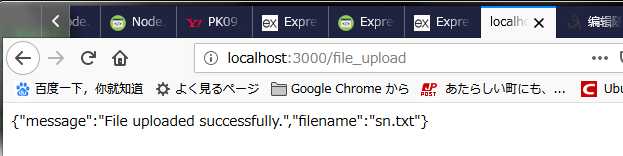
?実行結果




?注意点
①ファイルを選択したボタンNameが一致してください。
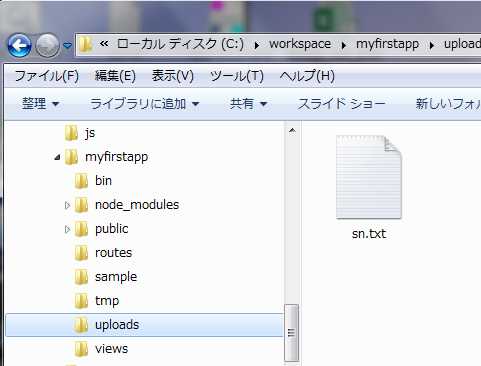
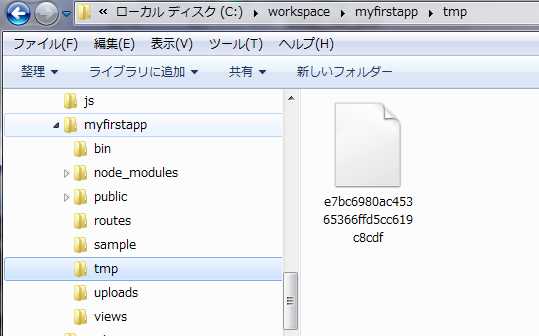
②フォルダ「tmp」は一時利用のです。フォルダ「uploads」は本物です。
▲サンプル⑦
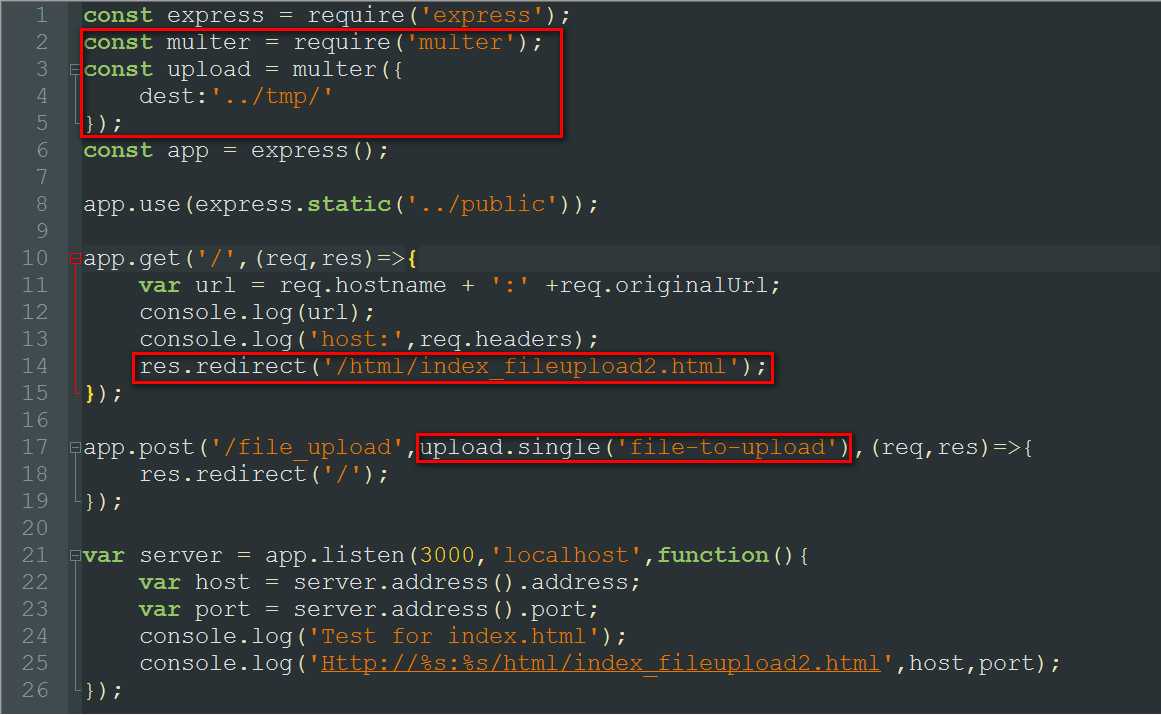
?ソース①(server_fileupload2.js)

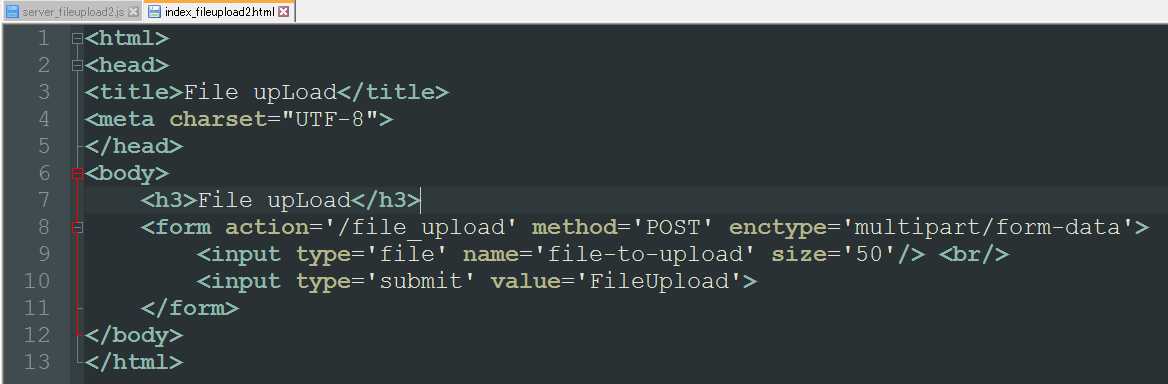
?ソース②(index_fileupload2.html)

?実行結果
サンプル⑥と同じ。請求URL:http://localhost:3000/
※補足※
①サンプル⑥とサンプル⑦はNodeの「multer」プラグインが必要です。インストール方法は下記のURLをご参考ください。
https://www.cnblogs.com/lnsylt/p/10124480.html
②サンプルソースは下記のURLが取得できる。
https://pan.baidu.com/s/1IJNJR6EvGNq2k-rKE9vRRg
标签:oca RKE http local 注意 info ali localhost hello
原文地址:https://www.cnblogs.com/lnsylt/p/10125619.html