标签:style blog http color io os 使用 ar sp
在CSS中是有三种定位机制的:普通文档流、浮动和绝对定位。在未指定其它两种定位机制的情况下,所有框都是在普通文档流中定位的。
普通文档流,顾名思义,就是根据块级元素的标签在HTML里的顺序,像水流一样,从上至下。当然对于行内元素而言,还是在一行中水平排列的。
这里插入一个积累的小知识点。
行内元素可 以在水平(内间距、边框。外边距)方向上修改它们水平尺寸,但是在垂直方向上对行内元素的高度是毫无影响的,还有就是直接定义行内元素的 width/height也是毫无影响。对与行内元素来说,它的高度仅仅容纳下它所包含的内容即可。But,通过设置行内元素的行高line- height,就可以增加这个行内元素的高度。(当然还有就是,将行内元素的style属性里设置一个display:block,即可将其转化成块级元素。)
对于一个嵌套的元素,要让内层元素灵活定位在包含元素的附近。可以先让包含元素position:relative,再让内层元素position:absolute,这样内层元素就会相对于外层元素进行位移。
(很多所见即所得的software,就是将所有元素都进行绝对定位,通过精确的像 素定位各个部分的元素。但是问题也十分明显,可维护性极其低下,一旦有一些例如字号修改等会改变元素尺寸的行为,会导致布局完全混乱,不得不为了这点小改 变,进行页面重构。放弃所见即所得吧,它会让你变得懒惰自满。)
重点说一下浮动.
浮动(float)是最有意思的一个可视化模型,会经常应用到我们实际的前端页面上。
进行浮动后的元素,会和绝对定位相似,脱离文档流,失去文档流的元素空间。若进行左浮动,脱离文档流的元素会向左移动,直到遇到包含元素的左边缘。若多个元素一起浮动,则除第一个元素之外,其它元素都会定位在前一个浮动元素之后(即它的右边)。
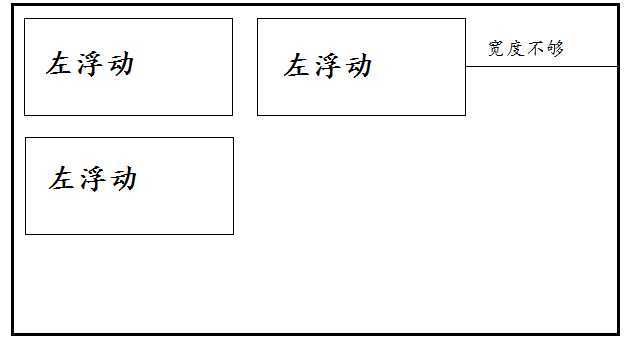
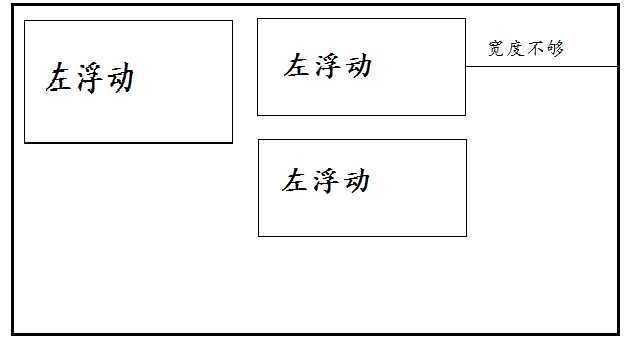
若包含元素不够宽,则无法水平排列的元素会向下移动,直到有足够的空间。若浮动元素的高度不一致,还会发生元素卡在较高的元素的现象。请看图片。

因为浮动元素脱离了文档流,所以浮动元素并不会占据包含元素的空间,包含元素高度不会自动撑开,造成塌陷。我们需要做点清除浮动的处理。
一般来说,3、4比较常用,具体怎么用需要看实际情况定夺。
下面详细说一下方法4,一般来说方法4的CSS代码如下:
|
1
2
3
4
5
6
7
|
.clear:after { content : "."; height : 0; visibility : hidden; display : block; clear : both; } |
"."是一个非常小不会被注意的字符。因为要让其不可见,所以要把它的height设置为0,且它的visibility设置为 hidden。最后为了使其变成块级元素能够clear要用到display:block;这样就Done了。当然对于不兼容的老IE还要再加一个类:
|
1
|
.ieClear{zoom : 1;} |
大致做了一个新手总结,希望可以帮到大家。
标签:style blog http color io os 使用 ar sp
原文地址:http://www.cnblogs.com/tangyangping/p/4024348.html