标签:nsf transform 小伙伴 tle :hover style font position 分享
全网最火 - 跳舞的鸭子动态源码 - 超简单
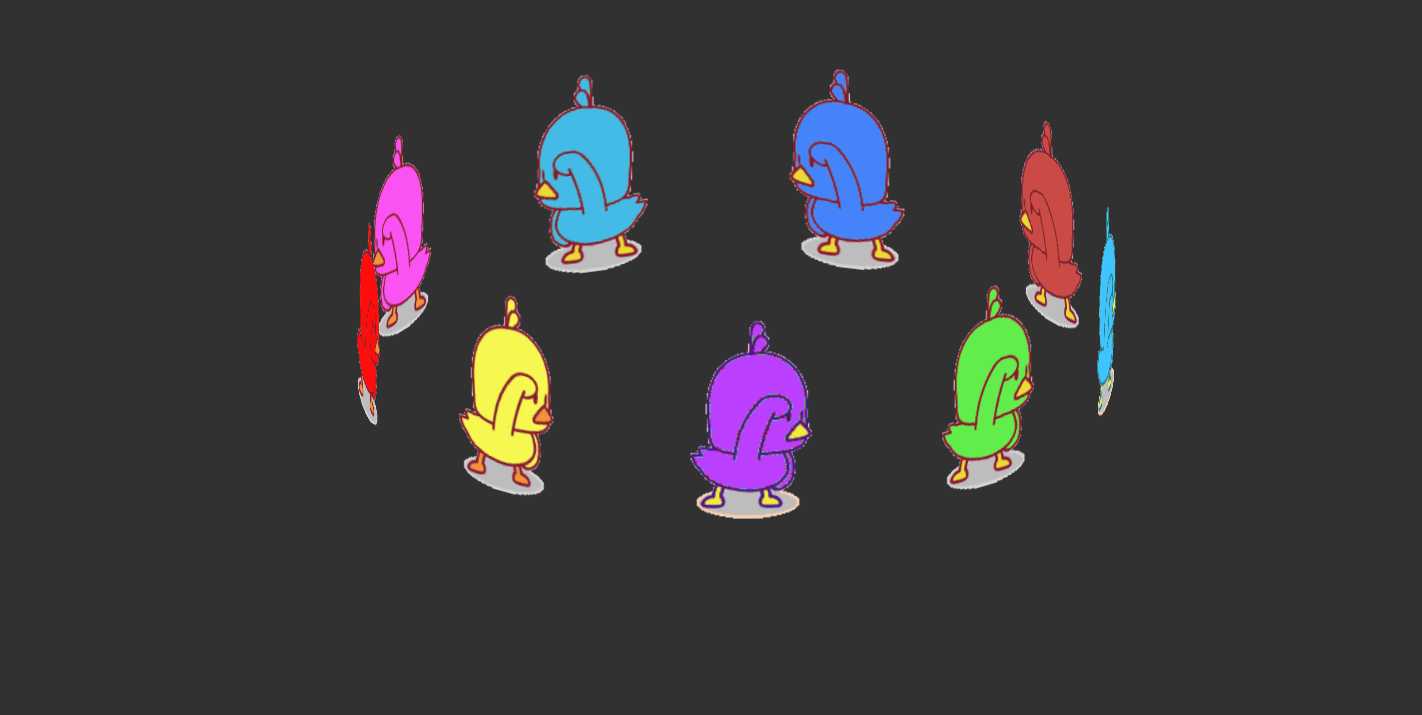
效果图:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> @keyframes xuanzhuan { 0%{transform: rotateX(-20deg) rotateY(0deg)} 100%{transform: rotateX(-20deg) rotateY(360deg)} } body{ background-color: #313131; } .box{ /*border: 1px solid red;*/ width: 140px; height: 172px; /*margin: 0 auto;*/ margin-left: auto; margin-right: auto; position: relative; transform-style: preserve-3d; transform: rotateX(-20deg); margin-top: 150px; animation: xuanzhuan 10s; animation-iteration-count: infinite; animation-timing-function: linear; } .box:hover{ animation-play-state: paused; } img{ position: absolute; /*left: 0px;*/ /*top: 0px;*/ } </style> </head> <body> <audio src="media/小黄鸭音频.mp3" autoplay="autoplay" loop="loop"></audio> <div class="box"> <img src="img/001.gif" alt="" style="transform: rotateY(0deg) translateZ(300px)"> <img src="img/002.gif" alt="" style="transform: rotateY(40deg) translateZ(300px)"> <img src="img/003.gif" alt="" style="transform: rotateY(80deg) translateZ(300px)"> <img src="img/004.gif" alt="" style="transform: rotateY(120deg) translateZ(300px)"> <img src="img/005.gif" alt="" style="transform: rotateY(160deg) translateZ(300px)"> <img src="img/006.gif" alt="" style="transform: rotateY(200deg) translateZ(300px)"> <img src="img/007.gif" alt="" style="transform: rotateY(240deg) translateZ(300px)"> <img src="img/008.gif" alt="" style="transform: rotateY(280deg) translateZ(300px)"> <img src="img/009.gif" alt="" style="transform: rotateY(320deg) translateZ(300px)"> </div> </body> </html>
需要图片和音乐的小伙伴,评论区,写下邮箱>>
标签:nsf transform 小伙伴 tle :hover style font position 分享
原文地址:https://www.cnblogs.com/konghui/p/10126828.html