标签:bounds 字符串数组 orm exit box 图片 mode dem override
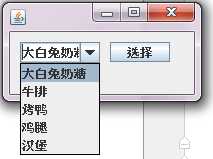
1. 下拉框 JComboBox

//导入Java类 import javax.swing.*; import java.awt.*; import java.awt.event.ActionEvent; import java.awt.event.ActionListener;
public class Demo extends JFrame{ public Demo(){ setBounds(100,100,200,100); setDefaultCloseOperation(WindowConstants.EXIT_ON_CLOSE); Container c=getContentPane(); c.setLayout(null); //下拉列表框的第一种方法 JComboBox comboBox=new JComboBox();//创建一个新的下拉框对象 comboBox.addItem("大白兔奶糖");//给下拉框对象添加条目元素 comboBox.addItem("牛排"); comboBox.addItem("烤鸭"); comboBox.addItem("鸡腿"); comboBox.addItem("汉堡"); // 第二种创建下拉列表的方法 String items[]={"大白兔奶糖","牛排","烤鸭","鸡腿","汉堡"};//创建条目字符串数组 JComboBox comboBox=new JComboBox(items);//将字符串数组名添加到下拉框列表内 //第三种创建下拉列表的方法 JComboBox comboBox=new JComboBox(); String item[]={"大白兔奶糖","牛排","烤鸭","鸡腿","汉堡"}; ComboBoxModel cm=new DefaultComboBoxModel(item);//创建一个新的下拉框列表模型 comboBox.setModel(cm);//设置模型将创建的下拉框列表加入其中 JButton btn=new JButton("选择"); btn.addActionListener(new ActionListener() { @Override public void actionPerformed(ActionEvent e) { System.out.println("选中的索引"+comboBox.getSelectedIndex()); System.out.println("选中的值"+comboBox.getSelectedItem()); } }); c.add(comboBox); comboBox.setBounds(10,10,80,21); comboBox.setEditable(true);//可编辑内容 c.add(btn); btn.setBounds(100,10,60,20); setVisible(true); } public static void main(String[] args){ new Demo(); } }
标签:bounds 字符串数组 orm exit box 图片 mode dem override
原文地址:https://www.cnblogs.com/mld1040871703/p/10128201.html