标签:blog 关于 显示 基本 alt 总结 图片 浏览器 关系
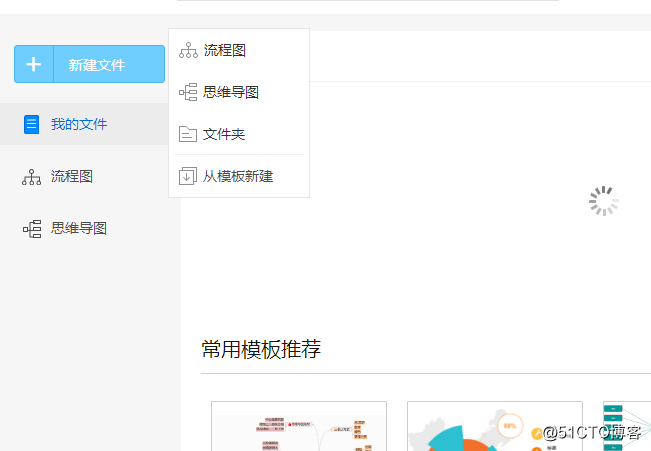
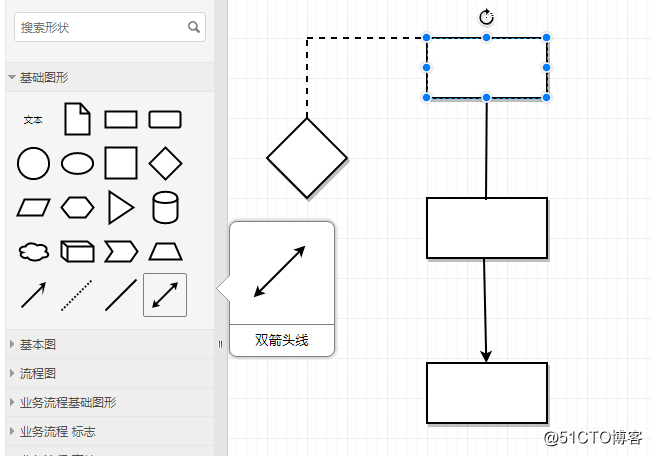
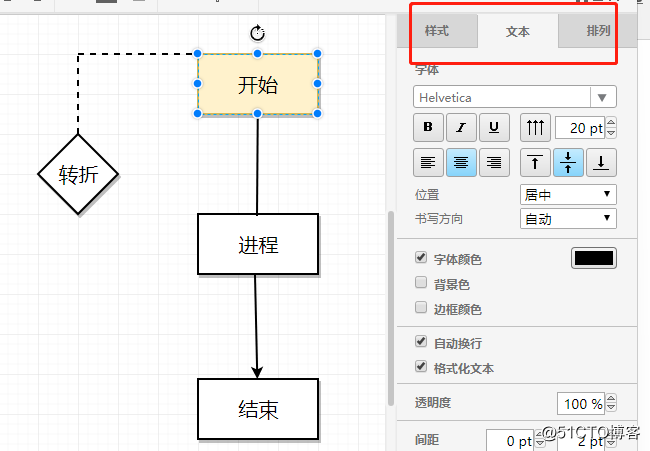
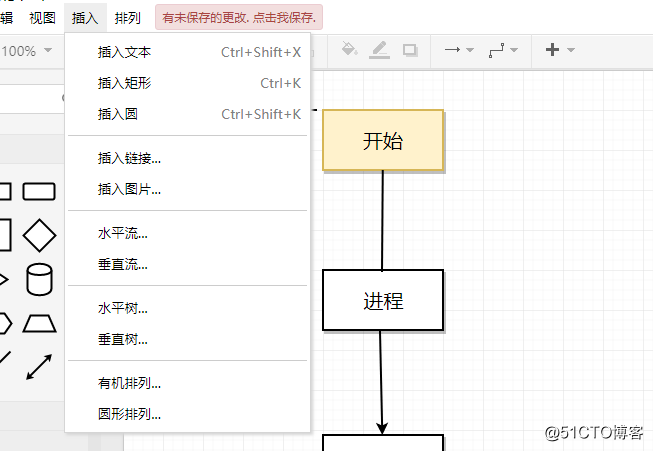
流程图是显示过程中的操作步骤的流程图,最通俗点来讲就像路线图一样可以给路人指引方向般的神圣的存在,那要绘制神圣的流程图要怎样操作呢?有什么注意事项呢?不同的流程图符号代表的意义也不尽相同,所以关于流程图要多做里了解才能绘制出好的合格的流程图希望下面总结的方法和寓意可以帮助到大家。









标签:blog 关于 显示 基本 alt 总结 图片 浏览器 关系
原文地址:http://blog.51cto.com/14060820/2331650