标签:des style blog http color io os 使用 ar

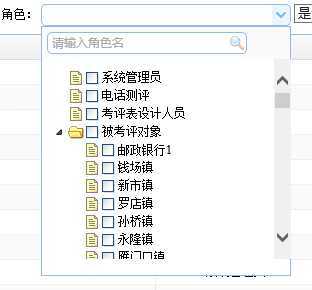
<select id="cc" style="width: 250px"></select>
<div id="sp">
<div style="color: #99BBE8; background: #fafafa; padding: 5px;">
<input id="roleSearch" class="easyui-searchbox" data-options="prompt:‘请输入角色名‘,searcher:doSearch" style="width: 200px"></input>
</div>
<div style="position: absolute; height: 200px; overflow: auto">
<div style="padding: 10px;">
<ul id="roleTree" class="easyui-tree"></ul>
</div>
</div>
</div>
<script>
$(function(){
$(‘#cc‘).combo({
editable: false,
panelHeight: 250,
onShowPanel: function () {
$("#roleSearch").textbox(‘setValue‘, ‘‘);
$(‘#roleTree‘).tree({
url: ‘EditUser.aspx?action=bindrole‘
})
}
});
$(‘#sp‘).appendTo($(‘#cc‘).combo(‘panel‘));
$(‘#roleTree‘).tree({
checkbox: true,
url: ‘EditUser.aspx?action=bindrole‘,
onCheck: function (node, checked) {
var nodes = $(‘#roleTree‘).tree(‘getChecked‘);
var delID = [];
var roletext = [];
$.each(nodes, function (index, item) {
delID.push(item.id);
roletext.push(item.text);
});
$(‘#hiderole‘).val(delID.join(","));
$(‘#cc‘).combo(‘setText‘, roletext.join(‘,‘)); },
onLoadSuccess: function () {
$("#roleTree").tree("collapseAll");
}
});
/角色搜索 function doSearch(value) {
if (value != "") {
$.ajax({
type: "post",//使用get方法访问后台
dataType: "json",
url: "RolesManage.aspx?action=searchRole",
data: { rolename: value },
cache: false,
success: function (data) {
$(‘#roleTree‘).tree(‘loadData‘, data);
}
});
} else {
$(‘#roleTree‘).tree({
url: ‘EditUser.aspx?action=bindrole‘
})
}
}
})
</script>
标签:des style blog http color io os 使用 ar
原文地址:http://www.cnblogs.com/yshj/p/4024667.html