标签:style blog http color io ar for sp 数据
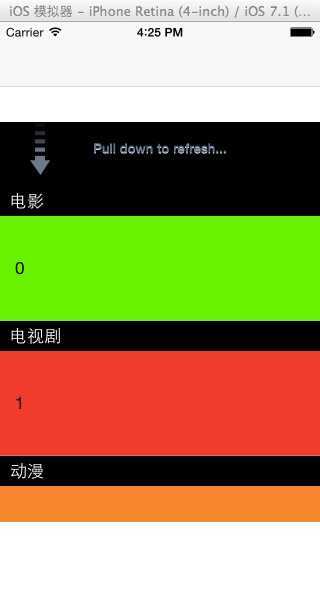
效果图:

代码:
.h
#import <UIKit/UIKit.h>
#import "EGORefreshTableHeaderView.h"
@interface RootViewController : UIViewController
<UITableViewDataSource,UITableViewDelegate,UIScrollViewDelegate,EGORefreshTableHeaderDelegate>
{
UITableView *_tableView;
EGORefreshTableHeaderView *refreshView;
BOOL isloading;
}
@end
.m
- (void)viewDidLoad
{
[super viewDidLoad];
// Do any additional setup after loading the view.
//更新背景图
[self initBackGroundView];
}
#pragma -mark -functions
-(void)initBackGroundView
{
//tableView
_tableView=[[UITableView alloc]initWithFrame:CGRectMake(0, 100, 320, 400) style:UITableViewStylePlain];
_tableView.delegate=self;
_tableView.dataSource=self;
[self.view addSubview:_tableView];
_tableView.showsVerticalScrollIndicator=NO;
[_tableView reloadData];
//下拉刷新
refreshView=[[EGORefreshTableHeaderView alloc]initWithFrame:CGRectMake(0, -460, 320, 460)];
refreshView.delegate=self;
refreshView.backgroundColor=[UIColor blackColor];
[_tableView addSubview:refreshView];
[refreshView refreshLastUpdatedDate];
}
#pragma -mark -UITableViewDelegate
-(NSInteger)tableView:(UITableView *)tableView numberOfRowsInSection:(NSInteger)section
{
return 1;
}
-(CGFloat)tableView:(UITableView *)tableView heightForRowAtIndexPath:(NSIndexPath *)indexPath
{
return 105;
}
-(CGFloat)tableView:(UITableView *)tableView heightForHeaderInSection:(NSInteger)section
{
return 30;
}
-(NSInteger)numberOfSectionsInTableView:(UITableView *)tableView
{
return 3;
}
-(UITableViewCell *)tableView:(UITableView *)tableView cellForRowAtIndexPath:(NSIndexPath *)indexPath
{
UITableViewCell *cell=[tableView dequeueReusableCellWithIdentifier:@"ID"];
if ( cell== nil) {
cell=[[UITableViewCell alloc]initWithStyle:UITableViewCellStyleValue1 reuseIdentifier:@"ID"];
}
cell.selected=NO;
if (indexPath.section==0) {
cell.textLabel.text=@"0";
cell.backgroundColor=[UIColor greenColor];
}
else if(indexPath.section==1)
{
cell.textLabel.text=@"1";
cell.backgroundColor=[UIColor redColor];
}
else if(indexPath.section==2)
{
cell.textLabel.text=@"2";
cell.backgroundColor=[UIColor orangeColor];
}
return cell;
}
-(UIView *)tableView:(UITableView *)tableView viewForHeaderInSection:(NSInteger)section
{
UIView *view=[[UIView alloc]initWithFrame:CGRectMake(0, 0, 320, 30)];
view.backgroundColor=[UIColor blackColor];
UILabel *label=[[UILabel alloc]initWithFrame:CGRectMake(10, 0, 100, 30)];
label.backgroundColor=[UIColor clearColor];
label.textColor=[UIColor whiteColor];
if (section==0) {
label.text=@"电影";
}else if(section==1)
{
label.text=@"电视剧";
}else if(section==2)
{
label.text=@"动漫";
}
[view addSubview:label];
return view;
}
#pragma -mark -EGORefreshTableHeaderDelegate
//返回当前是刷新还是无刷新状态
-(BOOL)egoRefreshTableHeaderDataSourceIsLoading:(EGORefreshTableHeaderView *)view
{
return isloading;
}
//返回刷新时间
-(NSDate *)egoRefreshTableHeaderDataSourceLastUpdated:(EGORefreshTableHeaderView *)view
{
return [NSDate date];
}
//下拉触发事件
-(void)egoRefreshTableHeaderDidTriggerRefresh:(EGORefreshTableHeaderView *)view
{
isloading=YES;
//更新数据
}
#pragma -mark -UIScrollerViewDelegate
-(void)scrollViewDidEndDragging:(UIScrollView *)scrollView willDecelerate:(BOOL)decelerate
{
[refreshView egoRefreshScrollViewDidEndDragging:scrollView];
}
-(void)scrollViewDidScroll:(UIScrollView *)scrollView
{
[refreshView egoRefreshScrollViewDidScroll:scrollView];
}
TableView有3个section,每个都有header.同时EGOTableViewPullRefresh刷新数据
标签:style blog http color io ar for sp 数据
原文地址:http://www.cnblogs.com/yang-guang-girl/p/4024705.html