标签:并且 parent 窗口 变化 setup nbsp 按钮 中间 nta
我们拖拽一个UI文件,转为PY文件后生成一个类Ui_MainWindow
此时,我们新建一个文件,用来控制业务逻辑(继承界面中的类),跟界面分开,这样我们就完成了界面和逻辑相分离(这段代码使用率基本100%,牢牢记住)。
1 __author__ = "WSX" 2 import sys 3 from PyQt5.QtWidgets import QApplication, QMainWindow 4 from first import * #导入了Ui_MainWindow类 5 6 class MyMainWindows(QMainWindow, Ui_MainWindow): #新建一个类 Ui_MainWindow 为first中的一个类 7 def __init__(self,parent=None): 8 super(MyMainWindows,self).__init__(parent) 9 self.setupUi(self) 10 11 if __name__ == "__main__": 12 #所有的PyQt5应用必须创建一个应用(Application)对象。 13 app = QApplication(sys.argv) #QApplication类管理GUI程序的控制流和主要设置,是基于QWidget的,为此特化了QGuiApplication的一些功能,处理QWidget特有的初始化和结束收尾工作。 14 mywin = MyMainWindows() 15 mywin.show() 16 sys.exit(app.exec_())
右击运行,见效果

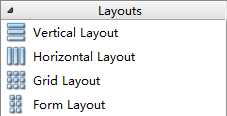
布局管理器用来管理空间之间的排版和布局(很重要,这个必须理解):
 (从上往下依次为:垂直、水平、栅格、表单布局)
(从上往下依次为:垂直、水平、栅格、表单布局)
1. 绝对布局
Geometry 属性用来控制布局,它在pyqt中主要用来控制 绝对坐标和自身大小。
1 self.pushButton = QtWidgets.QPushButton(self.centralwidget) 2 self.pushButton.setGeometry(QtCore.QRect(170, 170, 75, 23)) 3 self.pushButton.setObjectName("pushButton")
这段代码主要设置上面所说的属性
2. 使用布局管理器布局
为什么要用布局管理器,我们觉得自己设计的界面不美观时,每次都需要手动来调整控件的位置,十分的麻烦。并且布局管理器会根据窗口的缩放来动态改变空间大小。
因此学好布局管理器十分重要!!!!!!
① 垂直布局 大家可以自己拖拽四种布局方式来观察代码变化。
② 栅格布局
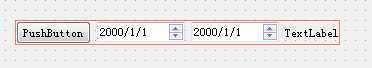
③ 水平布局(介绍一下下)
这是我们水平布局的四个控件

但是我们想让他们中间留一点空隙。。。 挨的太近了。这时就需要这个控件了。哈哈哈


(Vertical spacer表示俩布局管理器 或者按钮 水平 分开一点 , ![]() )
)
(Horizontal spacer 表示按钮和布局管理器分开一点)
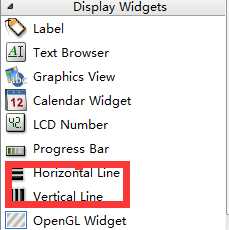
(Horizontal Line 表示分开不同的类) 注: 这些在运行时不会显出来。
3.minimumsize 和 maixmumsize(设置控件在布局管理器中的最大个最小尺寸),简单来说类似于 css 调整界面大小时,不会因为界面很小变为特别小。
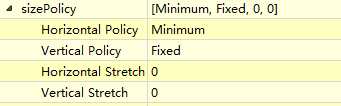
4.sizepolicy
sizeHint(控件被期望的尺寸) 和 minisizeHint(控件被压缩最小尺寸) 需要知道
sizepolicy的作用是,如果布局管理器满足不了我们,我们就需要sizepolicy进行微调。

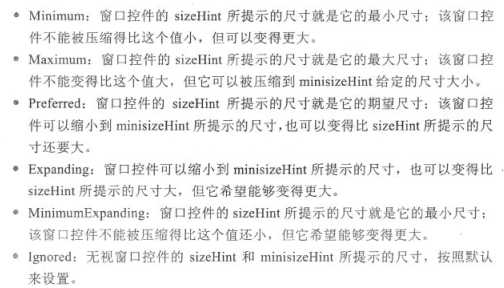
解释一下这个吧。
Fixed: 代表控件具有sizeHint 所提示的尺寸并且不改变


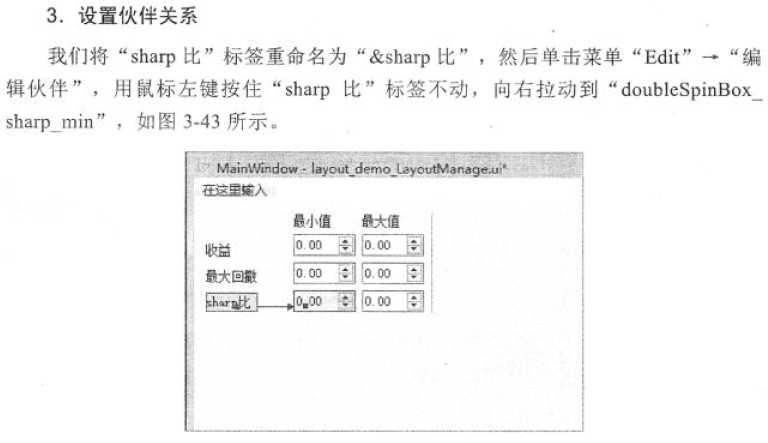
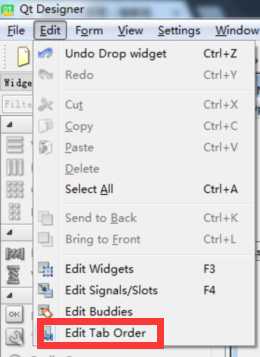
还可以设置 Tab 快捷键 控件切换的顺序(获得焦点)

标签:并且 parent 窗口 变化 setup nbsp 按钮 中间 nta
原文地址:https://www.cnblogs.com/WSX1994/p/10134648.html