标签:bsp stat ima default 客户端 component 调用 png idm
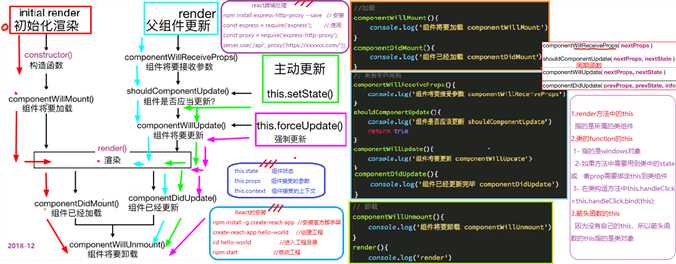
react生命周期知识点
一个React组件的生命周期分为三个部分:实例化、存在期和销毁时。
组件在客户端被实例化,第一次被创建时,以下方法依次被调用:
1、getDefaultProps
2、getInitialState
3、componentWillMount
4、render
5、componentDidMount
当组件在服务端被实例化,首次被创建时,以下方法依次被调用:
1、getDefaultProps
2、getInitialState
3、componentWillMount
4、render

标签:bsp stat ima default 客户端 component 调用 png idm
原文地址:https://www.cnblogs.com/mahmud/p/10134559.html