标签:style blog http color io ar for strong sp
微信在最新的iPhone版应用中运营刷卡功能,为了推广该功能,小组成员自主开发了简单的超级收银员小游戏。第一次写前端游戏,严重意识到js写少了,趁这次恶补下,毕竟还年轻,感觉老了脑袋不好使。今天给大家分享本次游戏的学习成果,有兴趣的同学先扫描二维码挑战。

目录:
本人很喜欢玩游戏,也玩过不少小游戏,5月份的时候我接触了手游《刀塔传奇》,好玩、有趣味性,让自己又爱又恨投入了时间和金钱,享受其中的乐趣,相信“好玩”和“商业化成功”是做一款游戏的目标,对于超级收银员游戏,市场上类似的有很多,而我们的目标很简单,只想把超级收银员做成一个好玩的小游戏,更有趣味性,思路如下:
玩法简单
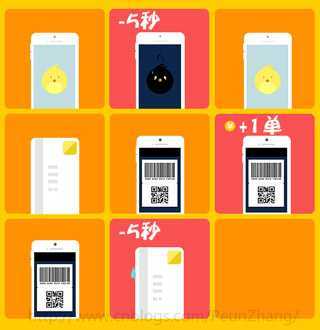
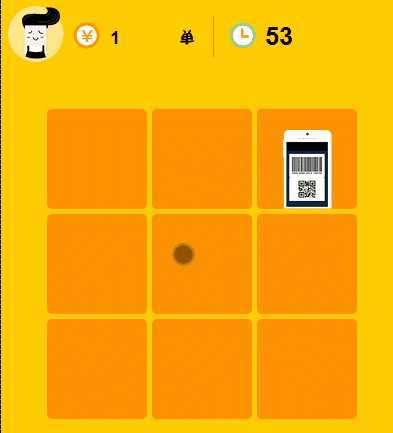
游戏界面随机出现不同物品,点击条形码格加分,其它减分。
易上手
随便玩一二局游戏就知道怎么玩,学习成本低。
趣味性
游戏UI风格幽默,如鸟被击中后爆炸。
虐心
游戏从一开始简单快速到困难,容易出错,用户不服输。
分享文案拉仇恨
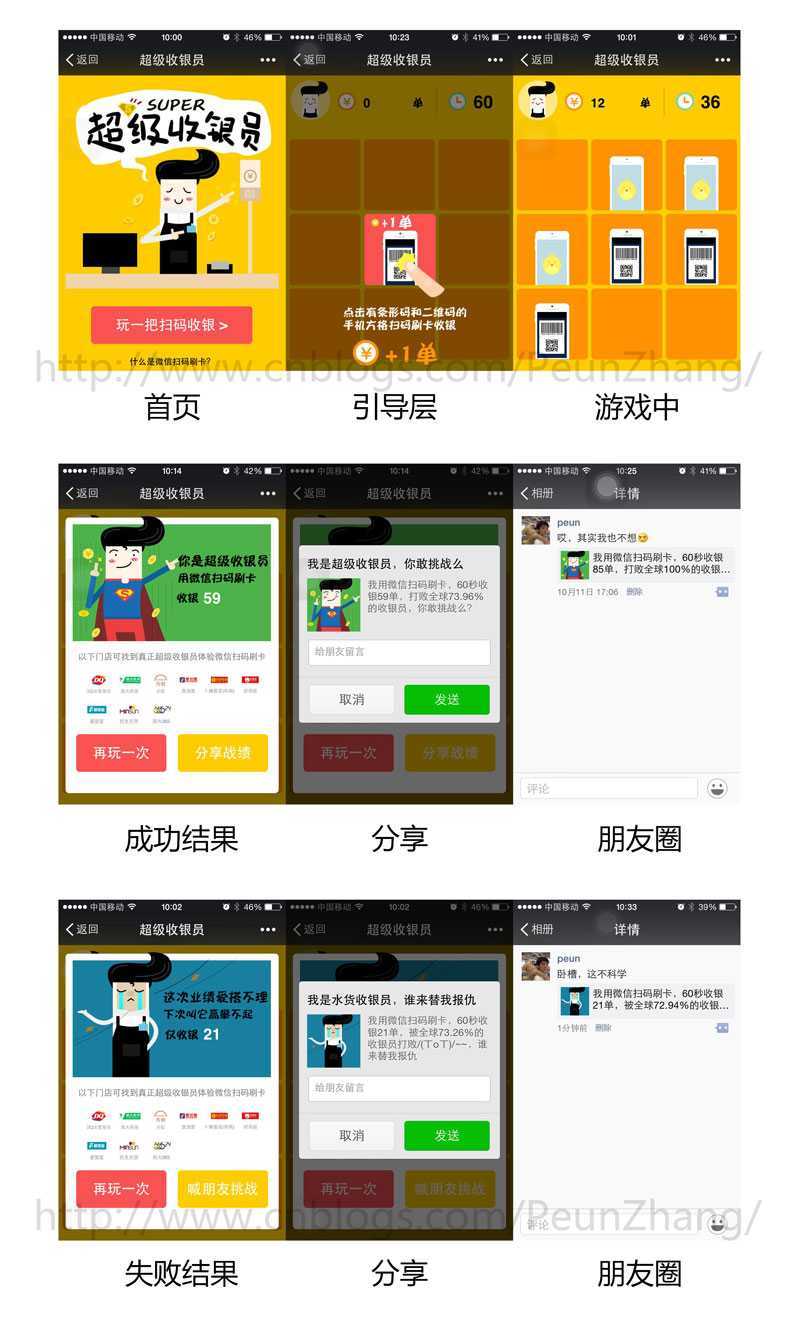
大部分用户第一次玩得的分数低于40,被授予“水货收银员”的称号,并被全部50%上的收银员打败,求朋友来帮忙报仇;
分数大于40,被授予“超级收银员”的称号,求朋友来超越;
通过用户传播、推广。

来自咸菜大师的作品,微信版截图,原版界面更好看- -

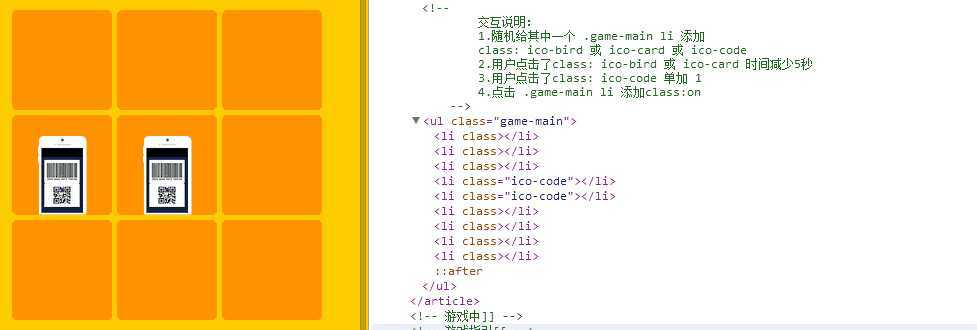
九宫格中,随时出现物品,函数如下:
//产生随机数,例如从1~9数字中随机选择3个,getRandom(3,9) function getRandom(count,totle){ var arr = []; var tmp; while(arr.length < count){ tmp = parseInt(Math.random() * totle); if(arr.indexOf(tmp) == -1){ arr.push(tmp); } } return arr; }
九宫格中,随时为li标签添加class:

var time;//游戏时间 var interval;//游戏运行的频率 //随机显示卡牌,剩余时间越少,卡片的切换速度和数量的递增 function _updateInterval(){ //随机选择class 并随机为选择的li添加该class $("body").find(".game-main li").removeClass(); var prize_config = ["bird","code","code","code","bird","code","bird","code","card"]; if((interval >= 800)){ var classname_arr = getRandom("1","3"); var li_arr = getRandom("1","9"); for(var i = 0; i < 1; i ++){ var li_randomName = prize_config[classname_arr[i]]; var li_randomLi = $(".game-main li")[li_arr[i]]; $("body").find(li_randomLi).addClass("ico-"+li_randomName); } } //此处省略代码... if((interval < 50)){ var classname_arr = getRandom("8","9"); var li_arr = getRandom("8","9"); for(var i = 0; i < 8; i ++){ var li_randomName = prize_config[classname_arr[i]]; var li_randomLi = $(".game-main li")[li_arr[i]]; $("body").find(li_randomLi).addClass("ico-"+li_randomName); } } //循环自身 time_out = setTimeout(arguments.callee,interval); }

var time_minus; var time_out; //时间控制 function prize_time(){ time_minus = setInterval(_countdown,1000); time_out = setTimeout(_updateInterval,interval); } function _updateTime(minus){ time -= minus; } //游戏时间更新 function _updateCount(){ $("#game_time").text(time); } //游戏时间减少 function _countdown(){ _updateTime(1); if(time >= 0){ _updateCount(); interval = time * 15; interval = Math.max(interval,550); } else if(time < 0){ _showEnd(); time_minus && clearInterval(time_minus); time_out && clearTimeout(time_out); } } //分数控制,触摸到鸟和卡片的头像扣5分 $(".game-main li").on("tap",function(){ var gameMainLi = $(this); gameMainLi.addClass("on"); if(gameMainLi.hasClass("ico-bird")){ _updateTime(5) } else if(gameMainLi.hasClass("ico-card")){ _updateTime(5) } else if(gameMainLi.hasClass("ico-code")){ val += 1; $("#game_order").text(val); } })

首先要加载微信分享模块的接口,这里就不做介绍,分享到朋友圈的分案如下:
//时间到,显示结果 function _showEnd(){ $(".game-main li").removeClass(); $(".state").removeClass("hide"); $(".state-order").text(val); //分享到朋友圈的文案 txt2 = Math.min((((val / 80)*100)+ (Math.random() *99 / 100)).toFixed(2) ,100); if(val >= 40){ $(".state").addClass("show-suc"); txt1 = "我是超级收银员,你敢挑战么";//分享出去的标题 share_img = "ico_share_suc.jpg"//分享出去的图标 share_txt = "我用微信扫码刷卡,60秒收银"+val+"单,打败全球"+txt2+"%的收银员,你敢挑战么?"//分享出去的描述 } else{ $(".state").addClass("show-fail"); txt1 = "我是水货收银员,谁来替我报仇"; share_img = "ico_share_fail.jpg" share_txt = "我用微信扫码刷卡,60秒收银"+val+"单,被全球"+(100.00-txt2)+"%的收银员打败/(ㄒoㄒ)/~~,谁来替我报仇" } }
第一次完整开发一个小游戏,虽然不难,但也是折腾了好几天,以上一点想法,水平有限,不足之处,欢迎大家拍砖~
最后感谢前端大猫的大力协助~
标签:style blog http color io ar for strong sp
原文地址:http://www.cnblogs.com/PeunZhang/p/4024108.html