标签:路由 p2p app.js 展示 引入 严格 分时 nbsp 娱乐
所谓的嵌套路由就是在某些以及路由下面存在二级路由,这些二级路由除了公用一级路由导航模块外,还公用当前的二级路由的导航模块,也就是部分进行了切换,要实现嵌套路由,首先回顾之前的内容,实现基本的react路由,如下所示:

1,创建项目:npx create-react-app react-router
2,安装路由:npm install react-router-dom --save
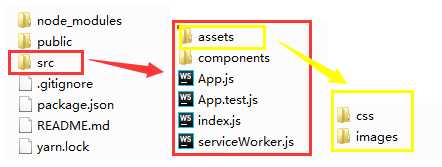
3,整理src文件夹

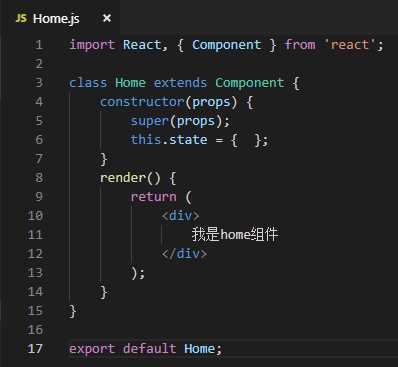
4,在components文件夹下面新建Home.js和News.js组件。


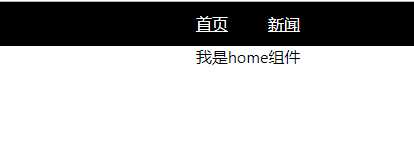
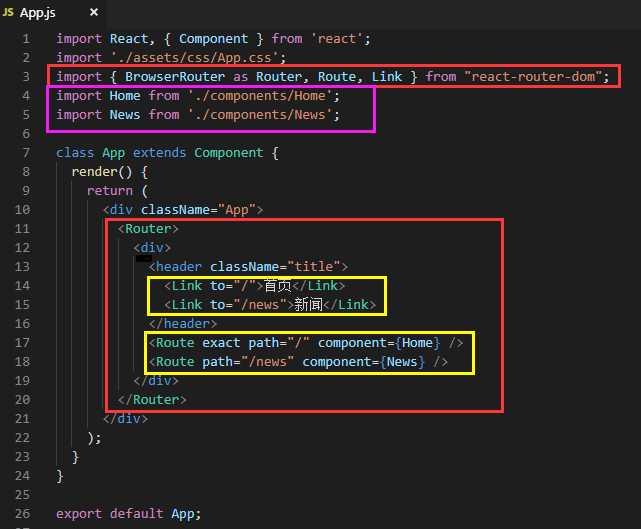
5,在需要进行路由跳转的页面引入路由并配置,这里是根组件App.js

在react嵌套路由是和基本路由一样的,例如下面我们想要在新闻下面分时政要闻和娱乐新闻,就需要在News.js组件下面进行路由配置了。
1,新建NewsOne.js和NewsTwo.js两个组件,和上面两个组件一样,只添加最基本的内容就可以了。
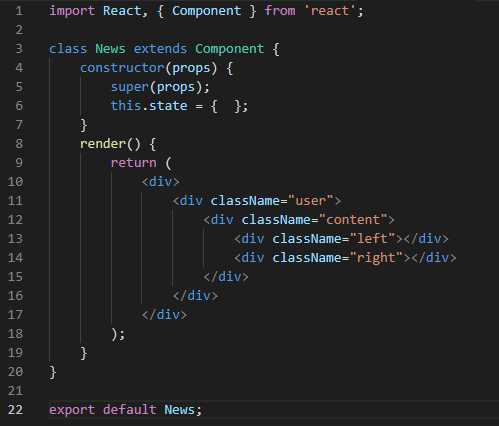
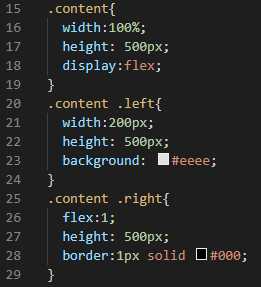
2,对News.js进行重新布局,左边放嵌套路由,右边展示内容切换。



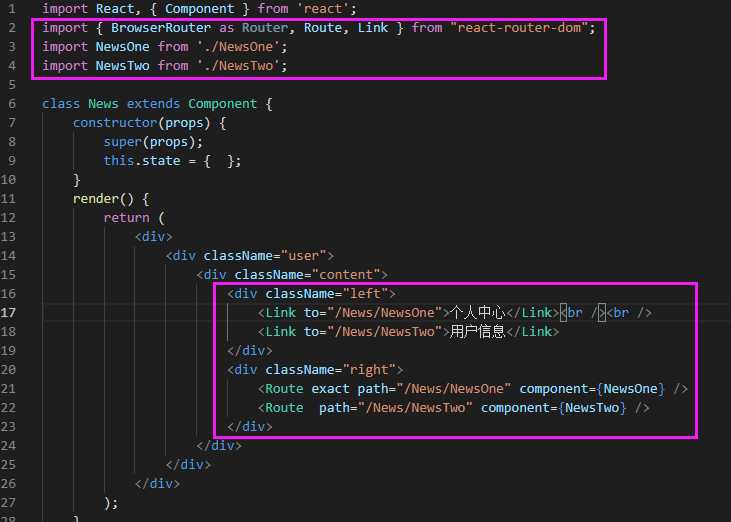
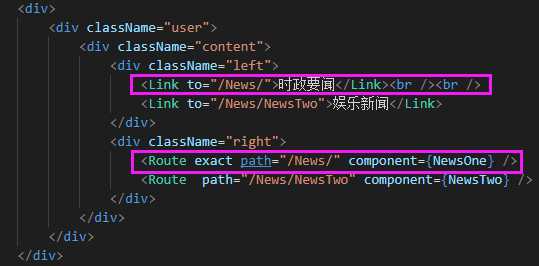
3,在News.js中引入路由组件,并配置路由。



需要注意的是,因为这些二级嵌套路由是在News路由下的,所以在配置嵌套路由的时候,需要保证路由的路径完整。
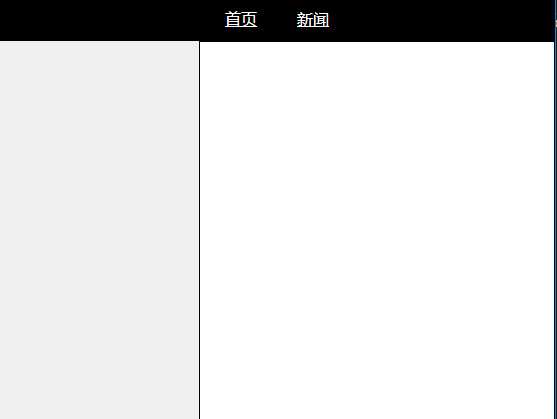
此时已经实现了基本的嵌套路由了,但是当我们默认进入新闻页面的时候,显示还是有问题

这里默认时希望显示时政要闻的,所以需要对嵌套的路由配置进行修改:

其中exact用来限制严格匹配一定不能漏了。
完整代码下载:点这里
标签:路由 p2p app.js 展示 引入 严格 分时 nbsp 娱乐
原文地址:https://www.cnblogs.com/yuyujuan/p/10140264.html