标签:return date 大于 length gen submit 介绍 idg 直接
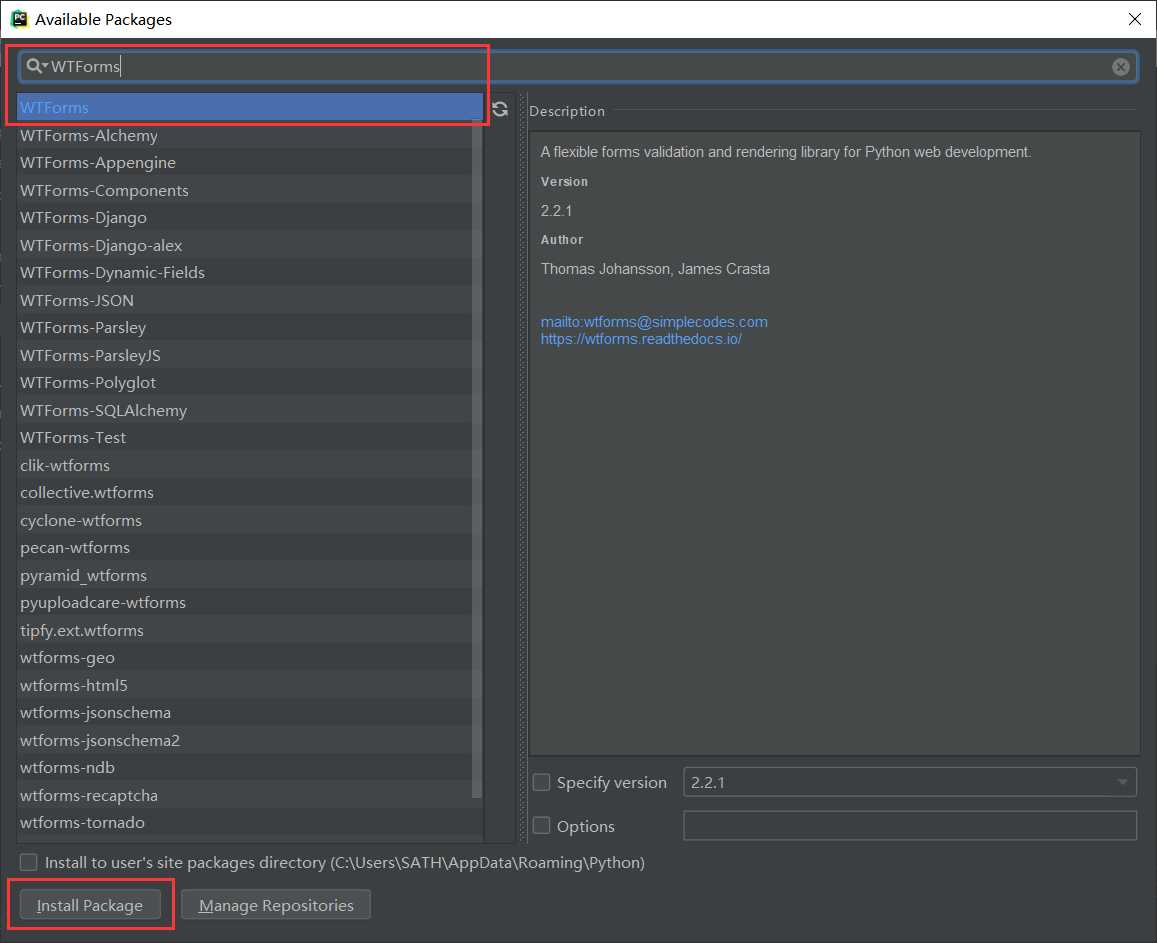
在django中有ModelForm, 虽然flask原生没有提供, 但是强大的第三方也提供了这样的功能
虽然不如django的强大, 但是基本的功能还是可以有的, 下面就来使用一哈.
使用class的形式生成form表单, 并可以对提交的数据做检验, 然后对数据进行保存

既然是使用class的形式, 那肯定要有一个class了
from wtforms import Form # 要继承的类
from wtforms.fields import simple, core # 这里面包含了生成的DOM, 比如input, redio, select等
from wtforms import validators, widgets # 校验器, 插件
class RegisterForm(Form): username = simple.StringField(label="username", validators=[validators.DataRequired(message="不能为空"),validators.Length(min=5, max=6,message="长度必须大于5位,小于6位")],render_kw={"class": "username"}) password = simple.PasswordField(label="password", validators=[validators.DataRequired(message="不能为空"), validators.Length(min=5, max=5, message="长度必须大于5位,小于6位")]) repeat_password = simple.PasswordField(label="repeat", validators=[validators.EqualTo("password", message="密码不一致")]) gender = core.RadioField(label="gender", validators=None, coerce=int, choices=((1, "男"), (2, "女")), default=1) hobby = core.SelectMultipleField(label="hobby", validators=None, coerce=int,choices=((1, "吃饭"), (2, "睡觉"), (3, "打豆豆")), default=(1, 3))
参数解析
# message="" 数据不合格的提示信息 # EqualTo("") 用于和某个字段作比较 # default=(,) 默认值, 可以是一个或多个 # validators=[] 校验规则 # render_kw={} 给标签添加属性, 比如class, style等 # widgets=widgets.PasswordInput 定义使用的插件
在视图中直接进行实例化, 生成的对象就要在页渲染的form表单
class RegisterView(views.MethodView): def get(self): form_obj = RegisterForm() # 实例表单对象 return render_template("register.html", form_obj=form_obj) # 传进模板 def post(self): form_obj = RegisterForm(request.form) # 将数据传到form表单对象进行校验 if form_obj.validate(): # 判断校验的结果 return "OK" else: return render_template("register.html", form_obj=form_obj) # 当字段校验不合格时, 每一字段中就会有对象的error提示
<form action="" method="post" novalidate> {# 传进来的是form类对象, 循环这个对象就可以依次取出你所有定义的所有的字段(类属性)#} {% for foo in form_obj %} <p>{{ foo.label }}{{ foo }}{{ foo.errors.0 }}</p> {# label: 填写项的提示信息, 如用户名#} {# foo: 定义的标签, 如input标签#} {# foo.errors.0 : 校验不合格的错误信息, 一般一个字段会有多个错误信息, 只要显示其中一个就好, 其实就是一个列表 .0 表示索引取第一个#} {% endfor %} <input type="submit"> </form>
标签:return date 大于 length gen submit 介绍 idg 直接
原文地址:https://www.cnblogs.com/594504110python/p/10140814.html