标签:应该 情况 inf 注入 数据 str ted 修改 mount
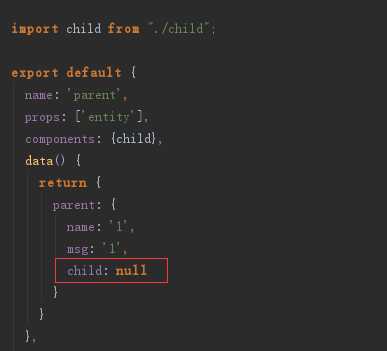
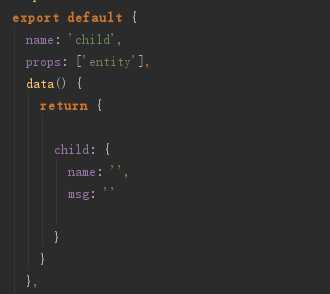
数据结构:


流程分析:
新建时,需要在提交表单时获取到子组件的child数据,一般情况下,在提交时,利用this.parent.child=this.$refs.child.child,将child的数据赋值到parent中
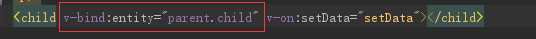
修改时,需要从父组件把child对象传递给子组件,在获取parent的信息后,调用this.$refs.child.setData(this.parent.child)将数据传递到子组件中
问题:什么时候调用?(第一次尝试,新建时在提交表单时去拿child的数据,修改时在mouted钩子函数中传递child)
踩坑:

修改时,将组件的赋值都写在mouted钩子函数中,此时父组件中普通属性可以正常显示,子组件中的child没有值
原因:


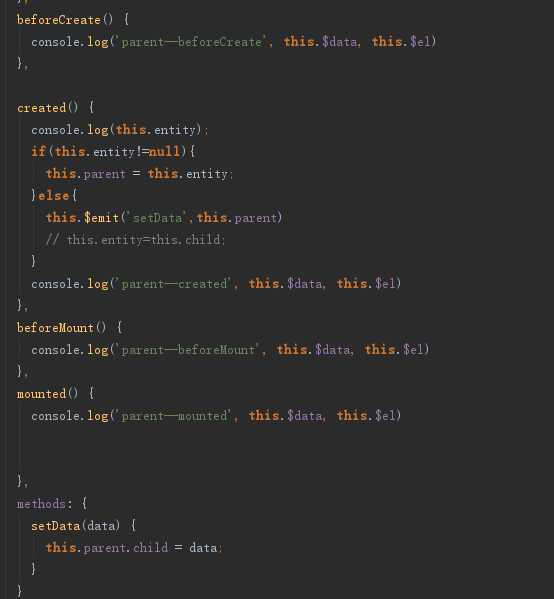
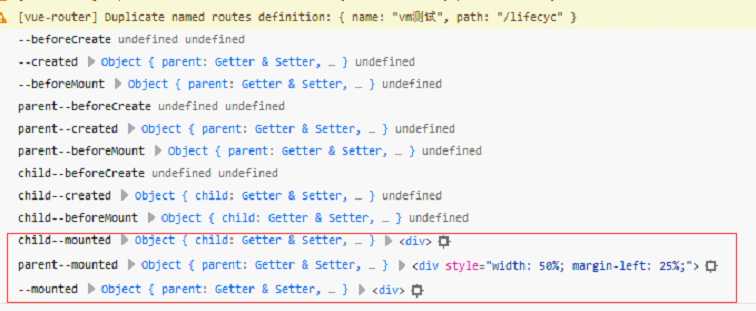
上图可以看到父子组件的加载过程,子组件的mounted函数先于父组件执行,所以在子组件赋值时,父组件中的child还未进行赋值操作,导致子组件中的数据一直是空的
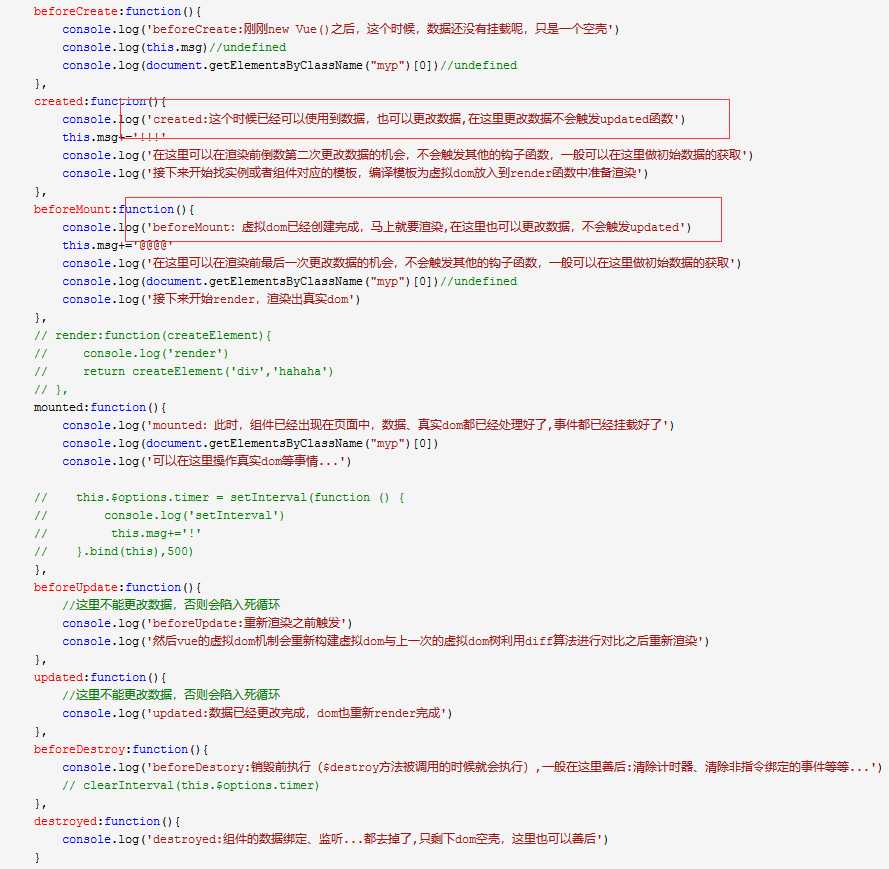
改进:mouted函数是将vue实例挂载到某个挂载点,所以应该在挂载前将数据全部准备好
参考vue的生命周期,在生命周期中注入赋值操作

参考链接:
https://www.cnblogs.com/happ0/p/8075562.html
标签:应该 情况 inf 注入 数据 str ted 修改 mount
原文地址:https://www.cnblogs.com/Hleaves/p/10142240.html