标签:执行 cti 触摸 str 信息 大文件 round 技术 div
最近的CSDN的博客阅读体验非常的糟糕,恰好自己也一直想搭建一个属于自己的网站,放下自己的技术心得情感体会,从零开始慢慢搭建项目磨练技术,以后也把自己新习得的技术放在里面增加自己的学习乐趣。
一,搭建基本的项目模板为项目创建一个文件夹及一些基本文件,为此用到HTML5 Boilerplate(H5BP)框架搭建,然后用Bootstrap快速搭建页面。
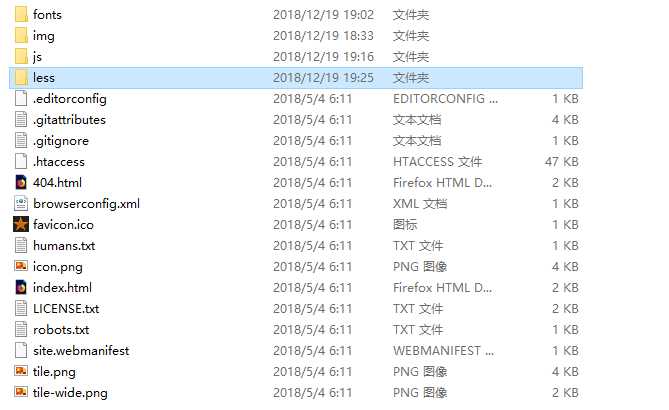
我们用LESS创建自己的CSS文件所以删除不必要的CSS文件,删除CHANGELOG.md,CONTRIBUTING.md,doc文件及其内容。
理解.htaccess文件,这个文件内容不一定全部有用,这取决于站点需求和主机设置,不过这个文件主要用处是保证站点性能最优,所以认真对待它。
我们需要更新一些需要更新的文件,.humans.txt-记载贡献者,H5BP,Bootstrap的还有其他的贡献者。LICENSE.md-在H5BP许可之上更新其他的许可,比如Bootstrap之类重点库的许可信息。README.md-更新这个文件,加上自己的项目说明。
最后用自己的项目图标换下默认的图标,apple-touch-icon-precomposed.png触摸设备的站点图标,为确保触摸屏的最佳显示务必要144px见方的。favicon.ico:32px见方的图标文件。
加入Bootstrap库到项目中
Bootstrap的全部font文件,但是随着CDN的增加为网站缓存静态资源,我们有时会被拒绝执行WEB字体文件所以我们额外添加一个.htaccess文件,这个文件有解决这个问题的代码,我们需要的是即使网站根目录下没有.htaccess文件也不会出现字体问题,在font文件下创建.htaccess文件添加代码如下:
<FilesMatch "\.(ttf|otf|eot|woff)$">
<IfModule mod_headers.c>
Header set Access-Control-Allow-Origin "*"
</IfModule>
</FilesMatch>
加入Javascript文件,H5BP其中的Modernizr垫片是为了IE8支持HTLML5的分区section元素,在js目录下创建bootstrap文件放入所有的js插件,当然为了更好的管理H5BP里有一个存放所有插件的文件以减少http的请求,加快站点加载速度,复制代码到plugins.js中,比如Bootstrap中的大文件bootstrap.min.js的代码到文件中并加上注释

接下来复制全部的LESS文件,因为我们的前期主力是H5BP+Bootstrap+LESS所以css文件暂时不考虑,下面是完成了的模板结构

二,搭建HTML模板
<header role="banner">
<nav role="navigation" class="navbar navbar-static-top navbar-default">
<div class="container">
<!-- 首部头部 -->
<div class="navbar-header">
<button type="button" class="navbar-toggle" data-toggle="collapse" data-target=".navbar-collapse">
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
<a class="navbar-brand" href="index.html">Project name</a>
</div>
<!-- 首部导航 -->
<div class="navbar-collapse collapse">
<ul class="nav navbar-nav">
<li class="active"><a href="index.html">Home</a></li>
<li><a href="#">Link</a></li>
<li><a href="#">Link</a></li>
</ul>
</div>
</div>
</nav>
</header>
<main role="main">
<h1>Main Heading</h1>
<p>Content specigic to this page goes here.</p>
</main>
<footer role="contentinfo">
<p><small>Copyright © Company Name</small></p>
</footer>
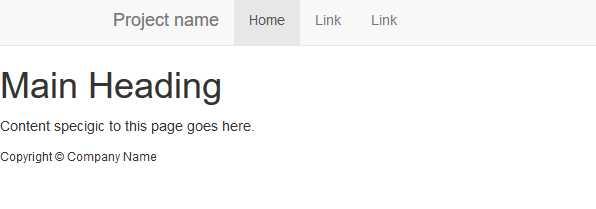
构建出主体的框架header头部,main主体,footer脚部。同时编译bootstrap.less文件到css文件里。这里我选择的是WinLess软件来编译

标签:执行 cti 触摸 str 信息 大文件 round 技术 div
原文地址:https://www.cnblogs.com/404--NotFound/p/10145379.html