标签:下载安装 try nod 项目 node 图片 taobao pac 引入
最近想研究一下最新的前端框架,感觉现在很多前端框架都是基于node.js或都Npm的,有些复杂,所以开个博客记录下
首先要安装nodejs,这个去官网下载安装就是,无非就是下一步下一步,
现在的nodejs一般有两个工具,node 和npm,安装成功了,到命令行里看下:

如果没有梯子,因为很多东西来自国外,就要再装一个cnpm,是来自taobao的,会定期把一些国外的资源引入进来
npm install -g cnpm --registry=https://registry.npm.taobao.org
如果权限不足,就加上sudo
sudo npm install -g cnpm --registry=https://registry.npm.taobao.org
然后,就是用npm工具来安装vue-cli手脚架
sudo cnpm install --global vue-cli
然后,成功之后,cd到你的工作空间,新建一个新项目:
vue init webpack my-project
然后一直回车就可以了
再cd到这个目录
cd my-project
再安装依赖
cnpm install
就可以跑起这个新项目了:
cnpm run dev
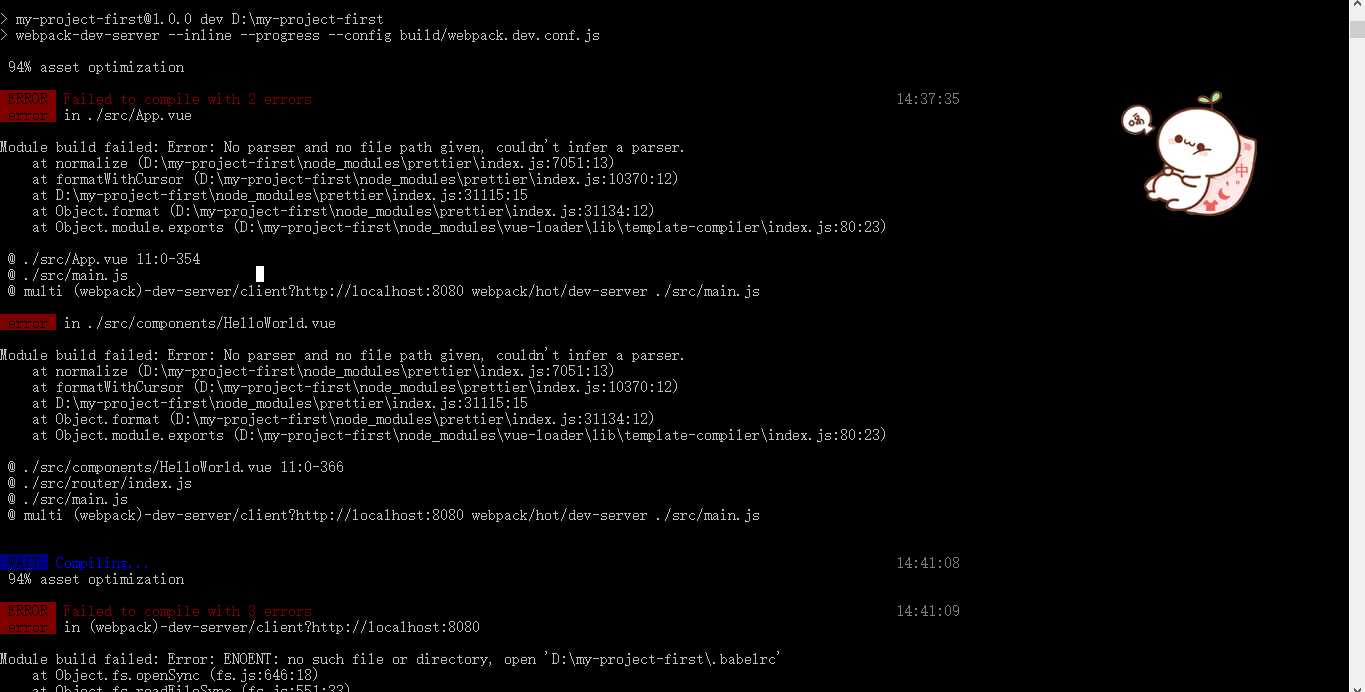
如果在最后一步,报这样的错:

可以执行下面的命令试试看:
cnpm i prettier@~1.12.0
标签:下载安装 try nod 项目 node 图片 taobao pac 引入
原文地址:https://www.cnblogs.com/niexiongjun/p/10148401.html