标签:自动 com catalina dea color 重启tomcat rtu gen 出现
公司项目放在远程服务器上,之前都是将项目打包放上去运行后在log中查看相关调试信息,发现问题后在本地编辑器修改后再次打包上传调试,但是这种方式实在是让人抓狂,一则不断的在大量的log中查看有效信息太累,而且log中的信息也有限;再则一直重复编辑-打包-上传-调试很折磨人,所以才想到了远程调试。搜索了网上的方法要么就是设置界面跟我不一样,要么就是即使跟他们设置的一样依然不起作用,不进断点,在尝试了多次以后终于调通,在这里记录一下,也给大家做个参考!
大前提:本地工程和发布到远程服务器上的工程代码要完全一致。重点!!!!
首先,配置Tomcat Server,步骤如下:

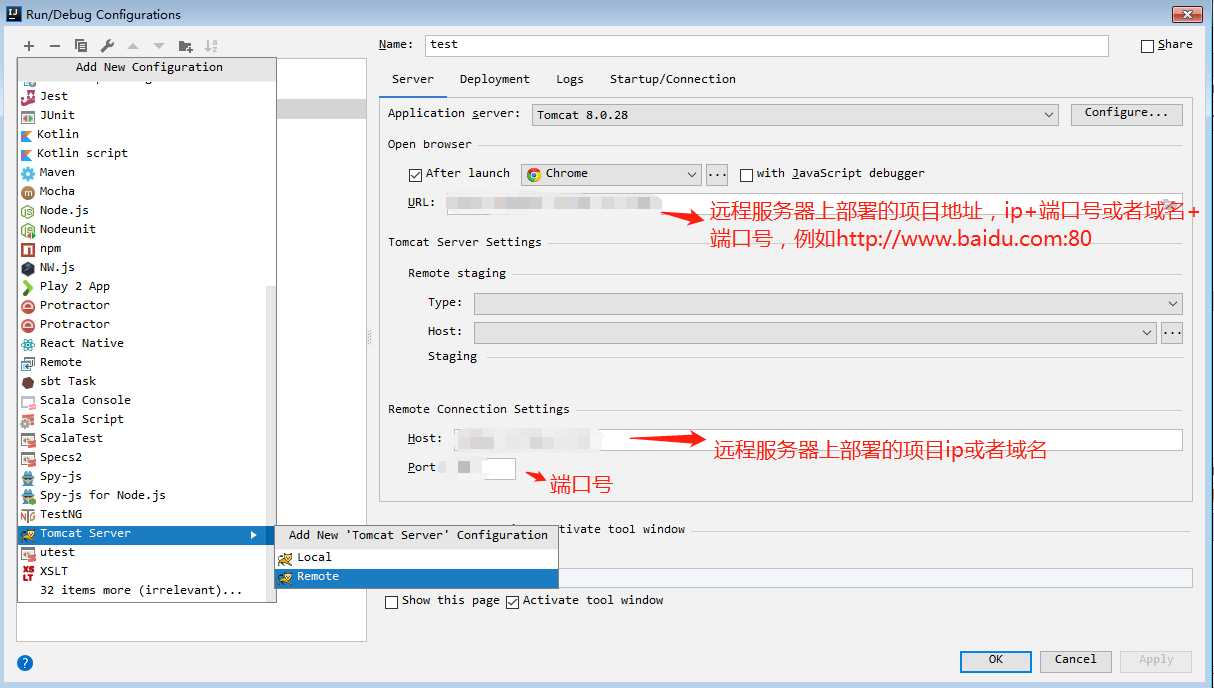
点击上图Edit Configurations,出现如下界面,点击 + 选择Tomcat Server-->Remote, 然后出现右侧信息。
在Server选项卡中,选择一个你本机的Tomcat服务,我在填这一栏之前它是空的,需要点击后面的configuration配置到自己本机的Tomcat;
URL:我填写的是我远程服务器部署的项目地址,用的域名+端口号
下面的Host和port就是URL的拆分,这个大家应该都懂。

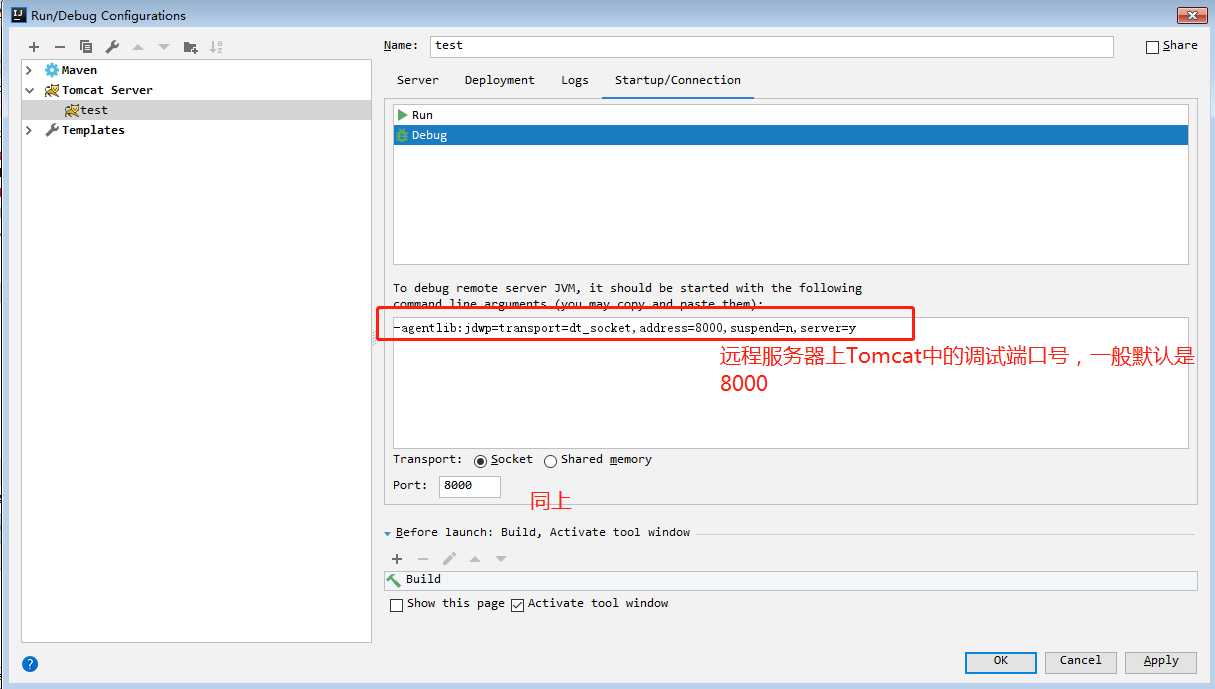
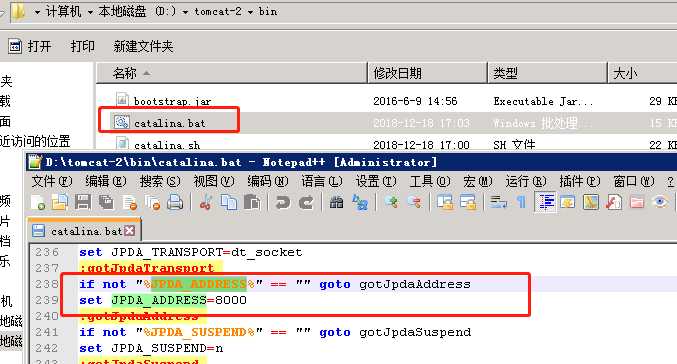
配置完Server再点击Startup/Connection-->Debug,然后会看到红框的那一段命令,这里的8000是我远程服务器上Tomcat中的调试端口,具体可查看远程服务器上tomcat-->bin-->catalina.bat文件中的设置项“set JPDA ADDRESS=8000”,这个端口是可以更改的,不管改成什么,都要保持远程服务器上的Tomcat中的调试端口和本地IDEA中的debug配置中的端口一致,如下图这几个地方的端口号要一致,并且远程服务器的这个端口号要确保可以访问。


到此,本地IDEA的Tomcat Server配置完毕,点击Apply-->OK即可。
然后,配置远程服务器上tomcat中的文件
在配置之前先将上一步骤中debug的那条命令行先拷贝下来:-agentlib:jdwp=transport=dt_socket,address=8000,suspend=n,server=y
然后分情况配置:
Windows(我自己的服务器是Windows,亲测没问题)
在Tomcat-->bin-->catalina.bat文件的第一行添加 set JAVA_OPTS=-agentlib:jdwp=transport=dt_socket,address=8000,suspend=n,server=y
Linux (我没测过这个,大家如果是Linux 操作系统可以试试,应该也没问题,区别在于Linux 系统需要修改的文件是catalina.sh,导入关键字为export,导入值需要用单引号‘‘括起来)
在Tomcat-->bin-->catalina.sh文件的第一行添加 export JAVA_OPTS=‘-agentlib:jdwp=transport=dt_socket,address=8000,suspend=n,server=y‘
修改完成后保存,并重启tomcat服务
至此,IntelliJ IDEA 远程调试 Tomcat 的配置已经完成了.
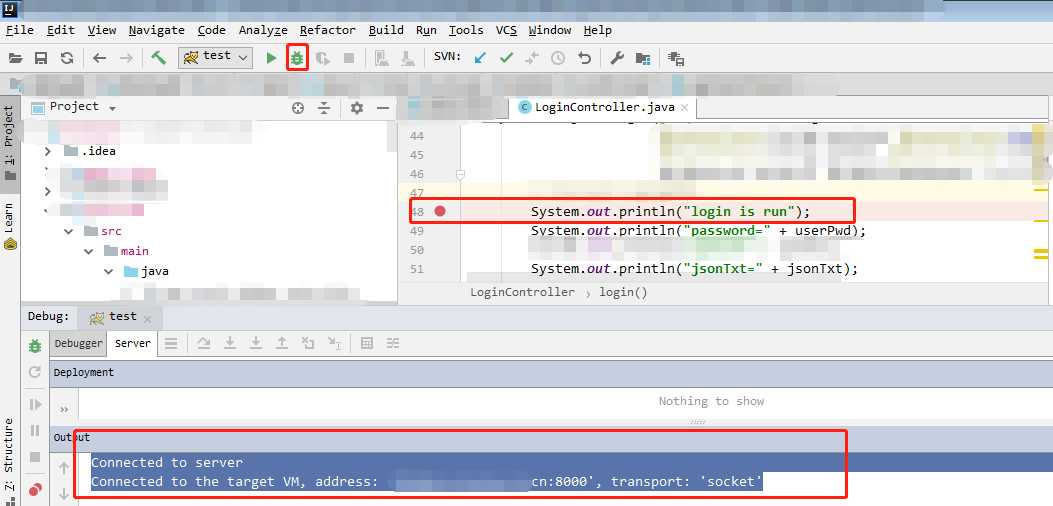
验证:在本地IDEA的代码中设置断点,然后启动调试,启动调试后会输出如下内容,接着浏览器会自动弹出并访问你的远程项目地址,项目运行到断点时会进入调试信息。这样就可以进行远程Tomcat的调试了。
Connected to server
Connected to the target VM, address: ‘*******:8000‘, transport: ‘socket‘,

写的有些语无伦次,请见谅!
IntelliJ IDEA 2018.2.2远程调试Tomcat的配置方法
标签:自动 com catalina dea color 重启tomcat rtu gen 出现
原文地址:https://www.cnblogs.com/linruiyi2015/p/10148550.html