标签:resolve return eject img ack height round width ffffff
promise的原理
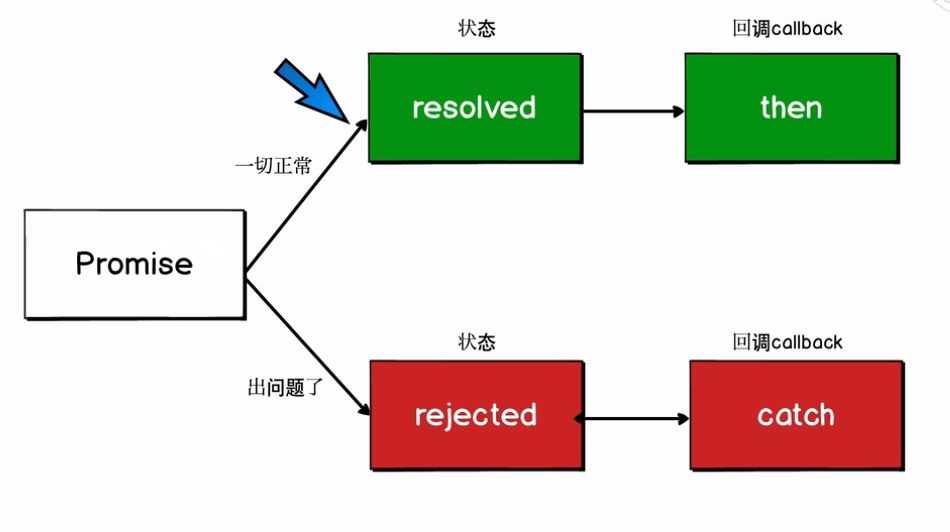
一旦状态改变,就不会再变,任何时候都可以得到这个结果。Promise 对象的状态改变,只有两种可能:从 pending 变为 fulfilled 和从 pending 变为 rejected。
promise 对象初始化状态为 pending ;当调用 resolve(成功),会由 pending => fulfilled ;当调用 reject(失败),会由 pending => rejected

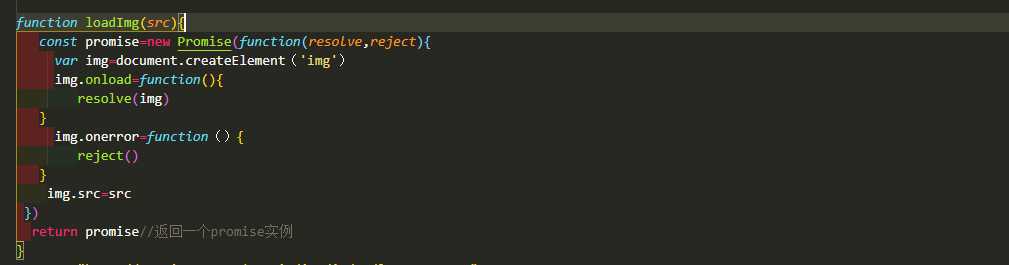
new Promise 一个实例,而且要 return
new Promise 时要传入函数,函数有 resolve reject 两个参数
成功时执行 resolve,失败时执行 reject
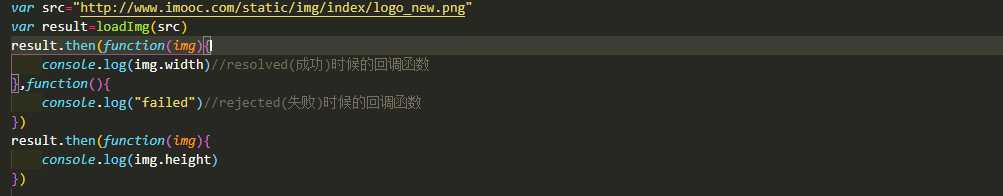
then 监听结果


promise 会让代码变得更容易维护,像写同步代码一样写异步代码,写代码很方便。
标签:resolve return eject img ack height round width ffffff
原文地址:https://www.cnblogs.com/mahmud/p/10150615.html