标签:3.5 otn 一个 rev smi 结束 stripe game ash

这是 H1 一级标题
======
这是 H2 二级标题
------
# 这是 H1 一级标题
## 这是 H2 二级标题
### 这是 H3 三级标题
#### 这是 H4 四级标题
##### 这是 H5 五级标题
###### 这是 H6 六级标题
快捷键: [ctrl + h]
* 项目1
* 子项目1.1
* 子项目1.2
* 子项目1.2.1
* 项目2
* 项目3
+ 项目1
+ 子项目1.1
+ 子项目1.2
+ 子项目1.2.1
+ 项目2
+ 项目3
- 项目1
- 子项目1.1
- 子项目1.2
- 子项目1.2.1
- 项目2
- 项目3
快捷键: [ctrl + u]
1. 项目1
2. 项目2
3. 项目3
1. 项目3.1
2. 项目3.2
1. 项目1
1. 项目2
1. 项目3
1. 项目3.1
1. 项目3.2
58. 项目5
2. 项目6
快捷键: [ctrl + o]
[链接名称](链接地址)
[链接名称][1]
[1] : 链接地址

![名称][1]
[1] : 链接地址
**这是文字粗体格式**
__这是文字粗体格式__
*这是文字斜体格式*
_这是文字斜体格式_
> 第一行引用文字
> 第二行引用文字
***
First Header | Second Header
------------- | -------------
Content Cell | Content Cell
Content Cell | Content Cell
|First Header | Second Header ||
|First Header | Second Header | Third Header|
|------------- | -------------|-------------|
表身1Content Cell | Merge Content Cell||
Content Cell | Content Cell| Content Cell|
表身2Content Cell | Merge Content Cell||
Content Cell | Content Cell| Content Cell|
[表格标题]
`var x = "hello world"`
```javascript
var a = "hello world";
var b = "good luck";
```
系统将自动根据内容,将地址转换成超链接格式
http://markdown.xiaoshujiang.com
<div class="hey">Hello world</div>
~~在文字上添加删除线~~
[toc]
++插入的文字++
==被记号的文字==
上角文字: 19^th^
下角文字: H~2~O
系统将自动替换下列文字,转换成排版系统使用的符号
(c) (C) (r) (R) (tm) (TM) (p) (P) +-
The HTML specification
is maintained by the W3C.
*[HTML]: Hyper Text Markup Language
*[W3C]: World Wide Web Consortium
- [ ] 未完成事项
- [ ] 未完成事项
- [x] 完成事项
- [X] 完成事项
脚注[^1x]
[^1x]: 脚注的用法
苹果
: 一种水果
: 一种品牌,计算机,手持设备
桔子
: 一种水果
这是行内公式`!$ \Gamma(z) = \int_0^\infty t^{z-1}e^{-t}dt\,. $`
```mathjax!
$$\Gamma(z) = \int_0^\infty t^{z-1}e^{-t}dt\,.$$
```
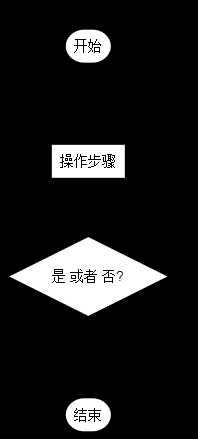
```flow
st=>start: 开始
e=>end: 结束
op=>operation: 操作步骤
cond=>condition: 是 或者 否?
st->op->cond
cond(yes)->e
cond(no)->op
```
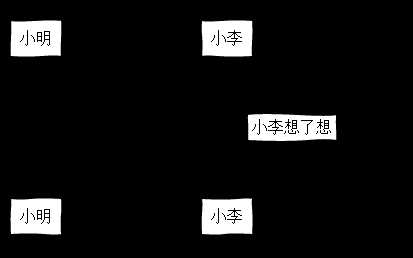
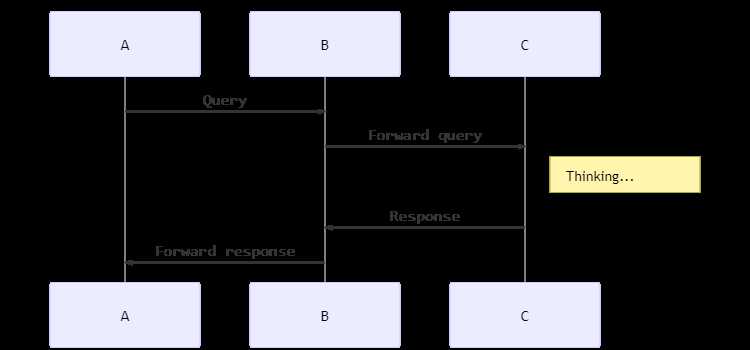
```sequence
小明->小李: 你好 小李, 最近怎么样?
Note right of 小李: 小李想了想
小李-->小明: 还是老样子
```
```javascript
var hello = ‘hello world‘
```
```javascript
var hello = ‘hello world‘
```
```javascript
var hello = ‘hello world‘
```
```javascript
var hello = ‘hello world‘
```
小书匠编辑器提供了附件管理功能,用户可通过./对附件的引用,比如图片./jiangzhu.jpg。附件的上传需通过工具栏的插入图片ctrl+g,插入视频ctrl+shift+v,插入音频ctrl+shift+a,插入附件ctrl+shift+t功能键进行操作。
%[名称](链接地址)
%[名称][1]
[1] : 链接地址
~[名称](链接地址)
~[名称][1]
[1] : 链接地址
=[名称](链接地址)
=[名称][1]
[1] : 链接地址
元数据必须放置在每篇文章的开头才能生效。如果文章里有元数据时,系统将自动以元数据的标题为准,用户通过文章信息的维护界面修改的标题及tags将会被覆盖掉。
---
title: 小书匠语法使用手册
tags: 小书匠,语法,MARKDOWN,帮助
---
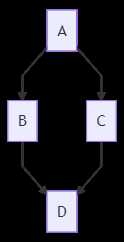
```mermaid!
graph TD;
A-->B;
A-->C;
B-->D;
C-->D;
```
数据格式为:{"data": [], "options":{}}
系统使用jquery.parseJSON()函数进行解析,因此代码必须符合该函数的要求才能正常解析。
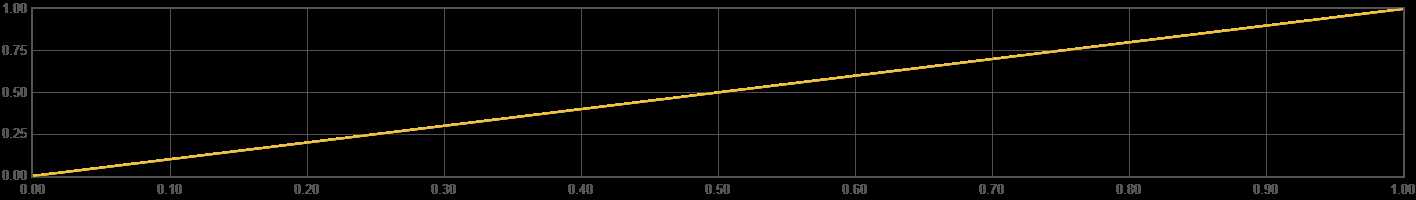
```plot!
{
"data": [ [[0, 0], [1, 1]] ],
"options": { "yaxis": { "max": 1 } }
}
```
## 自定义class {class名称}
通过自定义的class名称后,你就可以在每篇文章的自定义css里添加自己想要的样式了.
_这里将显示带有衬线字体效果的中文做为强调_
{需要被注音标示的内容}(注音标示)
{需要被注音标示的内容}[编号]
[编号]: 注音标示
->居中显示的文字<-
:>居左显示的文字<-
->居右显示的文字<:
:>两端对齐显示的文字<:
->居中显示的文字<-
注: 该语法与center语法冲突,两种语法同时开启时,align语法将覆盖center语法。

http://www.github.com/suziwen/markdownxiaoshujiang
http://www.xiaoshujiang.com
The HTML specification
is maintained by the W3C.
© © ® ® ™ ™ § § ±


| First Header | Second Header |
|---|---|
| Content Cell | Content Cell |
| Content Cell | Content Cell |
这是文字粗体格式
这是文字粗体格式
这是文字斜体格式
这是文字斜体格式
在文字上添加删除线
插入的文字
被记号的文字
上角文字: 19th
下角文字: H2O
第一行引用文字
第二行引用文字
var x = "hello world"
/**
* @author John Smith <john.smith@example.com>
* @version 1.0
*/
package l2f.gameserver.model;
import java.util.ArrayList;
public abstract class L2Character {
public abstract class L2Character extends L2Object {
public static final Short ABNORMAL_EFFECT_BLEEDING = 0x0_0_0_1; // not sure
public void moveTo(int x, int y, int z) {
_ai = null;
_log.warning("Should not be called");
if (1 > 5) {
return;
}
}
/** Task of AI notification */
@SuppressWarnings( { "nls", "unqualified-field-access", "boxing" })
publicclassNotifyAITaskimplementsRunnable{
privatefinal CtrlEvent _evt;
List<String> mList = new ArrayList<String>()
public void run() {
try {
getAI().notifyEvent(_evt, _evt.class, null);
} catch (Throwable t) {
t.printStackTrace();
}
}
}
}
var hello = ‘hello world‘
var hello = ‘hello world‘
var hello = ‘hello world‘
var hello = ‘hello world‘
var x = 1;
这是行内公式








使用
----
作为一个水平页分割线,注意在----前后都需要空一行
使用
--
作为一个垂直页分割线, 注意在--前后都需要空一行
通过如下形式
<!-- .element: class="fragment" data-fragment-index="1" -->
可以实现fragment显示效果
注: 在演示文档模式下,toc和脚注语法将失效.
Classic markup:
:crush:
:tear:

Shortcuts (emoticons):



你可以通过查看生成的html代码里,在h4里找到名为green的class名称.
小(xiao)书(shu)匠(jiang)

| First Header | Second Header | |
|---|---|---|
| First Header | Second Header | Third Header |
| 表身1Content Cell | Merge Content Cell | |
| Content Cell | Content Cell | Content Cell |
| 表身2Content Cell | Merge Content Cell | |
| Content Cell | Content Cell | Content Cell |
脚注的用法 ?
标签:3.5 otn 一个 rev smi 结束 stripe game ash
原文地址:https://www.cnblogs.com/joe-tang/p/10151635.html