标签:btn 日志 pre 分享 document UNC vco 图片 tps
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<script src="jquery.min.js"></script>
<script src="https://www.w3cways.com/demo/vconsole/vconsole.min.js?v=2.2.0"></script>
<script>
$(document).ready(function(){
$(".btn1").click(function(){
$.get("test.php", function(result){
console.log(result);
});
});
});
</script>
</html>
</head>
<body>
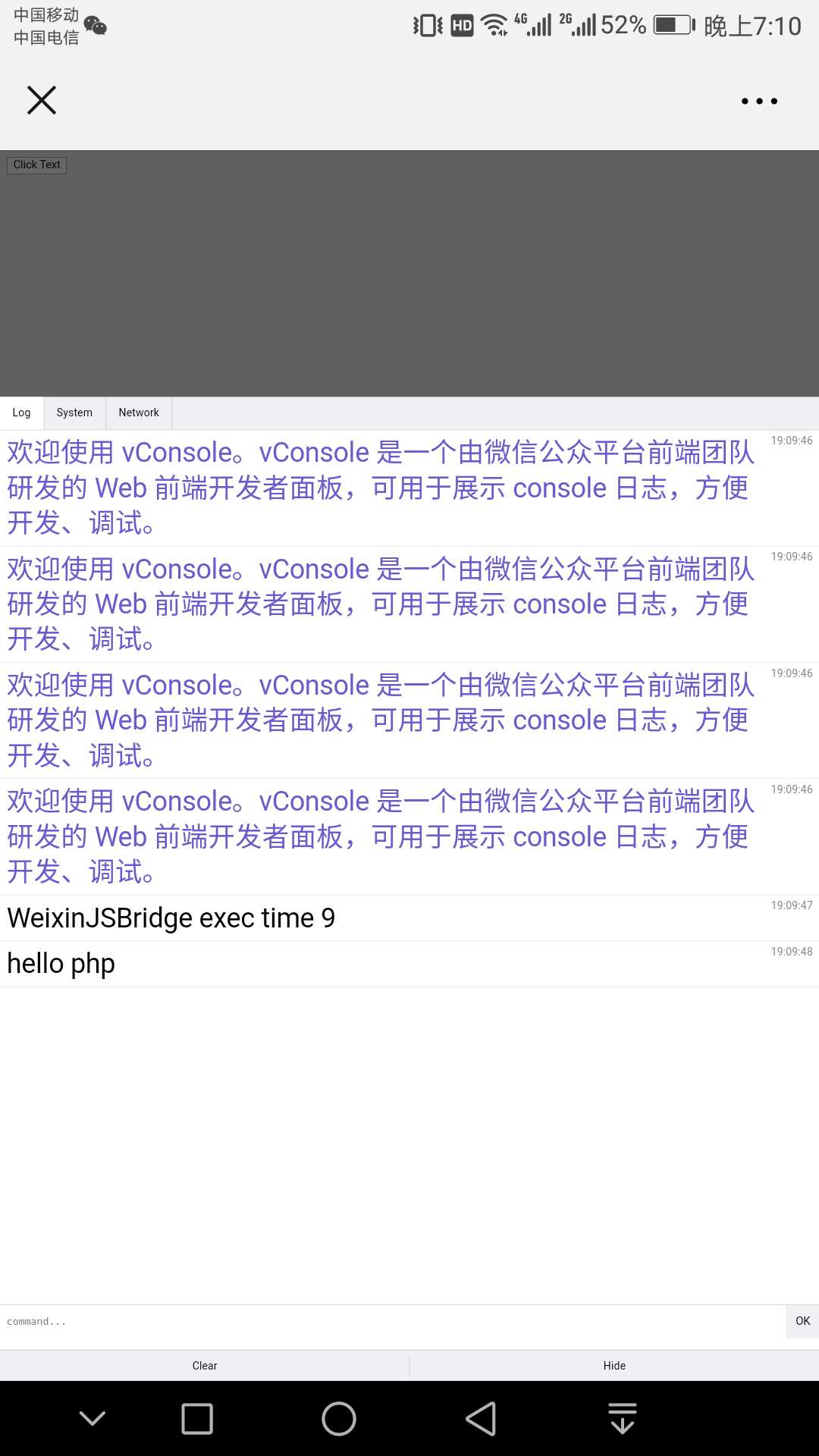
<button class="btn1">Click Text</button>
<script>
console.info(‘欢迎使用 vConsole。vConsole 是一个由微信公众平台前端团队研发的 Web 前端开发者面板,可用于展示 console 日志,方便开发、调试。‘);
console.info(‘欢迎使用 vConsole。vConsole 是一个由微信公众平台前端团队研发的 Web 前端开发者面板,可用于展示 console 日志,方便开发、调试。‘);
console.info(‘欢迎使用 vConsole。vConsole 是一个由微信公众平台前端团队研发的 Web 前端开发者面板,可用于展示 console 日志,方便开发、调试。‘);
console.info(‘欢迎使用 vConsole。vConsole 是一个由微信公众平台前端团队研发的 Web 前端开发者面板,可用于展示 console 日志,方便开发、调试。‘);
</script>
</body>
</html>

标签:btn 日志 pre 分享 document UNC vco 图片 tps
原文地址:https://www.cnblogs.com/hnhycnlc888/p/10151640.html