标签:技术 pos meta content utf-8 tran XML osi char
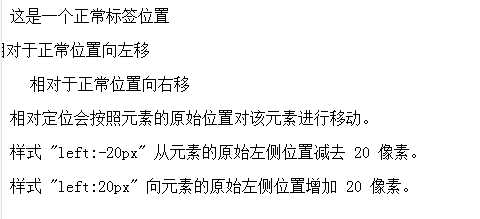
<!DOCTYPE HTML PUBLIC"-//W3C//DTD HTML 4.0 Transitional//EN"> <html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en"> <head> <meta http-equiv="Content-type" content="text/html; charset=UTF-8" /> <style type="text/css" media="screen" id="test"> .left { position: relative; left:-20px; } .right { position: relative; right:-20px; } </style> </head> <body> <p>这是一个正常标签位置</p> <p class="left">相对于正常位置向左移</p> <p class="right">相对于正常位置向右移</p> <p>相对定位会按照元素的原始位置对该元素进行移动。</p> <p>样式"left:-20px" 从元素的原始左侧位置减去 20 像素。</p> <p>样式"left:20px" 向元素的原始左侧位置增加 20 像素。</p> </body> </html>

标签:技术 pos meta content utf-8 tran XML osi char
原文地址:https://www.cnblogs.com/chenchen-12/p/10153139.html