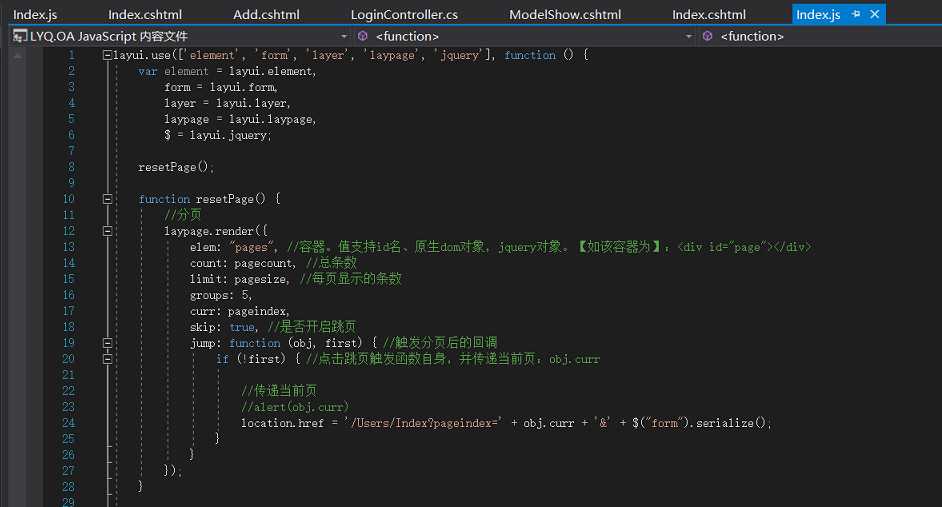
layui.use([‘element‘, ‘form‘, ‘layer‘, ‘laypage‘, ‘jquery‘], function () {
var element = layui.element,
form = layui.form,
layer = layui.layer,
laypage = layui.laypage,
$ = layui.jquery;
resetPage();
function resetPage() {
//分页
laypage.render({
elem: "pages", //容器。值支持id名、原生dom对象,jquery对象。【如该容器为】:<div id="page"></div>
count: pagecount, //总条数
limit: pagesize, //每页显示的条数
groups: 5,
curr: pageindex,
skip: true, //是否开启跳页
jump: function (obj, first) { //触发分页后的回调
if (!first) { //点击跳页触发函数自身,并传递当前页:obj.curr
//传递当前页
//alert(obj.curr)
location.href = ‘/Users/Index?pageindex=‘ + obj.curr + ‘&‘ + $("form").serialize();
}
}
});
}
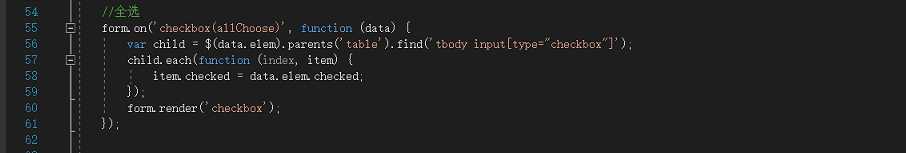
//全选
form.on(‘checkbox(allChoose)‘, function (data) {
var child = $(data.elem).parents(‘table‘).find(‘tbody input[type="checkbox"]‘);
child.each(function (index, item) {
item.checked = data.elem.checked;
});
form.render(‘checkbox‘);
});
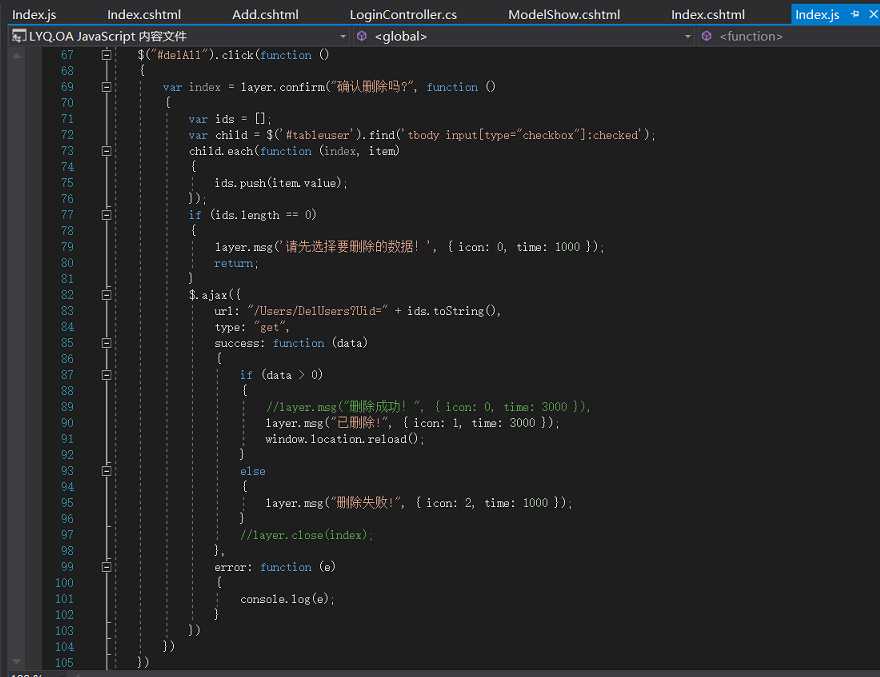
//批量删除
$("#delAll").click(function ()
{
var index = layer.confirm("确认删除吗?", function ()
{
var ids = [];
var child = $(‘#tableuser‘).find(‘tbody input[type="checkbox"]:checked‘);
child.each(function (index, item)
{
ids.push(item.value);
});
if (ids.length == 0)
{
layer.msg(‘请先选择要删除的数据!‘, { icon: 0, time: 1000 });
return;
}
$.ajax({
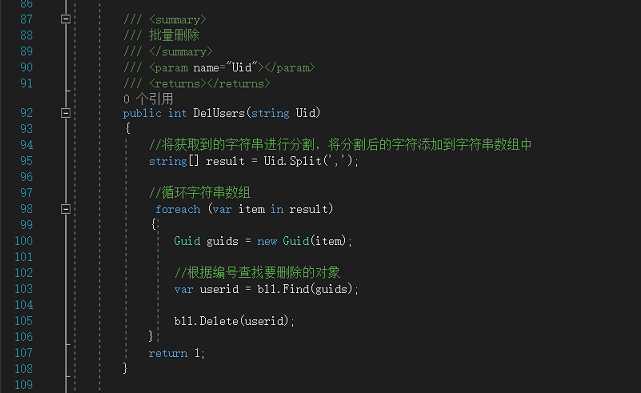
url: "/Users/DelUsers?Uid=" + ids.toString(),
type: "get",
success: function (data)
{
if (data > 0)
{
//layer.msg("删除成功!", { icon: 0, time: 3000 }),
layer.msg("已删除!", { icon: 1, time: 3000 });
window.location.reload();
}
else
{
layer.msg("删除失败!", { icon: 2, time: 1000 });
}
//layer.close(index);
},
error: function (e)
{
console.log(e);
}
})
})
})