标签:智能 结合 特征 认证 心理学 来讲 ane err 简单
朋友们,很快,2018就要跟我们说??啦。这一年的喜怒哀乐,都无法阻挡地沉淀在我们的人生轨迹里,成为我们特别的经验。新的一年,继续,直道而行。
在这里给大家分享一篇关于2019年UI和UX设计趋势,这个大概是最全的汇总!
赶在2018年的尾巴,墨墨姐为大家整理了2019年的UX和UI设计趋势(感谢两位原作Moses Kim 和 Cadabra Studio)看看能从中获得什么启发吧!
浏览器性能的日益强大,正在为动画的普及提供可能性。
不要把动画简单看为一种“移动的元素”,它本身就是一种正经的设计领域。 像“动作设计”专业,就会融合设计、心理学和生物学的多领域知识。
2019年会对“动画”探索地更深入,“动画”不再是设计里“一时兴起”的东西,而是会丰盈起来,拥有自己的体系。像“动作”和“转换效果”,能传递出之前很多没有传达出的信息。

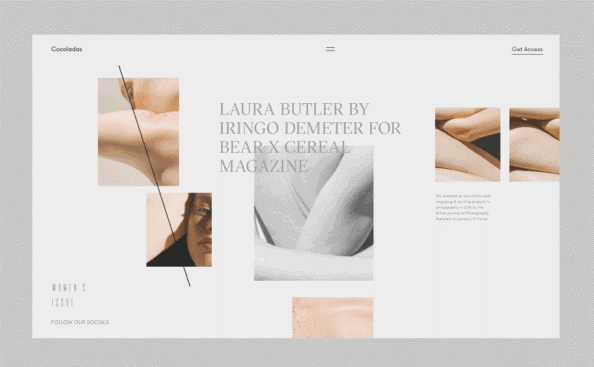
by Zhenya Rynzhuk
“动作设计”不止会用来演示和填补信息空白,它现在也会融于“品牌”。Logo就是图腾,人们通过想象力和经验赋予它们意义。

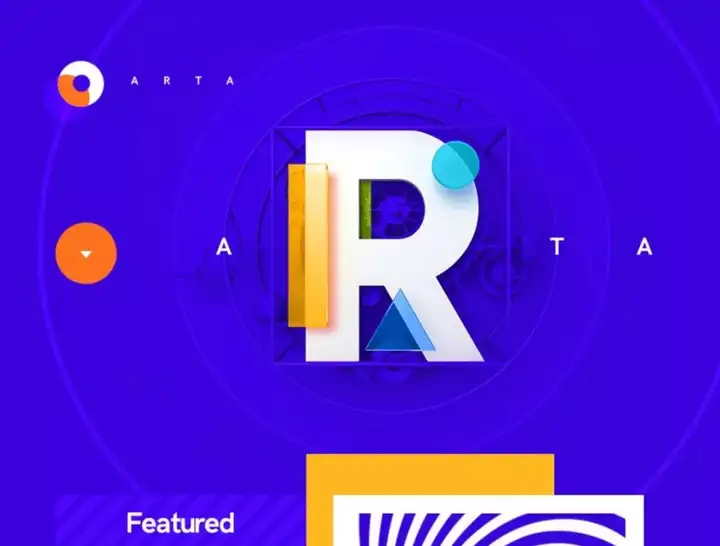
by Eduard Mykhailov
那么干脆,就用“动画”这种信息度更高的元素来把控下人们的想象力,确保他们所想是你所愿。
毕竟,“动作”比光线、位置、材质等元素传达出的信息都要丰富。“动作”可以讲述故事。

by Zlatko Kelemeni?
3D渲染和CG增强的真实图像早已存在一段时间了,但因为对速度、性能、可访问性的综合考虑,设计师一直在UI设计中慎用复杂的3D效果。
不过,不断优化的浏览器正在让这种奢望变成可能。复杂的视觉特效能让网站看起来像电影一般。

by Sanu Sagar
这种3D设计对于那些涉及“复杂过程”的产品尤其有利。通过3D视觉化,你可以让用户轻松领略产品过程,从而加深他们的理解。
而拥有新型强大芯片的手机端,不仅让3D渲染成为可能,还能让3D融于界面中。这对于小屏幕来说也算是一个神助攻。

by Gleb Kuznetsov

by Minh Pham ?
扁平设计作为主流趋势已经5年多了,依然经久不衰。而最近,我们发现一种设计趋势,是在不改变扁平设计精神的条件下增加它的深度和维度。

by Mike | Creative Mints
为什么“深度”是必要的? 因为“深度”本身具备“象征性”,而扁平设计就是利用“象征性”来获取用户理解的。
深扁平设计通过叠加扁平图层,创造出一种三维效果,因此也被人称为“伪3D”。增加维度效果的主要元素有“阴影”、“光的位置”、“反射”。
如果好的技术所带来的3D和动画设计不能让用户产生情感共鸣,那最终还是不能带来价值。说到“情感共鸣”,其实有时候不需要那么复杂也可以触动用户。
像”反叛“、“戏谑”的态度天生拥有吸引力,也容易成为主流趋势。
起码一些大型的“再设计”案例,其明显特征都在于其“戏谑的插画”。

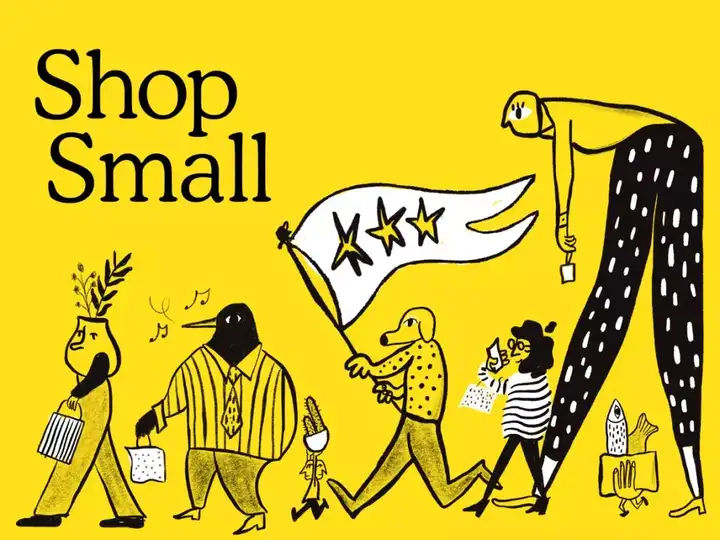
by Justin Tran for Dropbox Design

by Joe Montefusco for Mailchimp
这种卡通化的插画甚至UI的风格目的都在于——让界面看上去“耳目一新”,让你的品牌持续在周遭激起浪花。
这种设计不需要考虑受众风格,就是“怪”到底、“丑到底”。
(当然,不是所有公司和产品都能玩得起这种“骚动”。一般受众越广,设计上越保持中立风格。对于品牌名字已经深入人心的大公司来说,这种玩法也许有效。对小公司来说,还是要安全牌为上??)
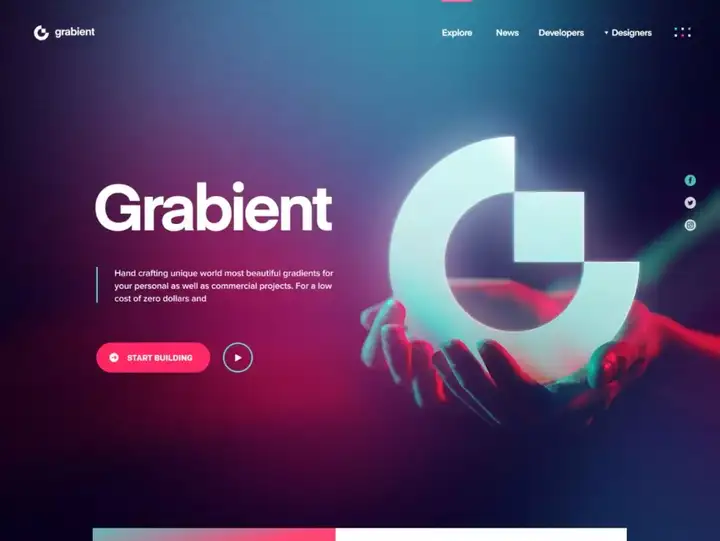
新屏幕让色彩的显现更加优秀,设计师也在探索UI设计中渐变色在“审美”和“可用性”上的平衡。
“渐变色不再只是为了抢夺注意力,它们也在为界面带来深度和维度”

by Eddie Lobanovskiy
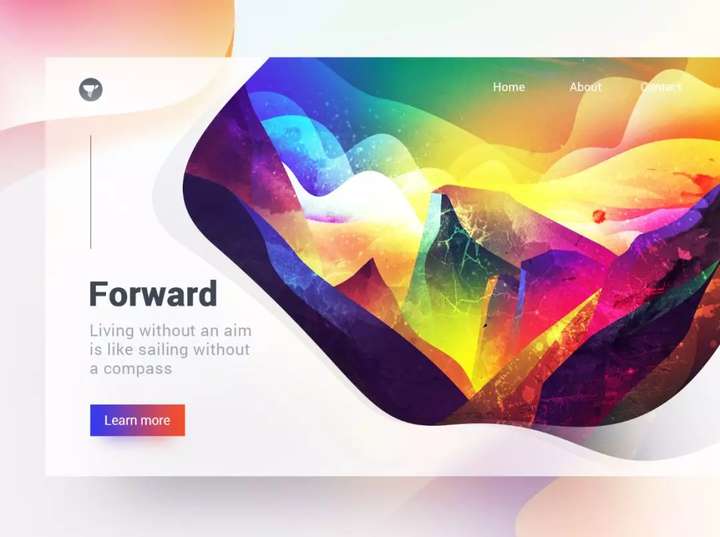
渐变色2.0 以简约和精细为特点:不使用冲撞的色彩,有明显的光影位置,和形状配合以带来层次感。
我们会看到更多组合的色彩和图层。其实,即使是黑白色系,通过深度和维度的构建,也能呈现出一种视觉美感。

by J.HUA for Tunan
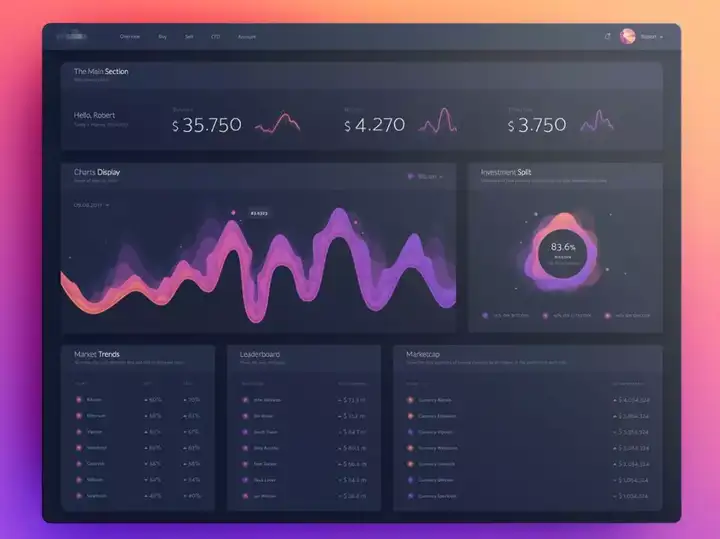
而渐变色在暗色系背景下更出众,暗黑色系主题将会继续发展。有人也曾采取过人类学的研究视角,来说明为什么暗黑色系主题是有用的。
如果设计师能够平衡“亮色系的互动感”和“暗黑主题UI的可用性”,那就绝对,能在明年一马当先了??。

by uixNinja
传统来讲,字体被认为是一种调节度有限的静态元素。设计师和文案需要在x高度、笔触、字母宽度的框架下考虑易读性。
如果设计师需要多种类型的字体,就要提前准备好各类型的字体文档。不过现在有了“可变字体”,你只需要一种文档就可以了。可变字体可以产出无限种类的字重和宽度。
“可变字体可以适应设计中的任何文本框”

Marvin Visions
在响应性设计和本地化设计中,设计师常常会为这些情况抓狂:文本如何适应进更小的屏幕? 语言的变化导致文本长度变化,如何在不改变意义的情况下放进同样的文本空间?
这个时候,可变字体便称得上是曙光了。

by Josh Rinard
设计不止是针对视觉层面的。如果说设计页面逻辑跟心理学息息相关,那建立语音控制就跟自然语言处理关系甚密。
语音UI真正实现了“无UI”的概念。建立过程更多是“内在的”,涉及更多言语写作、构建语境、同步数据,而实际的设计任务会更少。尽管如此,设计师们仍然津津探索“呈现”语音UI的方式。

by Gleb Kuznetsov
大多数情况下,其实这些方式都跟语音交互的本质完全无共通之处,不过他们算是给用户提供了一种缓冲,来更好地应对之后“没有手动控制”的界面。
“增强现实”不只应用在游戏之中。一些电商公司已经有了它们自己的基于AR的app,能让他们的用户在购买商品之前,直接亲身体验产品是什么样的。
2019年,UX设计师的角色会超越“屏幕”界面,我们期待能看到一些创新的app,能够支持身体交互,或者能预测使用者的下一个动作,这样将会更加吸引人。

面部和声音识别、指纹、还有虹膜扫描早已不只存在于间谍电影里了。

从概念上说,生物识别不算是一种新兴科技,但确实在逐渐下沉到人类的日常生活中。基于生物识别技术的产品会逐渐取代传统的登陆方式,因为它确实是个人最独一无二的认证方式。
在2019年,UX设计师应该更多利用生物识别的技术来做身份识别和管理,对于终端用户和公司来说,都是加强安全的手段。
可折叠屏幕的智能手机不再是梦里才有的玩意儿,最近这样的手机原型已经证明了它们很快就会成为现实。
一些公司已经摩拳擦掌准备在这个市场领域抢先一步,所以UX设计师们也应该主动了解适应这种折叠屏幕的设计了。

用户已经开始习惯和欣赏在app内有像聊天机器人这样的对话式界面,因此将这一点趋势纳入考虑十分重要。
UX设计师们应该主动考量混合式对话界面(结合自然语言处理和图片、按钮、菜单式的用户界面元素)的发展和实施状况。
从去年开始,设计师们开始对“字体”之下的文字意义给予了更多的关注。小说和科技作家们、业余写手、记者们,也发现了他们写作技能的另一片沃土。我们这样定义文案在设计中的角色:
“你必须要掌控好产品跟用户对话的方式”
以往,我们经常能看到一些言辞浮夸的自恋式文案,或者诘屈聱牙的专业术语。所以即使有些产品本身非常有价值,却吃亏在没有提供简约易懂、具备说服力的文案上。
好的UX文案基于两个简单的原则:尊重和实用。 其他小原则都是由这两个而生。
比如说文案要“简明”,其实就是尊重用户的时间。你才是应该死磕文案的那个人,而不是用户。文案要“清楚”,就是要避免出现模凌两可的意义,从而对用户是“实用”的。总是把用户的感受放在第一位,不要炫耀你的文笔,不要过度SEO,不要滥用市场营销的那些老梗——要适可而止。
花样百出的油管频道和直播视频正在创造一种前所未有的以内容为主导的体验。有专家预测2019年视频会主导大部分的互联网流量。
UX设计师需要超越“视频就是来优化页面布局”的狭隘见解,要尝试通过AR或VR技术来呈现一个能“讲述故事”的视频,并能打动用户。

现在人们大把的时候是花在手机屏幕上,连Google的搜索引擎算法都把“移动端友好度”这一项列为重要参考指数。此外,40%的在线交易是发生在手机上,数字还在不断上涨。

因此网站设计师应该将手机端的UX设计优先考虑,而不是将其视作一个后期版本而已。

总之,2019年,我们要继续努力为用户打造出更有未来感和体验流畅感的产品。新技术的萌发,为带来更好的用户体验带来无限可能。这些趋势也许还未成熟,却可以提前让我们做好准备,在瞬息万变的市场占领先机。
? end ?
由墨刀编译自
Cadabra Studio 的 UX Design Trends in 2019
Moses Kim 的 2019 UI and UX Design Trends
标签:智能 结合 特征 认证 心理学 来讲 ane err 简单
原文地址:https://www.cnblogs.com/productcompass/p/10158413.html