标签:index 一个 bind png span ima state code 分享
1.方法绑定this,统一写在consrtructor()里。
constructor(props){ ... this.handleInputChange=this.handleInputChange.bind(this); } render() { return ( ... <input onChange={this.handleInputChange}/> ... ); }
2.子组件获取父组件的值,用解构的形式。
handleDelete(){ const {handleDeleteItem,index}=this.props; handleDeleteItem(index) }
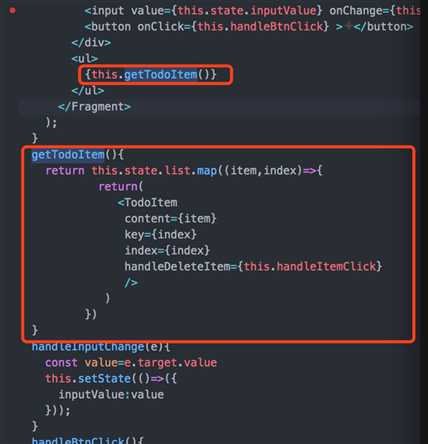
3.JSX里不要写过多的逻辑代码,应该拆分出来。

4.让setState返回一个函数而不是对象。
this.setState(()=>({ inputValue:value }));
5.用prevState而不是this.state。
this.setState((prevState)=>{ const list=[...prevState.list]; list.splice(index,1); return {list}; });
标签:index 一个 bind png span ima state code 分享
原文地址:https://www.cnblogs.com/superlizhao/p/10158621.html