标签:知识 require page gif head 文件的 开头 bubuko 式表
盗链是一种损害原有网站合法权益,给原网站所在服务器造成额外负担的非法行为。
盗链的实现原理:
客户端向服务器请求资源时,为了减少网络带宽,提高响应时间,服务器一般不会一次将所有资源完整地传回给客户端。比如在请求一个网页时,首先会传回该网页的文本内容。当客户端浏览器在解析文本的过程中发现有图片存在时,会再次向服务器发起对该图片资源的请求,服务器将请求图片资源再发送给客户端。在这个过程中,如果该服务器上只包含了网页的文本内容,并没有存储相关图片资源,而是将图片资源链接到其他的服务器,这就是形成了盗链的行为。这种情况下,客户端请求的图片资源实际上是来自于其他服务器的。
要实现防盗链,需要了解http的referer头域和采用URL的格式表示访问当前网页或者文件的原地址。通过referer头域,我们可以检测到访问目标资源的源地址。这样如果我们检测到的referer头域中的值并不是自己站点内的URL,就采取阻止措施,实现防盗链。
需要说明的是referer头域的值,可以被修改,因此该方法并不能完全阻止所有的盗链行为。
通过一个实例来说明referer头域和防盗链的设置。
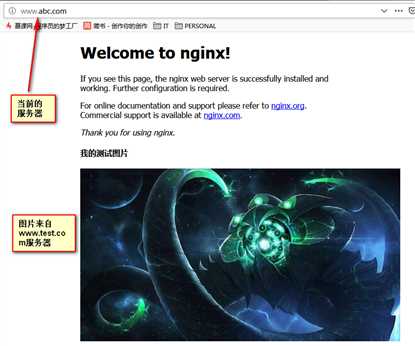
先看一个html代码,这是nginx自带的默认的页面,我们在页面中加入了一个img标签,插入一张图片,插入的图片的URL地址,是来自另一个服务器!
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Welcome to nginx!</title> <style> body { width: 35em; margin: 0 auto; font-family: Tahoma, Verdana, Arial, sans-serif; } </style> </head> <body> <h1>Welcome to nginx!</h1> <p>If you see this page, the nginx web server is successfully installed and working. Further configuration is required.</p> <p>For online documentation and support please refer to <a href="http://nginx.org/">nginx.org</a>.<br/> Commercial support is available at <a href="http://nginx.com/">nginx.com</a>.</p> <p><em>Thank you for using nginx.</em></p> <div>
<!-- 插入的图片 --> <h4>我的测试图片</h4> <img src="http://www.test.com/one.jpg">
</div> </body> </html>
然后我们在浏览器中访问这个web页面:

在www.test.com服务器上查看访问日志,如下:
192.168.1.103 - - [04/Nov/2018:18:06:44 +0800] "GET /one.jpg HTTP/1.1" 304 0 "http://www.abc.com/" "Mozilla/5.0 (Windows NT 6.1; WOW64; rv:63.0) Gecko/20100101 Firefox/63.0"
192.168.1.103 - - [04/Nov/2018:18:06:45 +0800] "GET /one.jpg HTTP/1.1" 304 0 "http://www.abc.com/" "Mozilla/5.0 (Windows NT 6.1; WOW64; rv:63.0) Gecko/20100101 Firefox/63.0"
192.168.1.103 - - [04/Nov/2018:18:06:46 +0800] "GET /one.jpg HTTP/1.1" 304 0 "http://www.abc.com/" "Mozilla/5.0 (Windows NT 6.1; WOW64; rv:63.0) Gecko/20100101 Firefox/63.0"
192.168.1.103 - - [04/Nov/2018:18:06:46 +0800] "GET /one.jpg HTTP/1.1" 304 0 "http://www.abc.com/" "Mozilla/5.0 (Windows NT 6.1; WOW64; rv:63.0) Gecko/20100101 Firefox/63.0"
在如上的日志中标记的就是referer头域,该头域指明了此次访问来自哪里?说明这些访问日志来自www.test.com这个URL。
知道了上面的知识,再来说防盗链,当www.abcc.om再来www.test.com这个服务器上拉取图片时,test服务器拒绝abc的访问,怎么拒绝呢?就是根据访问的referer头域,确定的!
在www.test.com上做如下设置:
location ~* ^.*\.(gif|jpg|png)$
{
valid_referers none blocked www.test.com;
if ($invalid_referer)
{
return 403;
}
}
#如上在test服务器的配置文件中加上如上配置,上面是针对gif,jpg,png格式做的防盗链。
#valid_referers: 这个相当于白名单,出现在valid_referers中的值,都是允许访问的;如果当前访问的referer不符合valid_referers定义的值,则给invalid_referer赋值为1.
如果当前访问的referer的值符合valid_referers定义的值,则给invalid_referer定义为0.
#valid_referers的取值可以有三种形式:
按照以上的设置判断一下www.abc.com页面的访问,因为www.abc.com不在valid_referers设置的可访问头域中,因此给invalid_referer赋值为1,则拉取图片时返回403错误,也就是访问不到图片资源,
访问结果如下:

标签:知识 require page gif head 文件的 开头 bubuko 式表
原文地址:https://www.cnblogs.com/wxzhe/p/10159376.html