标签:解释 image onload ons fun 产品 text 设置 图片加载
啦啦啦,首先说下需求,产品想让用户在我们app内,分享一张图片到微信、qq等平台。图片中包含用户的姓名、头像、和带着自己信息的二维码。然后,如何生成这张海报呢~~~
首先我们老大告诉我有一个插件叫html2canvas、其作用就是可以将dom节点转化成图片,是个不错的东西。我试验了下、确实可以,但~这个插件有点大啊,为了满足海报的这个需求引入这么大的东西感觉很亏!!!所以,还是自己画一个~
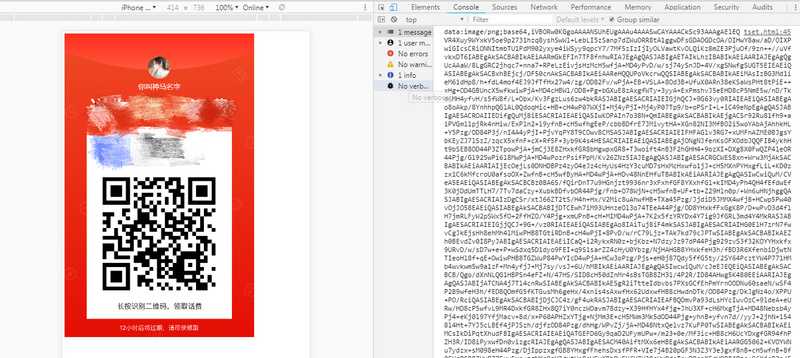
首先先上效果图

当当当当~~~最后生成的海报中包括头像和姓名与二维码,当然图上的二维码是百度的二维码~最后生成base64用以分享到各大平台。
废话不多说,上代码(这个代码没有整理,因为懒。。。)
<canvas id="myCanvas" width="750" height="1200" style="border:1px solid #d3d3d3;background:#ffffff;"></canvas>dom节点很简单,生成个canvas标签随意写点属性就可以了~
var canvas = document.getElementById("myCanvas"); //获取canvas节点
function imageToCanvas(canvas,url1,url2,code) { //传入canvas节点 背景图url1 头像url2 二维码code
var ctx = canvas.getContext("2d");
var img1 = new Image();
img1.src = url1; //前面的不解释了,生成个图片
img1.onload = function(){
ctx.drawImage(img1,0,0); //当图片加载完成后 赋到画布上 从0 0 开始。
var img2 = new Image();
img2.src = url2;
img2.onload = function(){
ctx.save(); //保存当前画布状态
ctx.arc(374, 134, 44, 0, 2 * Math.PI); //剪切操作 将正方形的头像切成圆的
// 从画布上裁剪出这个圆形
ctx.clip(); //进行裁剪
ctx.drawImage(img2, 330, 90, 88, 88); //放入img2 在330 90坐标处 大小 88
ctx.restore(); //释放画布状态
ctx.font="28px Arial";
ctx.textAlign="center";
ctx.fillStyle =‘#FFFFFF‘; //前面是设置文字 属性设为居中
ctx.fillText("你叫神马名字",375,220); //文字 这里是写死的 实际中多传个参数就ok
var img3 = new Image();
img3.src = code;
img3.onload = function() {
ctx.drawImage(img3,136,554,478,478); //同理加图像
var imgCode = convertCanvasToImage(canvas); //将图片转为base64
console.log(imgCode.getAttribute(‘src‘))
}
}
}
}
imageToCanvas(canvas,"1.png",‘3.jpeg‘,‘code.png‘); //初始化
function convertCanvasToImage(canvas) {
var image = new Image();
image.src = canvas.toDataURL("image/png"); //canvas转化为img
return image;
}这样就可以得到一个base64了 然后就可以使用啦。
来源:https://segmentfault.com/a/1190000017311625
标签:解释 image onload ons fun 产品 text 设置 图片加载
原文地址:https://www.cnblogs.com/thatme/p/10162251.html