标签:inf alt get comm .com set val .net bsp


选择理由
jeDate除了包含日期范围限制、开始日期设定、自定义日期格式、时间戳转换、当天的前后若干天返回、时分秒选择、智能响应、自动纠错、节日识别,操作等常规功能外,还拥有更多趋近完美的解决方案。 QQ群:516754269
github下载:github.com/singod/jeDate
注意事项
1、解压后,将jedate整个文件放至您项目的任意目录。
2、使用只需在页面引入jedate.js即可。
使用方法
核心方法:jeDate(options)
options是一个对象,它包含了以下key: ‘默认值’
dateCell:”#id”, //需显示日期的元素选择器
format:”YYYY-MM-DD hh:mm:ss”, //日期格式
minDate:”1900-01-01 00:00:00”, //最小日期
maxDate:”2099-12-31 23:59:59”, //最大日期
isinitVal:false, //是否初始化时间
isTime:false, //是否开启时间选择
isClear: true, //是否显示清空
festival:false, //是否显示节日
zIndex:999, //弹出层的层级高度
choose:function(val) {} //选择时间之后的回调函
使用对象
可以使用在文本框与非文本框上:如 input 、 DIV
【日期范围限定在昨天到明天】
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<script type="text/javascript" src="js/jeDate.min.js"></script>
<link rel="stylesheet" href="css/jedate.css" />
<link href="css/prism.css" />
<style>
input {
display: block;
margin: 20px;
width: 240px;
height: 30px;
border:1px solid #0E90D2 ;
text-indent: 5px;
background: url(icon.png) no-repeat 210px;
}
pre{
margin-left: 30px;
color: red;
}
</style>
<script type="text/javascript">
window.onload = function() {
jeDate({
dateCell: "#indate0", //isinitVal:true,
format: "YYYY-MM-DD",
isTime: false, //isClear:false,
choose:function(val) {alert(‘选择后的回调函数‘)},
minDate: "2014-09-19 00:00:00"
})
jeDate({
dateCell: "#indate1",
isinitVal: true,
isTime: true, //isClear:false,
minDate: "2014-09-19 00:00:00"
})
jeDate({
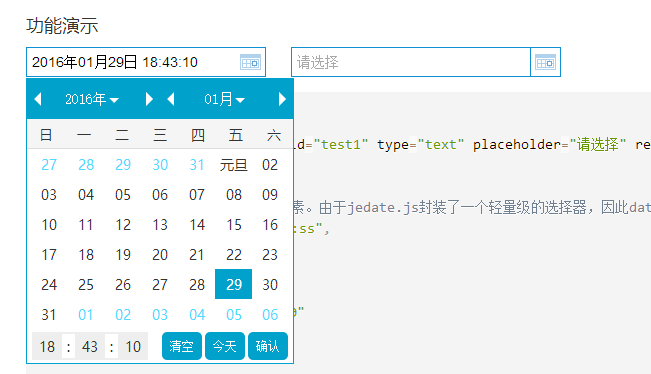
dateCell: "#indate2", //目标元素。由于jedate.js封装了一个轻量级的选择器,因此dateCell还允许你传入class、tag这种方式 ‘#id .class‘
format: "YYYY年MM月DD日 hh:mm:ss",
isinitVal: true, //显示时间
isTime: true,
isClear: true,
festival: true, //显示节日
minDate: "2014-09-19 00:00:00"
})
jeDate({
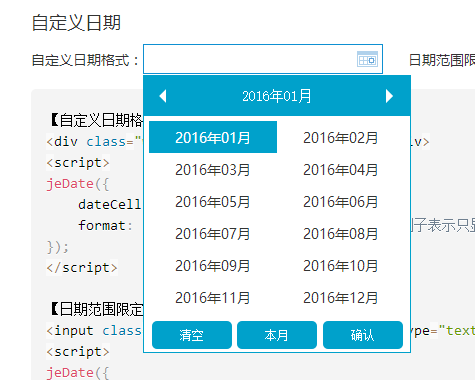
dateCell: ‘#indate3‘,
format: ‘YYYY/MM‘ // 分隔符可以任意定义,该例子表示只显示年月,这一点牛逼
})
jeDate({
dateCell: ‘#indate4‘,
format: "YYYY-MM-DD",
minDate: jeDate.now(-1), //0代表今天,-1代表昨天,-2代表前天,以此类推
maxDate: jeDate.now(5) //1代表明天,2代表后天,以此类推
})
}
</script>
</head>
<body>
<input id="indate0" type="text" placeholder="请选择">
<input id="indate1" type="text" placeholder="请选择">
<input id="indate2" type="text" placeholder="请选择">
<input id="indate3" type="text" placeholder="显示月">
<input id="indate4" type="text" placeholder="请选择">
<pre>
1、解压后,将jedate整个文件放至您项目的任意目录。
2、使用只需在页面引入jedate.js和jedate.css即可。
核心方法:jeDate(options):options是一个对象,它包含了以下key: ‘默认值‘
<code>
dateCell:"#id", //需显示日期的元素选择器
format:"YYYY-MM-DD hh:mm:ss", //日期格式
minDate:"1900-01-01 00:00:00", //最小日期
maxDate:"2099-12-31 23:59:59", //最大日期
isinitVal:false, //是否初始化时间
isTime:false, //是否开启时间选择
isClear: true, //是否显示清空
festival:false, //是否显示节日
zIndex:999, //弹出层的层级高度
choose:function(val) {} //选择时间之后的回调函
</code>
</pre>
</body>
</html>就你妈缺一张图片:
再分享一下我老师大神的人工智能教程吧。零基础!通俗易懂!风趣幽默!还带黄段子!希望你也加入到我们人工智能的队伍中来!https://www.cnblogs.com/captainbed
标签:inf alt get comm .com set val .net bsp
原文地址:https://www.cnblogs.com/xkiwnchwhd/p/10164722.html