标签:cat inf api block 页面 读写 逻辑 开发者 数据
React 是Facebook 在2013年推出的一款前端框架。当他们在开发一个简单的功能的时候却一再出现“BUG”,所以需要一套新的框架用来解决传统前端的一些问题;

开发FaceBook首页状态栏,要实时显示当前好友请求,消息列表、状态列表;但是当功能上线的时候会出现:如果有一条新的消息出现不能够及时的刷新显示的数字,但点开一条新的消息数字又不能够立即的修改;
- 出现原因:
- 传统的UI操作关注太多细节
- 应用程序状态分散在各处,难以追踪和维护
传统的前端页面我们一般使用Jquery进行布局和局部刷新,但是Jquery在操作HTML页面需要大量的DOM API进行DOM操作,关注太多细节
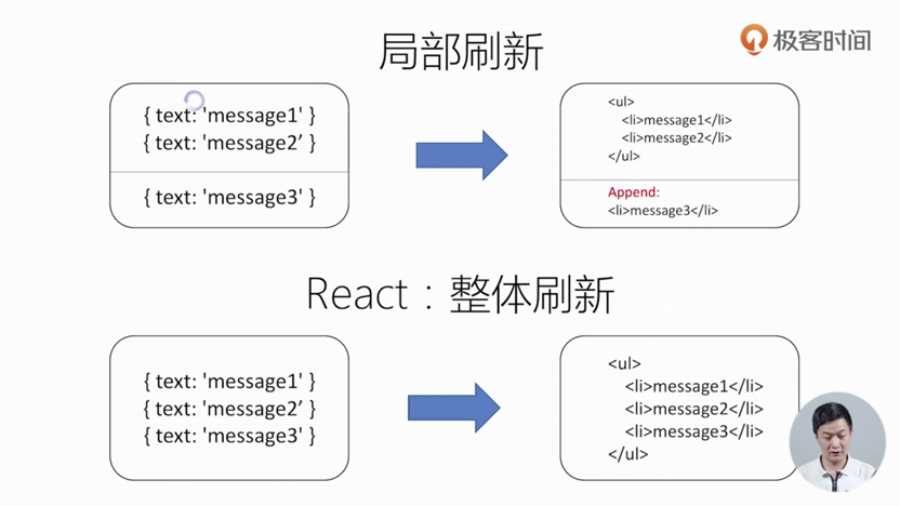
在图片上可以看到,通多相当多的dom方法才能操作页面进行局部更新,也就是说你要完成一个功能需要关注很多的细节
对于以上的问题,React提出一个全新的概念:始终“整体”刷新页面

如上图所示:
传统的更新方式是:当有一天新的消息进来之后,我需要获得消息列表的DOM结构,在消息列表的DOM结构中获得已存在的消息记录,在把新增的消息添加到原来的DOM结构中
React 的更新方式: 当消息列表中的消息更新(增加、删除、修改);就始终更新消息列表组件,不在关注之前是否存在消息记录
静态页面阶段 ——> AJAX阶段 ——> 前端 MVC 阶段 ——> SPA 阶段
静态页面阶段
传统的php、jsp等页面,都是静态页面阶段; 网站的前后端开发是一体的,即前端代码是后端代码的一部分。
- 后端收到浏览器的请求
- 生成静态页面
- 发送到浏览器
AJAX 阶段
AJAX 技术指的是脚本独立向服务器请求数据,拿到数据以后,进行处理并更新网页。整个过程中,后端只是负责提供数据,其他事情都由前端处理。前端不再是后端的模板,而是实现了从“获取数据 --> 处理数据 --> 展示数据”的完整业务逻辑。
前端MVC阶段
前端代码有了获取数据、处理数据、展示数据等功能,因此迫切需要辅助工具,方便开发者组织代码。这导致了前端 MVC 框架的诞生。
2010年,第一个前端 MVC 框架 Backbone.js 诞生。它基本上是把 MVC 模式搬到了前端,但是只有 M (读写数据)和 V(展示数据),没有 C(处理数据)。因为,Backbone 认为前端 Controller 与后端不同,不需要、也不应该处理业务逻辑,只需要处理 UI 逻辑,> > 响应用户的一举一动。所以,数据处理都放在后端,前端只用事件响应处理 UI 逻辑(用户操作)。
后来,更多的前端 MVC 框架出现。另一些框架提出 MVVM 模式,用 View Model 代替 Controller。MVVM 模式也将前端应用分成三个部分。
- Model:读写数据
- View:展示数据
- View-Model:数据处理
View Model 是简化的 Controller,所有的数据逻辑都放在这个部分。它的唯一作用就是为 View 提供处理好的数据,不含其他逻辑。也就是说,Model 拿到数据以后,View Model 将数据处理成视图层(View)需要的格式,在视图层展示出来。
这个模型的特点是 View 绑定 View Model。如果 View Model 的数据变了,View(视图层)也跟着变了;反之亦然,如果用户在视图层修改了数据,也立刻反映在 View Model。整个过程完全不需要手工处理。
SPA 阶段
前端可以做到读写数据、切换视图、用户交互,这意味着,网页其实是一个应用程序,而不是信息的纯展示。这种单张网页的应用程序称为 SPA(single-page application)。
所谓 SPA,就是指在一张网页(single page)上,通过良好的体验,模拟出多页面应用程序(application)。用户的浏览器只需要将网页载入一次,然后所有操作都可以在这张页面上完成,带有迅速的响应和虚拟的页面切换。
随着 SPA 的兴起,2010年后,前端工程师从开发页面(切模板),逐渐变成了开发“前端应用”(跑在浏览器里面的应用程序)。
目前,最流行的前端框架 Vue、Angular、React 等等,都属于 SPA 开发框架。
React学习(一)——React出现的历史背景以及前端开发的演变
标签:cat inf api block 页面 读写 逻辑 开发者 数据
原文地址:https://www.cnblogs.com/LiuSandy/p/10165852.html