标签:仪表 0.11 trail dsr typeof afn ack can location
上一篇我们讲了可视化数据分析的重要性以及ECharts的一些的特性,这一篇我们继续学习一下ECharts的简单Demo

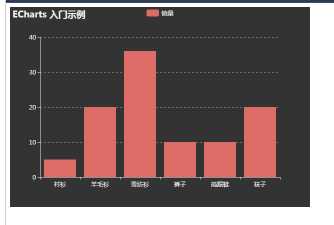
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>ECharts</title> <!-- 引入 echarts.js --> <script src="echarts.js"></script> </head> <body> <!-- 为ECharts准备一个具备大小(宽高)的Dom --> <div id="main" style="width: 600px;height:400px;"></div> <script type="text/javascript"> // 基于准备好的dom,初始化echarts实例 var myChart = echarts.init(document.getElementById(‘main‘)); // 指定图表的配置项和数据 var option = { title: { text: ‘ECharts 入门示例‘ }, tooltip: {}, legend: { data:[‘销量‘] }, xAxis: { data: ["衬衫","羊毛衫","雪纺衫","裤子","高跟鞋","袜子"] }, yAxis: {}, series: [{ name: ‘销量‘, type: ‘bar‘, data: [5, 20, 36, 10, 10, 20] }] }; // 使用刚指定的配置项和数据显示图表。 myChart.setOption(option); </script> </body> </html>

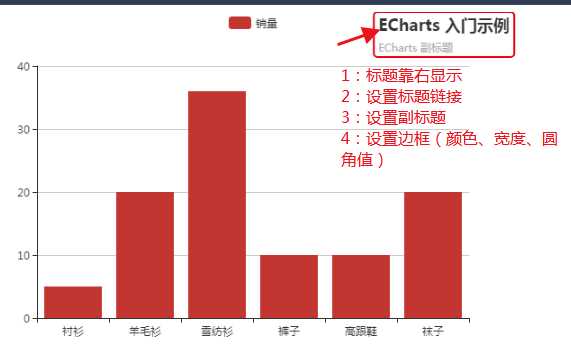
1:title配置项

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>ECharts</title>
<!-- 引入 echarts.js -->
<script src="echarts.js"></script>
</head>
<body>
<!-- 为ECharts准备一个具备大小(宽高)的Dom -->
<div id="main" style="width: 600px;height:400px;"></div>
<script type="text/javascript">
// 基于准备好的dom,初始化echarts实例
var myChart = echarts.init(document.getElementById(‘main‘));
// 指定图表的配置项和数据
var option = {
title: {
text: ‘ECharts 入门示例‘,
//设置标题链接
link:‘http://www.echartsjs.com‘,
//设置副标题
subtext:‘ECharts 副标题‘,
//设置标题位置
right:10,
//设置边框
borderWidth:2,
borderColor:‘#e70012‘,
borderRadius:4,
},
tooltip: {},
legend: {
data:[‘销量‘]
},
xAxis: {
data: ["衬衫","羊毛衫","雪纺衫","裤子","高跟鞋","袜子"]
},
yAxis: {},
series: [{
name: ‘销量‘,
type: ‘bar‘,
data: [5, 20, 36, 10, 10, 20]
}]
};
// 使用刚指定的配置项和数据显示图表。
myChart.setOption(option);
</script>
</body>
</html>

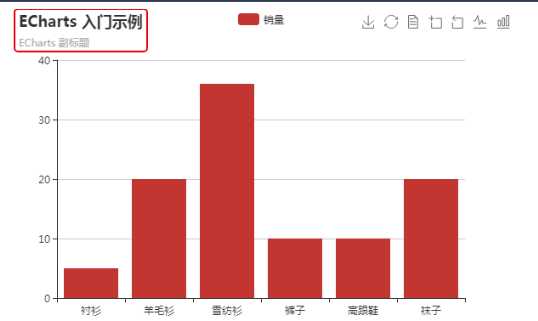
2:toolbox配置项 ( 2:数据视图 + 3:动态类型切换 + 5:数据区域缩放)

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>ECharts</title>
<!-- 引入 echarts.js -->
<script src="echarts.js"></script>
</head>
<body>
<!-- 为ECharts准备一个具备大小(宽高)的Dom -->
<div id="main" style="width: 600px;height:400px;"></div>
<script type="text/javascript">
// 基于准备好的dom,初始化echarts实例
var myChart = echarts.init(document.getElementById(‘main‘));
// 指定图表的配置项和数据
var option = {
title: {
text: ‘ECharts 入门示例‘,
//设置标题链接
link:‘http://www.echartsjs.com‘,
//设置副标题
subtext:‘ECharts 副标题‘,
//设置标题位置
left:10,
//设置边框
borderWidth:2,
borderColor:‘#e70012‘,
borderRadius:4,
},
toolbox: {
show:true,
feature:{
//保存图片功能
saveAsImage:{
show:true,
},
//复原
restore:{show:true},
//数据视图:满足用户对于原始数据进行操作的需求
dataView:{show:true},
//数据区域缩放:聚焦到你所关心的区域上
dataZoom:{show:true},
//动态类型切换,尝试不同类型的图表表现形式
magicType:{show:true,type:[‘line‘,‘bar‘,],}
}
},
tooltip: {},
legend: {
data:[‘销量‘]
},
xAxis: {
data: ["衬衫","羊毛衫","雪纺衫","裤子","高跟鞋","袜子"]
},
yAxis: {},
series: [{
name: ‘销量‘,
type: ‘bar‘,
data: [5, 20, 36, 10, 10, 20]
}]
};
// 使用刚指定的配置项和数据显示图表。
myChart.setOption(option);
</script>
</body>
</html>

3:tooltip配置项

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>ECharts</title>
<!-- 引入 echarts.js -->
<script src="echarts.js"></script>
</head>
<body>
<!-- 为ECharts准备一个具备大小(宽高)的Dom -->
<div id="main" style="width: 600px;height:400px;"></div>
<script type="text/javascript">
// 基于准备好的dom,初始化echarts实例
var myChart = echarts.init(document.getElementById(‘main‘));
// 指定图表的配置项和数据
var option = {
title: {
text: ‘ECharts 入门示例‘,
//设置标题链接
link:‘http://www.echartsjs.com‘,
//设置副标题
subtext:‘ECharts 副标题‘,
//设置标题位置
left:10,
//设置边框
borderWidth:2,
borderColor:‘#e70012‘,
borderRadius:4,
},
toolbox: {
show:true,
feature:{
//保存图片功能
saveAsImage:{
show:true,
},
//复原
restore:{show:true},
//数据视图:满足用户对于原始数据进行操作的需求
dataView:{show:true},
//数据区域缩放:聚焦到你所关心的区域上
dataZoom:{show:true},
//动态类型切换,尝试不同类型的图表表现形式
magicType:{show:true,type:[‘line‘,‘bar‘,],}
}
},
tooltip: {
//触发类型
trigger:‘axis‘,
//设置背景色
backgroundColor:"#fff",
//设置提示窗中字体颜色
textStyle:{
color:"#e70012",
},
},
legend: {
data:[‘销量‘]
},
xAxis: {
data: ["衬衫","羊毛衫","雪纺衫","裤子","高跟鞋","袜子"]
},
yAxis: {},
series: [{
name: ‘销量‘,
type: ‘bar‘,
data: [5, 20, 36, 10, 10, 20]
}]
};
// 使用刚指定的配置项和数据显示图表。
myChart.setOption(option);
</script>
</body>
</html>

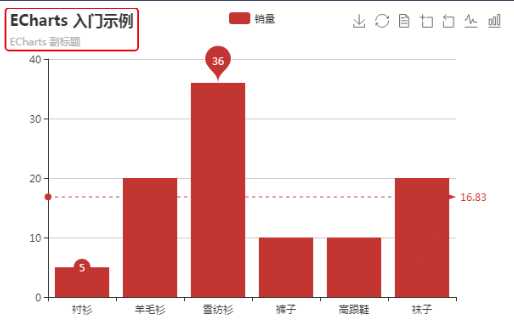
4:markPoint和markLine配置项

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>ECharts</title>
<!-- 引入 echarts.js -->
<script src="echarts.js"></script>
</head>
<body>
<!-- 为ECharts准备一个具备大小(宽高)的Dom -->
<div id="main" style="width: 600px;height:400px;"></div>
<script type="text/javascript">
// 基于准备好的dom,初始化echarts实例
var myChart = echarts.init(document.getElementById(‘main‘));
// 指定图表的配置项和数据
var option = {
title: {
text: ‘ECharts 入门示例‘,
//设置标题链接
link:‘http://www.echartsjs.com‘,
//设置副标题
subtext:‘ECharts 副标题‘,
//设置标题位置
left:10,
//设置边框
borderWidth:2,
borderColor:‘#e70012‘,
borderRadius:4,
},
toolbox: {
show:true,
feature:{
//保存图片功能
saveAsImage:{
show:true,
},
//复原
restore:{show:true},
//数据视图:满足用户对于原始数据进行操作的需求
dataView:{show:true},
//数据区域缩放:聚焦到你所关心的区域上
dataZoom:{show:true},
//动态类型切换,尝试不同类型的图表表现形式
magicType:{show:true,type:[‘line‘,‘bar‘,],}
}
},
tooltip: {
//触发类型
trigger:‘axis‘,
//设置背景色
backgroundColor:"#fff",
//设置提示窗中字体颜色
textStyle:{
color:"#e70012",
},
},
legend: {
data:[‘销量‘]
},
xAxis: {
data: ["衬衫","羊毛衫","雪纺衫","裤子","高跟鞋","袜子"]
},
yAxis: {},
series: [{
name: ‘销量‘,
type: ‘bar‘,
data: [5, 20, 36, 10, 10, 20],
markPoint:{
data:[
{type:‘max‘,name:‘最大值‘},
{type:‘min‘,name:‘最大值‘,symbol:‘circle‘,symbolSize:20,symbolRotate:10},
]
},
markLine:{
data:[
{type:‘average‘,name:‘平均值‘}
]
}
}]
};
// 使用刚指定的配置项和数据显示图表。
myChart.setOption(option);
</script>
</body>
</html>

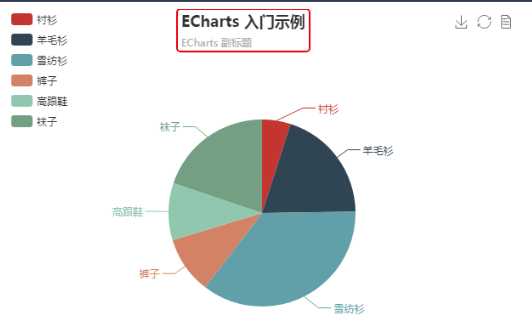
5:饼状图

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>ECharts</title>
<!-- 引入 echarts.js -->
<script src="echarts.js"></script>
</head>
<body>
<!-- 为ECharts准备一个具备大小(宽高)的Dom -->
<div id="main" style="width: 600px;height:400px;"></div>
<script type="text/javascript">
// 基于准备好的dom,初始化echarts实例
var myChart = echarts.init(document.getElementById(‘main‘));
// 指定图表的配置项和数据
var option = {
title: {
text: ‘ECharts 入门示例‘,
//设置标题链接
link:‘http://www.echartsjs.com‘,
//设置副标题
subtext:‘ECharts 副标题‘,
//设置标题位置
left:200,
//设置边框
borderWidth:2,
borderColor:‘#e70012‘,
borderRadius:4,
},
toolbox: {
show:true,
feature:{
//保存图片功能
saveAsImage:{
show:true,
},
//复原
restore:{show:true},
//数据视图:满足用户对于原始数据进行操作的需求
dataView:{show:true},
//数据区域缩放:聚焦到你所关心的区域上
//dataZoom:{show:true},
//动态类型切换,尝试不同类型的图表表现形式
//magicType:{show:true,type:[‘line‘,‘bar‘,],}
}
},
tooltip: {
//触发类型,注意此处与条形图不同
trigger:‘item‘,
//饼图、仪表盘、漏斗图: {a}(系列名称),{b}(数据项名称),{c}(数值), {d}(百分比)
formatter:"{a}<br/>{b} :{c} ({d}%)"
},
legend: {
//图例
//图例列表的布局朝向。
orient:‘vertical‘,
left:‘left‘,
data: ["衬衫","羊毛衫","雪纺衫","裤子","高跟鞋","袜子"]
},
series: [{
name: ‘销量‘,
type: ‘pie‘,
radius:‘55%‘,
center:[‘50%‘,‘60%‘],
data: [
{value:5, name:‘衬衫‘},
{value:20,name:‘羊毛衫‘},
{value:36,name:‘雪纺衫‘},
{value:10,name:‘裤子‘},
{value:10,name:‘高跟鞋‘},
{value:20,name:‘袜子‘},
],
itemStyle:{
//高亮的扇区和标签样式。
emphasis:{
shadowBlur:10,
shadowOffsetX:0,
shadowColor:‘rgba(0,0,0,0.5)‘
}
}
}]
};
// 使用刚指定的配置项和数据显示图表。
myChart.setOption(option);
</script>
</body>
</html>

6:仪表图

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>ECharts</title>
<!-- 引入 echarts.js -->
<script src="echarts.js"></script>
</head>
<body>
<!-- 为ECharts准备一个具备大小(宽高)的Dom -->
<div id="main" style="width: 600px;height:400px;"></div>
<script type="text/javascript">
// 基于准备好的dom,初始化echarts实例
var myChart = echarts.init(document.getElementById(‘main‘));
// 指定图表的配置项和数据
var option = {
title: {
text: ‘ECharts 入门示例‘,
//设置标题链接
link:‘http://www.echartsjs.com‘,
//设置副标题
subtext:‘ECharts 副标题‘,
//设置标题位置
left:10,
//设置边框
borderWidth:2,
borderColor:‘#e70012‘,
borderRadius:4,
},
toolbox: {
show:true,
feature:{
//保存图片功能
saveAsImage:{
show:true,
},
//复原
restore:{show:true},
}
},
tooltip: {
formatter:"{a}<br/>{b} :{c}%"
},
legend: {
data:[‘销量‘]
},
series: [{
name: ‘销量‘,
type: ‘gauge‘,
data: [{value:50,name:‘销售量‘}],
}]
};
// 使用刚指定的配置项和数据显示图表。
setInterval(function(){
option.series[0].data[0].value=(Math.random()*100).toFixed(2)-0;
myChart.setOption(option,true);
},2000)
</script>
</body>
</html>

7:地图

(function (root, factory) { if (typeof define === ‘function‘ && define.amd) { // AMD. Register as an anonymous module. define([‘exports‘, ‘echarts‘], factory); } else if (typeof exports === ‘object‘ && typeof exports.nodeName !== ‘string‘) { // CommonJS factory(exports, require(‘echarts‘)); } else { // Browser globals factory({}, root.echarts); } }(this, function (exports, echarts) { var log = function (msg) { if (typeof console !== ‘undefined‘) { console && console.error && console.error(msg); } } if (!echarts) { log(‘ECharts is not Loaded‘); return; } if (!echarts.registerMap) { log(‘ECharts Map is not loaded‘) return; } echarts.registerMap(‘china‘, {"type":"FeatureCollection","features":[{"id":"710000","type":"Feature","geometry":{"type":"MultiPolygon","coordinates":[["@@°üˉ?"],["@@????é??oe?\\?s?Nō?ě??nü??????????xě???ò???a???X???Z?D???G?¨?Mó·?c???lY????^ó·????????í??G???@???¥?W????a"],["@@\\p|WoYG?¥I?j@¢"],["@@???@??V^Rq?B?bA?nTXeRz¤L??3I"],["@@?EE??kWq? @?"],["@@fced"]],"encodeOffsets":[[[122886,24033]],[[123335,22980]],[[122375,24193]],[[122518,24117]],[[124427,22618]],[[124862,26043]]]},"properties":{"cp":[121.509062,25.044332],"name":"台湾","childNum":6}},{"id":"130000","type":"Feature","geometry":{"type":"MultiPolygon","coordinates":[["@@o~?Z]?ar?oc_?2G?s`j??nüs???NX_?M`??ónUK???ēs¤-?yry§u???c?J??e"],["@@U`Ts?m??"],["@@oo??d?eV?DJj£?J|?dz??Ft~?K??I?v|??¢r}è??onb?}`R??n°òdT2?^??lnDè?leó?×]a?}??Li?±??`^°??p??Dc??`??Z???êqvF???N??TH?|O???IbD?′B????í?p??TXR?·nndO?¤?Oà??-Qg?μFo|g??SWb?osx|hYh?g?fm??no?Tì?Sp?¢dY??U?jl?ǐp?ì?|3k?fw2Xjz~?qbT???ě?@|oM??zv¢Zr?Vw????f?°DT?aq?s{S?ˉr ?YlNd?2? ?iG??J??lr}~K¨??ìW?????zR?¤lêm?L????@?|q]SvK??cwp???????ènīW?l?kT}?J?¤~?èT??d??pdd?????BVt?Eà¢?P??è@~?k?ü\\rê???W_§?F??′?òDòj???Yèrb?ā??G{?||erb|àH`p?kv?GpuARhT??g??T???S£¨?ù3?í]??y???EP xX??1ü?O??gú?Iw?é?|?B??|?°?N?úmHˉ??a?Dù?y???I?u?¨D????d????F????Oh???O??i?`ww^?ìk???H?????tFu?{Z}?@U?′??Lg?ˉO?°?w? ^???Vbés??mA?ê]]w?§?RRl£??μuˉb{íDě????uT£??ě????Q¨fV????n-a@?3@???y???I?êK??f??ó?xV@t????J?]e?R?fe|rHA?|h~??l§??lTíb ?o??bbx3^z?????Sj?A?y?hek`??P????μEF???Y¨?r?qi??Wi°§??D±′°^[?à|?O@?xO\\t?a\\t?t?{???Xyīójù?Rb??^??fK[Y?děYfíùTy?uUSyō??@Oi??é?-aVc?§ax1X?ác??WU£??oQ¨÷?ws¥qEH?ù|???YQo??yá?£M?°o??ê?P?m??WO??v?{?v?ēüISpìhp¨ ?j?de?Q?j?X3à??[n`Yp@U??cM`?RKh?Eb??p?lNut?Etq?nsá?gA??iú??oH?qCX??hfgu?~??WP?¢G^}ˉ?īGC???^?ziMá?MT??rMc|O_??ˉ?′|?morDkO\\m?Jfl@c??¢a?tR?ò??ù?^ju??K-?UFy?????ī?÷?V×q?V?a?d3?B?qPBm?a????m???V?1d^K?Ko?nYg?ˉXhqa?Ldu¥?íp??K???k??ěhq?}Hy??]1?£?í÷?qáμ§??g?¤o^á?ZE?¤i`?{n??Ol???WY??hg??F[????kOü?_??ū?i??àUt?Gyl?}??óM}?jpEC~?FtoQi??Hk?k{??m??"]],"encodeOffsets":[[[119712,40641]],[[121616,39981]],[[116462,37237]]]},"properties":{"cp":[114.502461,38.045474],"name":"河北","childNum":3}},{"id":"140000","type":"Feature","geometry":{"type":"Polygon","coordinates":["@@T?ò?S?ra}á?yWix±üe′lè??óǐok??iμVZ??co??TS?1īmn?ńe?hZg{gtwapXaěTh?p{?Eh??R??P?£?P?mc?mQYW???o??ɡ?A??3a??J??¥PG-?SM-??E?ruμé??Yó??ō_d?ēCo-èμ]ˉ?_2?jā?K~????^??k???m??k]-±?cYˉ??mQí~_a?pm??~??q??u{J??·?Ls}?Eyá?cI{¤Ii?CfUc???p§]ě??vD@?Sà?μM??wu?YY??Db?c?h?×]nkoQdaM?~eD??tT??±@¥ù@é??ZcW|WqOJm?l???vOó?Iq??V?¥?D[mI~ó¢cehií]?~?qX?·e??n±?}v?[ě???]_???`?1?§?ōI?o?b-s^}ét?±ū?3p£?·Wμ|?¥?F?s×?¥?x?êdò{ov??êì?2??ü¨|T?μ??LLúé?¤???V`?_ba?S^|?d?zY|dz¥p?Zb?£?òK}t?????PYzn?ívX?ěn ????zy|a?÷???ù?U???dòüJe′?ìúNM??XZ′?¤??_tldI?{|?e??¥NehXn?YG??R° ?Dj??|C??Kq?of?i??a~?OQa ¤@ì??2?B?ê?T????ō???????????l?ē??t??????Xh???|aM¤Dz"],"encodeOffsets":[[116874,41716]]},"properties":{"cp":[112.549248,37.857014],"name":"山西","childNum":1}},{"id":"150000","type":"Feature","geometry":{"type":"MultiPolygon","coordinates":[["@@?^a£?h???Mè?w?\\f?°W ¢?lu?D?w?\\??ì?M?ā[bó?En}?Vc?ê?s???ˉ?Pq?FB??|S?3C|k??H??d?i?¥?s?????Pó??E^??Ppy_YtS??hQ·aHwsOn???s?iqj???USio]?W???gW??A??R??????????`??h]y???ǜ?xòm~zf}pf|üroèzrKè?S?????u|?"],["@@sKC??GS|útX?gp?{áX???{???Zá?yoáhA??}??fd??_1?Y°????Hˉ?oMQqe???|??`??X?·ó???x???cQ????s?t??F????ù^i??t??ˉ[?h??Ai?á¥?ě×l|1yˉY?????ǚμ?????|D??ü?????o???G\\??T?ò?rˉ??Lgu?Y?R???ōO\\?D¢?^? ???büG????ěV?ga?^íu?j???j?k@??]?l¥????á???éV?±?n?-??íqˉ??Y????éN???Yy1Nqá?D???-?Y?y?os§?μ?ǘǐ??à??N¢?êu?y???????x?Z?}ì?ū?????FЛ????ò?ì???????????~?????DUf?dIx?\\G ??za?ùOo·pqy£?@???qt@??IB??zs?Z?áà?d?°?zé??z?CìD???f??à???@??TK???§??tě??VA????d3?ǎYX???{t?u????U?éh???????????í???W???e?ū?k????üf?S?????H??K??Oe????C?ǚ??Ф??¤?????Q?′?m?J???à?mǐnǔ??T?N~????????????ěē??G???j`???āà?oē?????Y?à?ü?QD?????ê???o?D??o?ǘ??3?gń???à^?a?`at???ê?ā?D??ǎ¨???^?ê???xRr?H¤??xD???|?????D??w?Fj?2?w°?dàé?_?d?à?jê?êT?aō??Wè|tq?UB~′°?FC??U?pāē?N|??O???K?Oj?ě?j′?Yp?{|??Sěí\\T?×aV?÷?í¨?DK°?t??K?¨??c??ě???F?l?U?????F???M???????O????ū1????§???i???}¨?????1?E??a?êF?xúQ??Er′W?rh¤? \\tal?DJ?ü|[Pll???Gú′P??W|?^|?H]prR?n|?or??wLVn?Iujkmon£cX^?Bh`¥V??|U¤?}?xRj?[^xN[~a?xQ??[`aH??Exx^w?N?ê?|¨ì???Mr?dYp??oRzNy?àDs~?bcfì`L??n?|?T?°c¨è¢a?r¤?`[|òD???xEl?dH?àI`??\\àì?~??R?tf?|^¢??e?DúM?ptgj??ɡ??y?L???V????è???°P|aVV?aj??ěòêp??E|??c|àt?K f?{?Fē??X??o???\\¥?o}??u£?-kX?{u??āíóU???q???¥lyň[?oi{|?L?ń?eF????ēL??ì??f?£K£??oqN??w?c`ue?tOj×°KJ±q???m?ě?os??qehqsu??H{?kH???êR???b?¢′?ü?¢Nìé?|a????@Vu?A?yl?í1?ê?YlISò3C1ì?a?2i??ìoú^H?2Cǜ?? z?g^è??_??????ê??}gánUI?m????]j?vV??euhwqA??aW??_μj???jioQR1ē??t@r3[?l??^íéáG??OU??OB±?X?k??1£k|e]ol??kVí??qta??jgᣧU^??RL??nX°??Bz??^~wfv?ypV ˉ???????????????????ó?ǐ????M×íEyx?tp]év?è?v??n???@???V~???3ME????t?ējy?DX?xGQuv_?i|aB?w??wD??{?tāmQ?{EJ?§KP???¥?@?sCT?é}?w??y±?g???}T[÷kD?|??Sò¥??BX??Há?μà?tS?Y?a[?°ˉ?|?P???]£????òk?G2?èQ°óMq}E?ó??\\???@áügQí?u¥F??T???J??]|mvā?Yua?^Woàa·-z?òot×?CL?iˉ¤m?H?¤?ì??ìTd?wsR??gē?ú?í???}Q????A???[??{d×uQA??M?xV?vMOm?l?ct[wo_??ê???jb?£?S_é?QZ?_lwgOiye`YYLq§Iá??£ù?[?au?3íT?s·b?á???[?b[??f?cn¥?C?÷μ[?àQ-ō??m?á^£mJVm???L[{?_?£?F¥??{?A}?×Wu??a???hB{·TQqùI???Z??Yc|M??L??eVUóK_??QWk?_????Z????X\\?uU?è?lG?ě?T??D??Oríd??íz]?±??????]??D}U?¥?T???xgckfWgi\\?ē¥HkμE??{??etcG±ahUi?iWs??·c??C??k]w?|?a}w?Vaěá ??G°ùnM?ˉ?{è?D?A?¥?êJxù¢?hP¢??o?μ?wWO?óF??áz^à??ú′§¢T¤??S????hY?QgvBHou??l_o?Ga{?q{¥|??H?÷a??q?Z???i?C3a???E`¨?Xē?qé?[l?}??@??óO???FUs?A???īcc?oc????S}??£?IS~?l?k?X?m????D?oDdxòuL^T{r@¢??í??Kén£kQ??y????X??L§~}kq???IH??j????To??°qT?t|r???S?ˉ·e??x?è[eM??yu??pN~1?yN£{???g??Wí?í?s????_?ā?±??????ō??S?é?A?±???@??£R??P?}?a?j1er??LD?·{i??C£μ"]],"encodeOffsets":[[[127444,52594]],[[113793,40312]]]},"properties":{"cp":[111.670801,40.818311],"name":"内蒙古","childNum":2}},{"id":"210000","type":"Feature","geometry":{"type":"MultiPolygon","coordinates":[["@@L??@@s?a"],["@@MnNm"],["@@?d?c"],["@@eà?C@b????"],["@@f??Xwkbr??`qg"],["@@^jtW?Q"],["@@?~ Y]c"],["@@G`?N^_??Z??M"],["@@iX?B?Y"],["@@?Y?Z"],["@@L_{Epf"],["@@^WqCT\\"],["@@\\[??§t|?¤_"],["@@m`n_"],["@@?x?{q_×^Giip"],["@@@?é^B??nt?aêU???]x ˉ?P?-°h??K3?V??@Y~?|Ev?s???|-L^p??2?òG ??l]?xx?_?fT¤?¤c??P??C¨?TVjbgH2sd?dH?t`B??2?GJj??[DhjeXdlwh?eS?|aVê?????Z????2?^??y???cPqń?ěDM???H-?k??vV[??W??Y?à????`Xl?R`??LUV?fK?¢?{NZdēa?Y?ìúJRr?SA|?g???bva?X~??B?||??E?¤D`\\|?K??UnnI]¤à??n??R????\\à?íDm|?b?ab??a?\\?????a?t?S?′?v\\?úì?¤??¨JKr?Z_Z?fjthPkx?`Y??RI?jJcVf~sCN¤ ?E??h??m??sHy¨Se?ì\\\\??RZk°IS§fq??yá??ùé?[^ˉ???ê′\\|??PMˉ£???u?pùzEx??anμyoluqe|W^£êL}?rkqWň?P??UP??J?oo·?U}£??[·¨@X??????DXm-?Y?o??GU?Cáa?{í?^?cj?k???[q¤?Lé?3cux?zZf?2BW??Y??ve±?C?y£W{ú^?q^s?·¨?íO?t?1·C?¥?GD??rí@w??K???????V·i}x?í÷?i?????]??{c?±OW?3Ya±??_???H??o???q?r?3?Lys[??3ˉOS??OMisZ?±?FC¥Pq{???[Pg}\\??gh?O??k^?á?F???M-oEqqZ?ě?3F?|o??h??P{?ˉ~T?íla?N??Y?D{Ps{?VU??e?wk±?Vó??J?????Jm°dhcàff?dF~??āe??d`sx2 ???E?ādQ???d^~??H?|\\?LKp?Vez¤NP ?ó?R???JSh-a[|′?ghwm?B?D¨?hI|?VV???|p] ??èN??üB???L`??b???KV??po?úNZTòKxpw|êEMnzEQ??IZ??Z?NB??úFü?m??Wī?t?T???Z?uD?±|?l?¥?n·±Pmía??d?a? CL?ǒkùó?3??Qa???O?¥??Q???y?3?A"]],"encodeOffsets":[[[123686,41445]],[[126019,40435]],[[124393,40128]],[[126117,39963]],[[125322,40140]],[[126686,40700]],[[126041,40374]],[[125584,40168]],[[125453,40165]],[[125362,40214]],[[125280,40291]],[[125774,39997]],[[125976,40496]],[[125822,39993]],[[125509,40217]],[[122731,40949]]]},"properties":{"cp":[123.429096,41.796767],"name":"辽宁","childNum":16}},{"id":"220000","type":"Feature","geometry":{"type":"Polygon","coordinates":["@@?p??3PCl?Fbbíz??wBG???Z??i???lY-?2Sg?k?£?^S??qdˉ??R??é?£ˉS?\\cZ1i??Cu?óX?oR}?M^o?£?R}oaU-F?uuXHl?E??????¤?mT?t¤D?2?ufàà-XXè±Ae?yYw?dv?′Kê£?\\rμ?l?i??dā]|???D?V??H1?T??üWn?C??? W?§@\\???~¤?Vp??póIO¢?VO??ürXql~òéK]¤¥Xrfkvzpm??bwyFoúve??¤ N°?O¥?3[?é??_°?\\úê??ta?àerR¨-JYl?Q[ ?Y?D§TGz?tn????gF??kM?āGá¤ia? é??è1`\\xs??d?kNnuNU??u?P@?vRY???\\¢??Gaó?~R????ù????hQ?xtc??S??í??£?G£nj°K?μDs??py????bXp?]vbíZu?{n?^Iü?àS???|E?vR??h@a??[??è??~FNrˉ??R±?-H?l????^¤¢?Oe???vxs?]TáT??s??a??GW?ìA|·T???è¥??DJ¨??ò?????xê~S?tD@?????jloW?vD??z?ZD?2CH? ?A?xiukd??Ggetqmc??£Ozy¥cE}|??cZ??k???u??[oxGikfe?T@??SUwpiúFM??£è^ú??`@v?eň?f? h?eP???t??Ol??Ug?Tz?U`l?}??Uv?_ō??i^?i§2??B~???úEgc|DC_?m2rBx?M?|?d??aYx??DV???g??cw?\\1?¥Y?l??¤?Ov??LjM_a W`z?M?·\\swqYSA???q???ˉ??°k??Rē°wx^?k?ò?????????\\]?nr?}2??ò??h·M{yMzysěn?ē?V·°?G3?Xà???¤1?i′o¤???è`ì???U?d\\i????mèB?ü?DEh LG????{Wa??Yíè????R??j?}???ccj?oUb???{?h§?{K??μ?÷?Gā?????s-l??yiē??`?§?H¥Ae?^§?GK?}i?\\c]v??Z?m?|?[M}?T?????`à??m??FK¥úíábX?3ìQò?Ho?f{?]e?pt·G??Yün??VY^??yd?k?ZW??WUa~U·Sb?wG?ǒ??iW^q?F???uN???·Ew??UtW·Y???PuqEzwAV??XR??Q`-?G?M?ehc?c?????d???W_??Y????é\\???~ǚG3m??B??uT§??¢?_???L???y?qT^rme?\\Pp?ZZb?y??uy?bQ?efμ]Uh?DCm?va?ùNSk?Cwn?c?fv~?Y???G"],"encodeOffsets":[[130196,42528]]},"properties":{"cp":[125.3245,43.886841],"name":"吉林","childNum":1}},{"id":"230000","type":"Feature","geometry":{"type":"MultiPolygon","coordinates":[["@@???TL?yqp??qe{~oyen}s?`q?i?XG?ù]?p???lé?áp]T?′F??^f????okà?z?BUvè@"],["@@U?μN?¥īè?????Hí???L??|g¨|???a?pVi?dd??~èi?í?óQ????Z???Xb?|??H??KFg?C???A?n??j?c[V??????_? £ń3p?j£o?????WH′ˉ?U???m?t?yzzNN|g?÷???±?ā~mq^??[????????∥??lw]ˉxQ???ˉl???°??r???B?TTxr[t???N_y?X`biN?Ku??P?£k?Z??|[ox?àdh???Uè?Cw?áZ???có¥?NAw±q?nD`{ChdùF??}¢?A±?j¨]??j??×`Vuó??~_k?VYyh??Vk??Ps???Oμ?f?ge???μf@u?_ù ùc?aNaùEojVx?T@??SefjlwH\\p??àv???lY??d{?F~|dyz¤P?ündsrhf?Hc?vlwjF?£?G?±D???Y?y???u1Xik?|?q??O?¨LI?|FR?n sa|C??zx?Aè¥b?fudTrFWá1Am|???s??F?′N??}??U???@á??mu???ue^êyow?Fz???N??ǐ??aì??àā??????ā??????°?U?zou?xe]}??Ayè?WˉìmK??Q]?īoif??X|sZt|?úU? lk?^p{f¤l?ol?W ??A2?PVü?PH?êa]??ìük′\\@qàs??QopRij?èi?`???bX??rBgxfv??uUi??^v?~?J?mVp′£?′VWrnP?ì¢BX??h??eX1^TjV??riaj?t??m?tPGx?bgR??sT`Zoz?O]?òF?ò?O?????v???p?cG?ê?sx′DR??{A??EOr°???x|í?b?3Wm~?DVj?oéNN??ü??-G?x?CSt?}]?ō?Smtu???N??āg??íT?u}??B?T?¥?ê?M??3????a?èéQ??G¢·lG|??tvgrrf??pt??n???r?I2ˉLi?sPf?_v?d?xM pr??L¤?¤?e???à?K???ùVY§]I?óá?]??K?¥?j|p?\\kz?|??n???V??ī?|vW??l¤è?r???xm??~l??????E?¤?Q?????j?O?¨ìS???y??Q?v`?cw?ZSì?ü±?]???B??ńz???e?eO??S???fm ???P?ēz?????êmg??sJ¥?????????qv?íUOμa??n?á_??@êí?£P}?[@g?}g??×???WXá¢u??ìsNí???á§???A?ēeL3àydl?|?V??p?????ê?Qíü?????s????ˉY???Hμ ?e?`???r??ó?Fì??W?xêk???d??v|?I|·?NqńR??¤é?e?????à?U2??B?Q£?}L1?k@??u????ú§?nT??é?êcf??^Xm??H?????W·??x3ǔ?D?Jā?w?_???^?Wr-°oú????K~??C?′?£?fN?èaw¢Xn?e???????x?L???l?O¤ò?A¢ê?¨???C? ?G???Y???ü?DJ?g_??@???A??ˉ@w?qC???N???K??íQ?ù?[??í?g???OYáW???uZ?ˉ?????ā???Ju¤E ??ˉ°WKé±_d_}}?vy??u??1óU±?@g??r??D??g?Cd?μ?°MF??Yxw?CG£?R???{]L§{qq???B????????|c2}Fμ}?ùRsóp?g±?QNq??Rw?né?éK???SeYR???@{¤SJ}?D ?ǖ??]g?r?μ?jqW?ham3~S????T]"]],"encodeOffsets":[[[127123,51780]],[[134456,44547]]]},"properties":{"cp":[126.642464,45.756967],"name":"黑龙江","childNum":2}},{"id":"320000","type":"Feature","geometry":{"type":"Polygon","coordinates":["@@ct?Pi?`Z?Ru¥é\\]~°?Y`μ?ó?^phábnà?ú?òa??oT??b??e||?{?Za?Np???Hr|^?mjh?SEb\\afv`sz^lk?lj??tg?¤D?-?X??à?|??iZ????B·?}GL¢?c?ja?yBFμ?C^??cùt?s?H]j{s?HM¢?QnDà?DaüT?·jgàiDbPufjDk`dPO??hw???¥?G??P2?oborY????aH?′ ]′?r?l?w3r_{£DB_?d?uk|??ˉF Coyr{XFy?e3T?????k?B??Mv?pm`rú??@?1h?g???xnl???ì?Ot?dJl?VJ??????qvnO?^?J?Z??·Q}êí??mμò]??|Dq}?R^è?′???I??t??yQ??MNt?R?òLh???ěs???}Oó?GZz?A\\j?F??O??HY??Jv?THNiüa??é?nFQl?NM¤?B′?N??tp??df????qm?Q??ù??úb¤u?J?u?1??l????w??2???h???r?ü±Y?xci?t???j?¢KO??Coy`??VTa-_ā]?Y??2?ê^]afY???ēī?J???????í?ī?????£-?mY`ó£Z??§°ó3QafusN??_k}¢m[YóDμ??RL?iXy??N????i???Nì?oēdō????Hcs}~?wbù1£|óC?t?OPr?E^òo?g??Iμ????K?¤?phM?ü`o????"],"encodeOffsets":[[121740,32276]]},"properties":{"cp":[118.767413,32.041544],"name":"江苏","childNum":1}},{"id":"330000","type":"Feature","geometry":{"type":"MultiPolygon","coordinates":[["@@E^dQ]K"],["@@?jX^j?"],["@@sf?bU?"],["@@qP\\xz[ck"],["@@?R?¢?FX}°[s_"],["@@Cb?\\?}"],["@@e|v\\la{u"],["@@v~u}"],["@@Qx?Fˉ}"],["@@1n?vTsˉo"],["@@rSkUEj"],["@@bi-Z?P"],["@@p[}INf"],["@@à??"],["@@1dnb??"],["@@rS?BnR"],["@@g~h}"],["@@FlEk"],["@@OdPc"],["@@v[u\\"],["@@FjaL~wyoo~?sμL?\\"],["@@?e1aN?"],["@@\\n??q]L3?\\???Q??"],["@@êA-?[?"],["@@Kx?v-"],["@@@hlIk]"],["@@pW{?o||j"],["@@Md|_mC"],["@@¢?X£??ylD?X?tH"],["@@hlü[LykAvy??fw?^E??¤"],["@@fp¤Mus?R"],["@@?_ma~??Lá??Z"],["@@i?M?xZ"],["@@ZcYd"],["@@Z~dOSo|A?qZv"],["@@@`?EN??v"],["@@|?TY?{"],["@@@n@m"],["@@XWkCT\\"],["@@ow?ZRk?WO¢"],["@@?X?±Gr?a\\?áXq{?"],["@@?TG°?LHm°UC?"],["@@¤??aüx~}dtüG???í?c?pM?D?jē¢·e??Mz?jWK?¢Q??à_ê??_B??i?pZ?gf?¤Nrq]§?N??H±?y?í?×?īàL?????íàB??a??á?H???q???i¨hü·??t?1yv_[??m?YLˉ?Qa?m??dM??g?jco?????-K-′?B???co?\\xKd?gě???á?[~?xu·??Ks?é?c¢ù\\???bf1?-?S???ká??-?ZB{?aM?μ?fz?f??????ê????£g3ne-??@-|S??\\?eC?h?iqa?iAu?A?-μ??_W¥?O\\l??ttC¨£t`??PZ?uX?B?s??yek??O???HuXB?μ]×??--\\?°??F¢??p?μ?k?ó?W?t??|@??L¨?μr?où3ù~§WI??ZW???±D¨òéx?`?2p??rOògtáZ}tù]?????FK?wsPlU[}|Rv?n`hq?\\??nQ′?RWb??_ rt?FI??k???PJ??à?J??Těò?C 2@Pú??z??P?¢£?Cèú?ē±?h??l?a~nm¨f??i??m?nt?u??Zü?j??L??Eì?Fa2iêx?¨?Ièhhst"],["@@o\\V?zRZ}y?"],["@@?@°?m??G?¨§Ianá[y?jf???L???Gr?"]],"encodeOffsets":[[[125592,31553]],[[125785,31436]],[[125729,31431]],[[125513,31380]],[[125223,30438]],[[125115,30114]],[[124815,29155]],[[124419,28746]],[[124095,28635]],[[124005,28609]],[[125000,30713]],[[125111,30698]],[[125078,30682]],[[125150,30684]],[[124014,28103]],[[125008,31331]],[[125411,31468]],[[125329,31479]],[[125626,30916]],[[125417,30956]],[[125254,30976]],[[125199,30997]],[[125095,31058]],[[125083,30915]],[[124885,31015]],[[125218,30798]],[[124867,30838]],[[124755,30788]],[[124802,30809]],[[125267,30657]],[[125218,30578]],[[125200,30562]],[[124968,30474]],[[125167,30396]],[[124955,29879]],[[124714,29781]],[[124762,29462]],[[124325,28754]],[[123990,28459]],[[125366,31477]],[[125115,30363]],[[125369,31139]],[[122495,31878]],[[125329,30690]],[[125192,30787]]]},"properties":{"cp":[120.153576,30.287459],"name":"浙江","childNum":45}},{"id":"340000","type":"Feature","geometry":{"type":"MultiPolygon","coordinates":[["@@^iuLX^"],["@@?e?Ehl"],["@@°Z???μmk?wì??hogB?a?qù??z??g?tàá???á?hEz|WzqD1??°E??l{?vücA`¤C`|′q?x?k?q^33?G?μb?íZ?1qpa±? OH?|???x¢?gPícOl_iCveaOjCh??iY?b?aCC??m?RV§¢A|t^i?Gàtús?d]?DDE?zAb ài?dK?~H?í?A??Y??j{????à?W??£Ch??si??kkly]_teu[bFa?Tig?n{]Gqa?o??MYá|·¥f¥???aS???Nμ????Im?_m??a]u?p ?Z_§{C??g¤°r[_Yj??Ody?[?I[á·¥?Q_n?ùgL?mv?ˊBü????Jh?p?c1?O]i?]?¥ jtsggJ?§?w×jé?±?EF??-?Ki????Yv?s??m?nj?a?§emná}k????g?2ù?D?¤?í?aOy??×Où±@D???S????I??Iμ?O???jN??T???tN??à?y?r?q§??sW???F???X???m??w?RIT?f?oG?3??uyH??{??ˉAFnuP??í?z??V?dà?o^D?d′??oG¤{S???x?}??×K?????OED·?d?s??¨[??^Xr¢??§xv???μ`K?§ tò′Cvlo?fz?e?NY′?~é?ē??ú?L????_è?|]??Fl?g`b?e???n?¢pU?h~???_?r s?~c???]|r c~`?{à{?iJjz?`?à?T¥?3?]?u}?f??Ql{skl?oNd?j???zDv?oQ??HI|rb?tH?~BmlR??V_??TLn?H±?D??L??L?al?§?a??ělK2?\\RòvDc?Jbt[¤?D@?hh~kt°?z??@??adb?YhüóZ ň?vHr?\\ê?JuxAT|dmàO??[???G·ě??lūúpSJ¨??LvTcP?????mD??ál?wKh?gA¢???T?¤Oè?m?°?K′?"]],"encodeOffsets":[[[121722,32278]],[[119475,30423]],[[119168,35472]]]},"properties":{"cp":[117.283042,31.86119],"name":"安徽","childNum":3}},{"id":"350000","type":"Feature","geometry":{"type":"MultiPolygon","coordinates":[["@@?zht′??]"],["@@aj^~?G???O"],["@@ed¨?C}}i"],["@@@v?PGsQ"],["@@?sBz?ddW]Q"],["@@S?¨Q?{"],["@@N?VucW"],["@@qptBAq"],["@@???[mu"],["@@Q\\pD]_"],["@@jSwUadpF"],["@@eXa~??"],["@@AjvFso"],["@@fT??_?í\\???v|ba|jZ?y?°"],["@@IjJi"],["@@wJI??x???AoNe{M-?"],["@@K?±?ó????eZ?"],["@@k?1Eh~c?wBk?Uplà?I?~Mā?e£bN¨gZy?a±?cp?Ph?I??¢Qq??Gj???|¥U? g[Ky??????v@Op?téE??F??\\@ ?A??V{X????By?cp?ě??3?p?·¤?¥o?hqqú??Ls??^????§ql?àhH?¨MCe???GD¥zPO£?ùkJA?????u??e?ò?iá??SW¥?Q????ùěcY§Sù??SWó?í?ACμ?eR????RCò?Zí¢??±^dls?tjD???Zpu??a??H?oLUê??jjēò′?W????^?¥???@?ò??m??Ow??yJ?yD}¢???è?f??Zd?a?o2z£?N??jD°?tj??ZS?~?c°?Dm?x?O?¢Pl′?SL|¥?A???M???g?áIJ?ēü` ?QF??h|??J@zμ |ê3è ?U???àEtt?r?]??e?M¤??Ht? A????kvsq?^a?bv?d??fêòSD?′Z^?xPs??rv?????jJd×?é ?A??|?d?x?qA??ZR?àM??n????DZ? YX??J?y?2?·?q§·?K@?·{s?X???l???o???E?-?¢±¨Y?????^A?vW?Gē??Plzf???tàAvWY??O_?¤sD§ss??[k?PX|?`?????BBvījv??jx[L¥à??[F??í???V`??Ip?}cc??ZE??oP?′B@?D??m±?z?????3BR????Wlat??`?]Z?£T?c? ?Gμ?H?m@_??k???x????eX???CI?b?qK3á????OA?w??aL????W[??GI??Nx?¤D¢?????B§°_J?Gs?¥E@?¤u??P???c?uMuw¢BI??]zG1gu?ck\\_"]],"encodeOffsets":[[[123250,27563]],[[122541,27268]],[[123020,27189]],[[122916,27125]],[[122887,26845]],[[122808,26762]],[[122568,25912]],[[122778,26197]],[[122515,26757]],[[122816,26587]],[[123388,27005]],[[122450,26243]],[[122578,25962]],[[121255,25103]],[[120987,24903]],[[122339,25802]],[[121042,25093]],[[122439,26024]]]},"properties":{"cp":[119.306239,26.075302],"name":"福建","childNum":18}},{"id":"360000","type":"Feature","geometry":{"type":"Polygon","coordinates":["@@????g????MD~?ae^\\^§?y??j×?cZ??¨zdòa???lò?J?ì?`oz÷@?¤u??′????Y??H??ajlT?¥éZ[?|h}^U ? ¥p????O lt?? ?Q\\??a?|Cn?Ojt-ě?d?è?F`???@D?? |ōò?¨Sêv?H??XD??Qg??Wi?PTìor¤??N?¢l???tZo?C??oCxrp?V?ê{f_Y`_?eq???Aot`@o?DXfkp¨|?s?\\D??Sfè?Hn??^Dh?y?Jh??x?āLê???P???w?ě|G??ǒ??T???~?w??|TF??n?c3??1]??xe{??ó??vOEm°B???|G?vz?a′?H?àp?eJY?Q?xn?à?W-??Eμà?X?īt¨??r?wàF?|ňóM??ibμˉ??DT±?m[?r?_g?mQu~¥V\\OkxtL? E¢???ú^~yê?Pó?qoě?±_êw§?a??ā??m????NQ??YB??rw?cí¥B??-?êc?iI????u??qtāwO]?3YC?Teé???caubí?]trlu?ī??B?D?Gs??N£????^?qss?FūūV??·′?{é?y???OE??R_???I?aJh-??N???B?|?K{?Tk3?OP·w?n?μ?dˉ}?Tí?Yiμ?sCˉ?iM?¤?-?|?ˉP|??UHv?he¥oFTu??\\??OSs?Mò??iao?X???à?·?h?÷??{?ígu^??g?m[×zkKN????????l?ó{XS??v?_?è?JbVk??Và¤P?oèM?xlò~aúàG?¢B?±?ì?K?y?áV???~-??`g??sùfI??l?1e|?~udj?uTlXμf`??Jd?[\\??L??2"],"encodeOffsets":[[116689,26234]]},"properties":{"cp":[115.892151,28.676493],"name":"江西","childNum":1}},{"id":"370000","type":"Feature","geometry":{"type":"MultiPolygon","coordinates":[["@@Xjd]{K"],["@@itbFHy"],["@@HlGk"],["@@T??G?y"],["@@K????U"],["@@WdXc"],["@@PtOs"],["@@?LnXhc"],["@@ppV?u]Or"],["@@cdzAUa"],["@@udRhnCI?"],["@@?oI??pR?"],["@@??{fz???K???M?]??ZF??Y]a£ph????¨ra?à???¤^o??Gz?~grě?l???L??¢?o|?cv?Kb?gr°Wh?mZp ?L]LocU??-n???ìē?bAnrOA?′??càb?U?r?Uü???????Ez?VL???Bk?Y??1??±àb?é?nb2?h?B??????X?ì@Lˉ′yw??Cé?μ? ???lμ?Z|?ZWyFY?¨Mf~C?`?à_R?zw?fQnny′INo??è?o|sT?JU???L??Vj?ǎ?ē???Dz2XPn±??Pè??L?ü?_T?ü??BB?è??A′fa??M¨{?M`???d????°?m?B?jj?′PM|?c^d¤u??¤?′????fPk?M?l?]Lb?}su?^?ke{lC??M?rD??-]N??Fsmo??H?yG?{{?rn?óE???ZGa1Fj¢??W?u?C?????uh??^Kx?C`?C\\b?xì2?Y?_N?īC???B¥¢·I??y?\\?1kx??£??×GDy??¤á?FQ??Kt??]Cg?A??ùSed?cú???uYf?yMmh?UWp?S?yG?wMPq???á?zK???G?-Y§??@?′??μ??Bm??@Io?g??Z?ˉu?TMx?}C??VK??{é?P??_K??p?ùq?tkkù]g??T?wo??sM?3??AN£?MRkmEê????bMjYGu??IZ??GP????E[iμBEu?DP??~a??t??]??G§??QMs?NP??zs?£Ug{?J??ā3]??Qr~¥C???^n???é?R~??Y?I?] P?um?r????Iā?[x?e?3??L?ˉ?vˉs??áY?~}??u??g??pY?_?ī??SR′áP~??Cy????dwk?′Ss?X|t?`? ?èe?Aaì?T°|Dd??a^l?D?úY°?`ī?ǒ??à?v\\?eb?ZH??R???ù?O???M-?3F??Wp[?"]],"encodeOffsets":[[[123806,39303]],[[123821,39266]],[[123742,39256]],[[123702,39203]],[[123649,39066]],[[123847,38933]],[[123580,38839]],[[123894,37288]],[[123043,36624]],[[123344,38676]],[[123522,38857]],[[123628,38858]],[[118260,36742]]]},"properties":{"cp":[117.000923,36.675807],"name":"山东","childNum":13}},{"id":"410000","type":"Feature","geometry":{"type":"Polygon","coordinates":["@@?yL?ùμP3swIóxc??e?′E??úPt??X?x???@???QG??Yfa[??u???????_X3???C]kbc?¥CSˉ?íB?÷??3-?Si?_}m?YTt?3xlàc??z?àD}??OQ3DT?ˉ??ò??[h????v~??}?Z??¤lP??£aY??R§?nhc?tak??n??-??UóYdKu??I§oT?ù?k??H?ó?\\????PcnS{wBIvé??[Gqμu???Yg??Zca??@????ysˉ}lgg@-C\\£as?IdíuCQ?[L±?k·??b?¨?kK????KC?2?òGKm?S`??UQ?nk}AGē?sqaJ¥?GR??pCuìy ? iMc?plk|tRk?e?ev~^?′?|ü?Sí??_iyjI|?|?_?d}q?^{??d??}?t?qμ`??g}V??om??f?a??o3TTj¥?t??Ry??K{ùójuμ{t}u?R?i?vG??JFjμ?íyq??àQ?FewixGw?Y?pμú3X?U???y????kúwZX?·l?¢á¢K?zO?????jc?htoDHr?|-J??}JZ_ˉiPq{t???|Zp???kQ??¤?]M??f?aQpě±??]u-Fu?÷n????ˉADp}AjmcE??aa3o3?íS??ùDIz?????^?KL??i?T??[??aA2zz?ì÷D?|[?í?3gf??Td?|`??~?o???3??D×°ˉCs??à?ì?UMhTo¨???S???Dru??Z??E??v?PZ??W?~??Dt?E¢|Dy?b??′o???2ês~??]?taa?p?J¨?o?_???`??^??\\?u??~m2???fW??r?}?^gjdf??J}\\n C?|tWx?aJR??u???mF?dM{\\d\\?Yê¢ú@@|a2S?üsC?}fNècbpRml?^g?d¢aò¢CZ??Zxv???N??¢T@?uC??^?e??n|??lGl??Rjsp¢ED}?Fio~?N???~zk?HVs??j?????`P?àl¢?\\à?Eh??gTē X??Pk??|m"],"encodeOffsets":[[118256,37017]]},"properties":{"cp":[113.665412,34.757975],"name":"河南","childNum":1}},{"id":"420000","type":"Feature","geometry":{"type":"MultiPolygon","coordinates":[["@@A?B?"],["@@lskt"],["@@??}{ra?p??\\??{?C??yyB±?b\\?ò?Y?jK??L ]??ì?JyúC???T′?′pb?è?dFin~BCo°B?????mv??E^v???2Ro?büeN??^?£R??l?÷Yo?¥ě?|sOr°jY`~I???I?{GqpCgyl{?£?í?íyPL??????kW?xYlù?????z???V′W?ù?o?ZHxjwfx?GNá?3Xé?l??EièIH? u?jìQ~v|sv??i|ú¢Fh??Qs?|?Si?Bg?DE^áD{??nO?è?U?ó??êē?}Z3?M??eyp·uk3Ds?¨?L??_??u?¨w????Wqü]\\?ò§t?c???F????x???O??Ké??×wg?÷I?zCg?]m?aGe??TC??[?t§{loWe?C@ps_Bp?-r??f_``Z|ei??o?Mqow?1D?ó?DYp?s???Yk??}s¥?3[§?cY?§HK??Qy?]¢?ww????x???Xv??àμR?D???HM?±c?d??ǎ???±DSy?ú?£??āàt???[?b\\}p?éI±?y??3xˉN?o?|1H???m??jú?~T???u??jC?Awě?R??lˉ ?b-??T??_[??I???nM|?\\é[T·?k1??o?@A??w?ya¥?Y\\¥?azˉ?á?k¥ne£?w??E?êō??u?oj_U??cF1-[Wv?P?w?hu?yBF??`R?qJUw\\i?{j??EP???f??Q?à?Q{??°?fL??~wXg?ī?têY????Hd?3fJd]??HJ2?E??oU¥?HhwQs??Xmg±?ve?]Dmí?P?oCc??_h??h?Yr?U?eD°?_N~??ě·`z?]?tp???ìQ?v\\rC?é?Tnk??ú?üa???Y????o?d??ňD¢Jq?Pb ?|J??fX????_Zˉà}ú??N_ē??^???a?yp?C???K???L3??M?2wrIò?xjb[??n???????à? ^2-hˉú??aT??Y2ēV?}ā^??′?L?úm??¥àJT{JV??T?x×sxx?ē ?M??úeòIf????\\?±?dê§?D?v?_à?~D??′A?μ?¨?LV|êHò¤"]],"encodeOffsets":[[[113712,34000]],[[115612,30507]],[[113649,34054]]]},"properties":{"cp":[114.298572,30.584355],"name":"湖北","childNum":3}},{"id":"430000","type":"Feature","geometry":{"type":"MultiPolygon","coordinates":[["@@?n?FTs"],["@@???á???Xr??CO?????R?????-TooQy?ó[??BE???óXa??§??G °ITx?p?úxú?¥??????ed?????G??àGh??M¤??_U}?}¢pczf?tg¤???òAV??M"],["@@??K???A·3CQ±á?3BU??1A??t?Ow??D]??Ji?Smˉb£?yl??X??H??±H?????C^??A???§¤é?¥??yuǚuA¢?^{ìC′-|?J£^[????a???~????N? skóā??1???]?~÷O§-@??Vm??Q?|¢?{oj????a¥nf′?~?o??×???M??uZ?mZcò ?ī2Sê??¨???C??aQ??r??-?}N?ürê??mjr?@?rTW -SsdHz?^??yUiˉD?Yl?u{hT?}m??1¥?ě?D????ó[Oo£??¥ót??1M?????`P??Di??U???a??ì?U??B?è£yhe?dy?o??`pfmjP~?kZa??ZsDd°wj§?@???w~^?kà?KvNmX\\¨?a????qvíó?F?¤?@??Vw}S@j?}???p?r?ag àà2NJ??D???K?|^a???°LX???Pī±?£EXd??^???Tü?~?u?ǔ???MRhsR?e?`?ofI?\\? i??ymnú¨cj ¢??G?ì??D¨Xe?ā?Oe Fi ¢|[jVxrIQ??_E?zAN|zLU`?cax?OTu RL?¢dV?i`?p?v?μaé?F~???d¢og?àw?áb[|?Zb|?z?xB??@apo??lS??\\?[N¥?m???J\\??`??ňSú??á?iO???BxD?ěiv???S?ì}iù??ün?DoG?{?p°M′w?àòzJ2ò¨ oT?ü?o??????¤?ùTz2C??ǎū??Dc°dP??????[è?uˉ?WM?-é???B·rí?nZ?ò `?¨GA??\\pē?Xh??RC-üWG?u?Té?§????ò3I±3}_??E???g??isáPDm?{?b[R??s·?kP????óRo?O??V?~]{g\\?êY?|kYbi???GZ?ě??ó·3v??£?@py?_???Ik?μ?b?c?§y?×dY??ait?¨?[]f]??C}áN??h?????"]],"encodeOffsets":[[[115640,30489]],[[112543,27312]],[[116690,26230]]]},"properties":{"cp":[112.982279,28.19409],"name":"湖南","childNum":3}},{"id":"440000","type":"Feature","geometry":{"type":"MultiPolygon","coordinates":[["@@Qd?Aua"],["@@?lxDLo"],["@@sbhNLo"],["@@? ā?"],["@@WltO[["],["@@Kr?]?S"],["@@e??I]y"],["@@I|?Mym"],["@@??3LS????Y"],["@@nvoB??ui?`??"],["@@zd???Jw?"],["@@?°?ˉ"],["@@a yAa??JIx??@?āHAm??V?o?fu?o"],["@@?s?????A??Z?? ~°?P???h"],["@@??Y?ì?vm?h-??Q"],["@@H??dSjē¢D}war??u?ZqadYM"],["@@el?\\LqqU"],["@@~rM?o\\"],["@@f?^?C"],["@@?Paoj÷íY?X?x?°Q¨?XNv"],["@@g??????o???[~tly"],["@@E??C??"],["@@O?P?"],["@@w???óg????[3???Vù???Mì31páa?yy?D?ü?J???G?¤{ùū???O2?B?éA?ò??????Bhlmt?PμyUˉuc?d·w_b?cīímGO?|KP??????I???@óoo?ē?±?}??????WèC?aUaǚI????I???E×?á?3Aó?wXJt±ì?üó??£L]?ù?Z???M??f???l??nè???tF???F???êk??^k°f?g???}?Fa?f`?vX??xl??|??á2?D?|pqêì2?i?X??RD?}??@Z??s?x?AR~?ETt?Z????f??HaòDA?μ\\S??^w?kRz?al??|E¨èNāňZT??pBh£\\???uX?tKL??G|???E??~ü???r?O?ù?vd]?n??V?ê?°R??pM?????aFbw?Eà?????\\?¤]?I?¥D3|??]C??A?|???′¥?Lv???¢?Ba??F~???2Gìò?EY???zk¤?°ahlV??I^??Cx??P?sB??oV??@?aR2?N]?′_eavSi?vc?}p}???kJ?úe th??_? ox±ò_x?N???2?@????H?ù?}wkN?1?O??£?]ly_WìI??a`?uT?xYē??k???μ??M?jJúwn\\h??ēv]?h|?è???èg???? ??Wb1?dé??NTt?P[???SvrCZ??aGu?bo′??ò???~?zCI??zx¢?Pn???è? @??ò|?]??V}3???ii?óVépKG???óáv?Yo??C·sit?iaày????èYD??m}?y|m[w???Z?xUO}÷N13?o_qt??qwμ?Yù???1t???U?ˉmRCo???|μ???êK??R?ē ó]??Ga?Ax??HO£?|ām??di?×Y??YWa?Oeút??z?1T?ā?úE?á2\\??í}jYàù????d?·ùT?????XgWà??·???Oj? Y?÷Qě?i"]],"encodeOffsets":[[[117381,22988]],[[116552,22934]],[[116790,22617]],[[116973,22545]],[[116444,22536]],[[116931,22515]],[[116496,22490]],[[116453,22449]],[[113301,21439]],[[118726,21604]],[[118709,21486]],[[113210,20816]],[[115482,22082]],[[113171,21585]],[[113199,21590]],[[115232,22102]],[[115739,22373]],[[115134,22184]],[[113056,21175]],[[119573,21271]],[[119957,24020]],[[115859,22356]],[[116561,22649]],[[116285,22746]]]},"properties":{"cp":[113.280637,23.125178],"name":"广东","childNum":24}},{"id":"450000","type":"Feature","geometry":{"type":"MultiPolygon","coordinates":[["@@H? TQ§?A"],["@@?êa?L??D???C???zúGn£??ra?üt?@??ú?Sx~?O???D???\\?èüOb?w^oT?Lf?°bI lT?Bì?F£?1g??aY?t?¤VS??K?¤nM???JE±??????o?üC??ī^?ěQ?|^???f′?Q?üüê?zˉ?lzU??@ì??p?n]sxtx?@??~ò?Jb?gk?{°?~c°`???rV\\?la?¤?á`ˉ1?LC??b?xEr?O??v[H-??[~|aB£?sodA?zN?es?T????ab??ab`ho?3F?èVlo?¤??Rzpp?S?īo¨??oN???d`?a?|¤?F3oD?ńāì?C??o|??~nS?|g?vZkC?j°zVèá?]L?êFZg??P-kini??q??czí?Y?????qR×ō?D???§???Té?±??d?nYY??vN????ü ??p?}e3|m????ió|1????|a|QF¢???ovg?em?^?ucà÷g??u?íù??}F???{?μHK?sLS??r??¤[Ag?oS??YM?§?{F??bky?lQx??]T·?[B???Gá???e?????YSs-FQ}-B?w?tY??@~?Cí?Q ×W?j?±ré¥o? ±?ó?¥???k??wW??mcih?3K?~??μhˉe]lμ?él??E???E??s??m???ē`?ògK_?sU??????h???O¤ǜn3??c?`?y?|C??ez?Y?wa???[???M?§]X??_?í????]é??U???B?±?d?y1T^d??????·?P?tù`K?|??¢íe???R??3£[~??u?dl?t??W?oRM¢?\\z?}?zdvň?{?XF?°?_?ò??L???Tmu???l??īkiqéfA?·êμ\\?Dc¥YF?y????c??H_hLü?ê??¨c}rn`??ì@??aVL??h??\\???k~??ie°|g?tT??^x?vK??VGréA?é?bUu?MJ??V?O??q?X?S???lyà?_ju?Y?òB??G^?é???§??EG??zě??¤Ek?N[kd?ucé?dnYp?Ay?{`]tˉT?b?üèk????v?àh???¢J??2"]],"encodeOffsets":[[[111707,21520]],[[107619,25527]]]},"properties":{"cp":[108.320004,22.82402],"name":"广西","childNum":2}},{"id":"460000","type":"Feature","geometry":{"type":"Polygon","coordinates":["@@?|?il¢?X???ò??è§?Cê?r???????·?3???k?m@?????????-????ò?|?E}o?[í?? g?fǐ??¨ê??\\????v???D?jNeāòR??Z??zD??°H¨??b2_? "],"encodeOffsets":[[112750,20508]]},"properties":{"cp":[110.33119,20.031971],"name":"海南","childNum":1}},{"id":"510000","type":"Feature","geometry":{"type":"MultiPolygon","coordinates":[["@@LqKr"],["@@?[?éV£?_???pG ?ré?·~?Sfy×í?·o???ií????mHH}siaX@i?°á?×t??-T?¤J?JJ?yJ?è?`Oh?|?u?hIyCjm?w?ZG??Ti?S?sO??B2?fNmsPa?{M{??E?^Hj}gYpaeu?ˉ?oáwHjá?M?pM??u??mni{fk?\\o??qCw?EZ??K????Ay{m÷L?wO×SimRI?ˉrK??BS?sFe?]fμ¢óY_?PRcue°Cb?o×?bd£ōIHgtrnyPt|foaX?x?lBowz?_{êéWiêE??Ghü?ouF??Ixf???Y?āǚ]?¤?Ey?F?2??w??@g¢§RGv???á?W`??Jwi]t¥wO-?a[×?]`?i-ü?L?|LabbTà??c}íh??h???BH??|??oék-¤S??y£?ia?ta?·?`ō¥Uh?O???Lk}?Fos?′?Jm?μl?u?????n?JW?a?Yà?AetT???ó?G???bo?{?wod?????O?ü??μxàN??P2§HKv??]|?B???oZ`??`àmo?~ìD§n???¤]w?@s??r?u?~?Io?[é±1 ????ó?@q?g?1z??aí°Kt?¤V??[???^?ó@á??s?Z?????????ěpwDó?á??neQ???q·?GC?yS]x?·y?q3?O????Qz?ti{??áí?W???z?W?p??J???X??è?c??F??LiVjx}\\N???¥Ge??JA??Hfèu~???dE3éMA|?b?ò???hG?CM??????Av?üV?é??_Vì3?wQj′·Zeèá¨X′???Qu·?????Z3?qDo?y`L?gdp°??p|?ì??Z?°I??h???z???f2? ?ě??Kp?IN|???z]ń??·FU×é?R3?M?é?GM???ki??ér?}?`1?Tmè?ná?R?3?o?z?w?Vú£à]???l?2??tTo·àU?????I??d??d?????×?h\\c???2Gê???¥à????Mo}B??yFVvw??xBè?ē???tC????|ā?·H????N??~^¤??u??^s?{TA??°¢?aDè???YJ??Z′?~Sn|aWú?òzPO???be¢|???????Qì?D@??ǎRS¤á§d?i?′ezYú????]Hq?kI?t?Q?|?s?¤[E??éūíxX?·???l?1a1|Xêwn???màêErētD???cQ??E?3^?¥?l}?Qto??üq??kμ??a?????@?°B2èw^^RsoTā£???QP?Jv?z??^?1?ˉfLà′GC2?dt?-āRt?¤?Oe?f?eD??????Pè??abMüàXZ ?£@?????Qé-?]d?s?×_í?_ìê?Pr???G?eZü??qBhtO ¤tE[h|Y???Z??s′xo±U????t|O???oNbgt?Jy^d?Y ??]?z|gC?3?R`ā?z?¢Aj??CL?¤R??@-?k\\?′£YW}z@Z}????o??]′^N?ò}èN?a?P?íy1`S°′?ATe?VamdU?w?v??\\?u???¨Yp1àZ?m?Wh{á?}W?ǎ?éüw?ga§áCN??[ā?īg?éaX???x???||[???N??L?üU?′òrù?xR^??J?k??nDX{U?~ET{?o|PZc?jF2?@?p?g??¨?B{?u¨??yhoúD?ˉ¢? Wò?àF?¤¨GD??z|k?P??q??¥à]???e?aú′aKxī?P???|?[x?¤JT??s?N????I??n?Y′?D????mD??u???Eb??e??e_?v?}ì??ē}q?é???TˉμRs?M@}?a??a-ˉwv???Zw?\\Z{??^?"]],"encodeOffsets":[[[108815,30935]],[[110617,31811]]]},"properties":{"cp":[104.065735,30.659462],"name":"四川","childNum":2}},{"id":"520000","type":"Feature","geometry":{"type":"MultiPolygon","coordinates":[["@@?G\\?lY£?in"],["@@q?|??mcˉt??VS?"],["@@h?£Is?Ng??H???Ha???h_1????§ń|uù?ù?gSˉJH?|sY?t?á?yMD??e?tA¤{b\\}??G?u\\???PFq?w?aD??K°oa_£ùbμ?má????M[q?|hlaaāI}???μ@swtwm^oμ?Dé??yV?ky°é???R?3??e??¥]R??ě?[???Dp???J?iV????F2?I??mN·£?LbòYb?Wsàb??pki?TZ???H?q`???_J?ˉae??KpYx]a??P???[á?????÷Pw}?T?ù@?s???q???m¤ùH·y???Bμ??n?]K????á??G???§??g??ǘ?Tè??{?éH?d??ê·ODjXWr?LyzéAL??¢b??y_qM??ro?h??w??V¤w?2?]ê?Kx|`?|?èdr?cè?be??`I??TF′??óy?r1íJ?k_?l3′_?p??`oòh??pa?^?ó?}D??^Xy?`d?[Kv?JPhèhCr?ě?^ê? w?ZL-?£?ábrzOIl?MM?ī???r×?e??tw|?¢mK?jSǘň?St???EtqFT???Eì???xìO¢? K?3?o?Y???PVg?|?m??VZwVl???z¤??£Tl?ct?úó{G-A???ge?~??d??aSba¥KK??j?_??^\\??bP?|x^sxj?I_? X?a??Hu¨Qh?à@???}?±?GNì?lT???`V~R°tb??`?ú?t??FDu?[?Mf?qGH·¥yA?zt?MFe|R?_Gk?ChZeú°to?v`x?b??DnD{E}?Z?è?x??NET?REn?[Pv@{~r?AB§?EO?|UZ~ì?Uf¨J2?Y???sa?B`?s??fv??|??~d?q¨?o?uù?[[§′sb¤¢ztF?¢??àh?????W\\???IY?o±??£t?ês}?R??]?ě?D??g′VG¢?j±?è?o?m?pU[á????o°r?übNu?}?o??`ni?o?X?¤??daμ?á_????ftQQg?R??·ǔ?v?}Y×??]μ??Wc¤F2?O???W?ˉK????]??{?L?óμCIμ±M??h???āq?o???~@i~TUxūò¢@?£àE??ruń????b[§nWuM?Ll?]?x}?-??"]],"encodeOffsets":[[[112158,27383]],[[112105,27474]],[[112095,27476]]]},"properties":{"cp":[106.713478,26.578343],"name":"贵州","childNum":3}},{"id":"530000","type":"Feature","geometry":{"type":"Polygon","coordinates":["@@??[?ùx?}?RH??Yī??sín?iEo??Ya?2?{c??g??sA???w???zFjw}??Dx??}U?l?ê?@??H??-F?¨?oJ′ón?u???¢pò???? TF2?xa2?X??cê?lH?A???k???é?h?W-??U???s?|}?teè??St???}Fd£j??Z????¤T??\\D?}O÷?£?U?§~?G?????D???Tsd??Ba?¤u¢ō?o~t?í?òtD|ú?i????z??X2gh?h???±ˉ??m·zR|?`a??h¢rO??′£Ym?èê?fˉū?n??cúb?w\\zlvW?aa? |g??m?B??£¢??b?k??eeZkùIKueT???sVesb??a?? ??dN???pay?????3BE??l??G??C??wê???e?píàQ?pC????è-?A???R???Q^?u?°?_è?c′1ò¨P?¢hl?|′???′sa????PnêD^ˉ°?Upv?}??BPìa?j?x?S?wlfòav?q?|`H?-vi??nd?-?hň??em·FyT?qó?S?ˉ?3X_??êtryvL¤§z?|c|¥jn?k??lD¤?z??à???M?|á?àêce?Fü??á?¥\\\\o???òDJ????D|?zK2ǐ?Eh~?CD?-hMn^ì????Zà?aü?f?y?p?′ěF?k]?ě¢ql??ùa?~?q??ê?lj?N??H?ê?NQ′ê?V??E??^?òy??M{?JLoò????e±??y???g???ˉJY?????o¥??oˉhcK?z_p?rC′??Y??? v?¢R??W3?§f??Yi3xR′?U??`ê?U???u?B????N??DH??g?????aB{êNF′?c·?v}e??GB??If?|Hň?M?~[iwjUáKE????dī?W???I?èà?oèXòy??èXa???j|àsRy?μ???Pr′t? ?^wtTD??Hr???Rìmf???aC?ox???????D??Y?ta??@]è??\\ī??£UsèˉLb???oyh?r??@ē????à2o\\êp??J?}?v?qt??@^xà£è?¨m???}n1_?¢×Y_?p???A^{??Lu¨GO±???M?w?á???P????pc?x?|apì?H?D??S?fseBZ???X?òK?k?÷E???S?rEFs?ūk?óV??iTL??n{?ux???h?????ōN??NJkyPaq???¤K??Y?xé?á]ā?Dq?gOg?ILu?\\_gz?]W??~C?ē]?b?μog?p??_o?`?′3?kl`Iao??q?t??E3?SJ??_f·?ad?q??c¥á_?w{?L^é±?x?U£μ÷?xg?p??qNē`r?za?ě?K?êBzy?KXqiWP?é???ícêG|μ??G??÷?k°_^y|_z??BZocm?ˉhhc?\\l?MFl?£???yH??F¨??μê?]??HA?àó?^it `t??k???T~Wl?¨??PzUC??NVv [ja?D??[}??z??msSh?ˉ{j???l}??[????gK??U·μ?@??m_~q?f1???^??f3?}Q?????3gí±^???\\???A_??bW??[??é??£F{īZgm@|kH???|U???×?}??e?o???íBé?£ā?Pa??????y?n??£G1?I??±Lé??d?ü?W¥??}g?á?{aq?¥a??????Z??`"],"encodeOffsets":[[104636,22969]]},"properties":{"cp":[102.712251,25.040609],"name":"云南","childNum":1}},{"id":"540000","type":"Feature","geometry":{"type":"Polygon","coordinates":["@@??h??x????x?òV??o?aAīY?μ?ˉ?a±r_w~uS?ň?qOj]?Q?£Z??UD?oY???M[?L??q??{Ví??WV?i??]???÷ày??h?úU°??a?d?cQ?~Mx¥?cc?ùaSyF???k-?uRyq??μ??Q?3aG{?Fμ?aé??a@?·?K?·àar?i?ā?V????ū?gèL???af?t?èB?£^?a?ǐY???M|á???Lh??J?ó??ocxw??f]Y?′?||?QLn°a?d???\\¨o???í??′?ād`têQ??|?¨C^???|?|?J?{???ja?2rD??l`??[t||Stè??P?üK??d???]s¤??_v1?Vò??j?£?sc??_?′|???|Av?|w`??a??Yaa-¢e¤?2?aSa?èM?w?é??ì@T?¤???\\?a@?to′-xA ??s??t?Kzó′??μ¢r?^n?-??×üG?¢?3 {a?]??G?~bàgVj?zlh??f??O??fd??aB]pj??TO?t??n¤}?|??¥d¢??dd??Y??t?¢e?J¤}??°§¤AD?lc@??sa???A??wx?UuzE??~AN1????|???éì±H??d?g[???ēà?cī???cJ?μ?D?V???S1?y±?k???^?¤????b[}?ō??]?Nm?g@??Bg}íF±ǐyL¥?íC??I???÷???[1|[a???E??áéd??{aN?ā????ě÷yC£?k-′óH@?1?TZ¥¢??·ìAD§??Z?c?v??Z-?1|??WZqgW?|ieZ?YVó?qdq??bc2R@??c?¥R??Ge??e?īQ?}J[ò?K???|o??j???N?eˉEB?nw????a?2?Cλ????????ū?]Γ?g?sg?ó?μǜ??g????`??ōJT??¤r?ň¥?áUět?u?Ti??à\\?s|óRb|?^?ìk????÷?f±iMY???@?°G??M¥n£????ˉ??§a?béü?O??k£{\\?eμa×M??éfm??{?×?G???y3?W????··?Q?ò?}ˉ??I?é??Z¨īès?Zès???T?v?gìsN@?á?ó@??ùwU±éT??£T??Wx?q1Zo?b?s[×?ˉc?v????3BM|1k?a??¥TzNYnY??p???r???RS~??ěVV?μ?????M££μB??¥áoae?~3Au?h`?ü3??@B????a?|z2Y?D?£à?2???I????I ā?óK?¥}rY_á′éMaň¨?~aS????Kùó?e??B?·??n×W?|Uo}LJr??l?μ`b?`Q??Dó@s??I?í@?ws??Q??á`??{ī?T?ú?TS?3??Yo|?[??μMW¢?i???@??Mh?p?]j?éò?O???p?ê?al?w?ěs??????c??bU1?¨WavquSM?zeo_^gs?·¥ó@~ˉ??RiīB??\\?qTGa???Po??f?ò?|óQīèáP??āb?{?Z??I???hnszáC?ì???·?ěYUm?ó-L·?U?èíoù′?êj°??_uμ^?°?ì??@t?ē???M3?????????R?āe?gghe?¢z?ê??\\°Y?z~?¤Pn?Mī?B£??k?né?§?????K?ē°??L?è?az¨u|¥LD?z?y?m?d???Fz?hg2?Fy|?¤??b??@y???m°N??ZR?í?J2?L?ò¨Y??DV?à?tt_ú??y?z?]?h?z?{???X??c|?Dq??fO¢¤?g?ìHN??PK????Uú′xx[x?v?C?ā?ì?T??^}ìsòd′_??Kg?L??àBon|H@?êx??|Bp???ō?fμ?A?z?Rx??F??k???Rz??~?[?′Hna?V?uē-è¨?c??ìm?áèM|x??àx?B??ú^′W?£?d?k??p?w??????I??ê?n??a??~J°??l?x?êèehì??g?T′??àC??à^aerr?d?¢?P|?? ?W?a?^?′?L?aT±üW???R???Uń??[QhlLüA??ü\\?qR???"],"encodeOffsets":[[90849,37210]]},"properties":{"cp":[91.132212,29.660361],"name":"西藏","childNum":1}},{"id":"610000","type":"Feature","geometry":{"type":"Polygon","coordinates":["@@?p¢??μ??G??}??e?ǚ?ò???j?z°{o?kè?a|ja?Bg?\\??°s???]j?ú ?E????s?t??R??d???wü???W???ò_{?ì????jo1¢G?òˉ??Z`o??ec???~B??gzpaēòY??ìT?¨?W?|fc??§uF??@N?¢XL??RMo[????|¥J?kc`s????Y1?W@μ÷K???3?Ic?·?V?ú?ò?????t¥?y?ó???mWμ?umZy?O???ó~s?L¤μa??Y|ocyZ{?y c]{?Ta??`U_ěē£ωê?Kù?K??Y?§{???á?íéu?|1c?d??ìUY??O?uF???èYváCqó?T??í§·S1Ng?V??÷át?°D?ˉ?C′??óp?}???cE??F??éGU¥×K?§-?3B??}C???`?w?B·¤?c?2?[?^axwQO??E?????N??w?????ńwī-?o[?_Kóa3??ùnK???ě??]???_d?·?Y?°ù?g]±?????????÷?m\\?iaǒkěX{¢|ZKl?hLt???????è[?é@??E??t????3-?Z?mJ??×??M?tY?£Iw??\\?{???Ow??Lù3?ùgB??rì???O¥l?yC?§Hí£?E???X??-°ùCgp?z??b`wI?vA|§???h?o?@E±?iYd¥O?1S|}F@?oAO2{tf?ü?¢F?ò?W2°B?h^Wx{@???-F????n£?P|?a?@^???b??c?l?Yi??^Mi?c?°?[??v??gv@?à??·lJ?sn|?u~?a]??ètōoJp??t£KKf~?|Uby?I???n???^-??MT?h?ü¤ko??ì?ǜh`[t?Rd2?_?XPr??l??X?iL§à??1?H?°?q?o?QC?bA??ōJ???ú3?§ `d¨Yj?iZvR?±?VKkjG???eP??Zm?Kà??[??`?sìh???o?dtKT{?èòòB??p???J??|±J??Y§?@·pH?μà?VKe?pW?ftsA??qC·?ko?pH?uK@o?H?????h?x?e?n?S3àǎrq?Rbzy???D?l??Eop???x??~????à@?úüdK^?m?ìSj"],"encodeOffsets":[[110234,38774]]},"properties":{"cp":[108.948024,34.263161],"name":"陕西","childNum":1}},{"id":"620000","type":"Feature","geometry":{"type":"MultiPolygon","coordinates":[["@@VuUv"],["@@??E??tt~nkh`Q?|??üdw?Ab×??J?¤Düèg?qBq?j°lI??ò¤úSHb???j??B?°aZ?¢KJ??O[?|A£?Dx}N???HUnrk? kp??Y kMJn[aG?áú?[?rc?}aQxOgsPMnUs?nc??Z???sKúvA?t?T??£?āYKdnFw?¢JE°?Latf`?h?we|????bj}GA?·~W???`?¢MC¤tL??°qdf?O??bT?1ttu`^Zú?E`?[@??s?z???C???G2?R?¢R?m?f?w?gü??? G@pzJM??m?hVy?uè?O±¨{Lf?U??G?q\\a??2I?¥I?èīo??ó?A??|?LYcspīeíg?t?_????\\??LYn??g??R?áiHLl?U?2uQjYi?§Z_c¨?′??ù·??I??aBD?-R?1?r?ˉ?G?o??K¨?j?Wk???Oq?W?\\a-?Q\\sg_?ǜō?p?£l???gS??N??à]?ó?m???Jaz¥V}?Le¤L?yo?1Is???^??bz?3tmEá′a?1c?ec?N???á\\?ˉ?dNj?]j??Zμkóda???]??@ ?O{¤??m¢?E·????|@Xwg]A?±ˉ?X∥??ac?wQú??s?3?V_?y??¥\\?¥??÷w???W?ê?h??áRo?V?aDb¨?h?x?ê×?~Za?g|?Xán?Yoo§Z??v?[????u?xcVbnUSf?Bˉ3_Tzo???O???M?~M?3]μ^püμ???Y~y@X~¤Z3?[èōl@???£QK?·Di??By???Q_′D?¥h?y?^??áZ]cIzy?ah1Mī?P?s{ò???2Vw1t3???[??}X\\gsF?£sPAgěp×?fYHā??qē?O???dLü?\\i??t^c??Rêo??¢H°m??rY?£B?1?Io?u?uI]v?SQ{?U???}Q?|ì?°?¤?ūU ???ìZò?\\v?2P???NH??yAm?wVm?`?]è?b??H`?ì¢2ILv??H?¤Dlt_?¢JJ??m?è?D?tgo????a?ìrêYi~ ??¤NpàA???b?e÷???????üs?zMz??Qd?y?v§Tè|?aH???a?|?D ?wK?x|ivr^? ?l ??f??·PJv}n\\h1?v?·à|\\?ěN′???èáz]??¤2¨Qò?TIl?a??}???v?ù?E????F???Iq?ō?Tvāü??í????V?j3awG??íNO???PìyV3??yZso§H???iY?w[??\\X|¥c]??ü·?j?Dqvá|m^?±R?|???ěgà?I?????°???tíA??±tíE?TāNUí??\\????ò??m ?ì?????Q¤μ-?c?aoIy??Ié?_mkl3???|j??Yz??i?}Ms???ī? ?}?áVm?_[n}e??-U???a?I{?§Dó???oj?qYh?T?oū?£]?x??ǒM??q`B′??Ч??~?2?j@?¥@?′?}?tPń??V?ufó?éC?tó???1£G3?]???īū??¨???l??üoňUeǜ????????????-Kq′?|?oē???a?T??D????ì??r??n??N?a????|??????????êgV???·ì?v|y??W?ǎT′??còòB??U?e?s¨?ň?L??Y@??÷??-??e???C?D?yê×?yòˉ?c??Y?tá?yA??J@?ry??@?¤?rz?oP1?úyá??H?ā[Jw?cVe????è??}???è???ā?è??????М??E??????~?U?{???????t?v??é@ē????ǐ??ǘēp?WDxnsà^?wW?|c???Ji§v?úF??¨c~c?ī?eX?ǚ?\\??J?wà?ks?A??f?|?L}wa?o?Z??D??Ml?]eò?aé2áo??F??]?ò?wYR£¢rvó?y?LF?Lz???e]?gx}?|KK}xklL]c|£fRtív|?P?oH{tK"]],"encodeOffsets":[[[108619,36299]],[[108589,36341]]]},"properties":{"cp":[103.823557,36.058039],"name":"甘肃","childNum":2}},{"id":"630000","type":"Feature","geometry":{"type":"MultiPolygon","coordinates":[["@@InJm"],["@@C???O??s?~ē3|@@??i?±è}Ш???A3r_??ǒNī??w¤^??ap?SZg?rpi????¨C|í?J?????V??~f\\m `Un???~????à?Nt?~ňjy?¢Zi??¥??k′nl?`Jê??Jt?pd??è£?ìR??????n???????[??¢V??M?Y?F2s???B?y???ˉ??e??Jh??????¥2Q]?¥nu??ri?????^ó|d?¥[Wà?x\\Z??jò?¨GtptY??′?zUO???P??M?áxH′á?iüUà??ü????Su??r??Jeì?E??Fáú×u??kr?ē{V}??O_ì????ó?SR?±§?£^??yè?ěM3??{[??u?oμ[gt£?O??éY??·kā?q]juw¥D?????Pé??G?????¤G?u?tRc??Ny?y?t???-???????a?ē?BMo?£?íj}éZ?qb?????h1ì?óA???nI??I`?ks£CG-ě?Uy×Cy????@???êBnāzG??Mē?±O÷?J???ě?V?ī??£?ˉ{?L?ìz???VR|?TbuvJvμh??H??A?áa?-O?e???Nw????·L?mI±í??Pé×??s??cB3±JK???`?a??·?QAmO??V?é?¤1SQt]]?x?±ˉA@??¢ó?????l????r??sp?Rk~|a]?-′?FR??d-?sCq?éFn???m?éx{W?o?o?k????wWūD?èF?£\\tè¥?RèyìJ ?lGr?^×?ù?yT3fj?c??¨£?Z|ǔM???@?ü?R?????÷?{a???P?u°?Xù{?Tm?}Y3?-TIňμ???C??÷ˉB?|St??]v???s??}Mó ????A?fs????PY??c??|c??-¥£~?ms?P??Si?^o?A??ec???Pe??kg?yUi?h}aH????^|á′???H???????]m???q??3èy?ōLást???B??wn±??¥HSò??£?S??@×??ê?x?N???T±a£??fb?Tb???b_?¥xu?¥B??{??3?`d??t?¤?i??íUuoí`£?^t??c?·?LO???s?¥Ts{?\\_??k??±q???i?ì?|íI?¥?¥??]a§D{???éR_s?c3īō?????§p?[???cˉbKm?R¥{3?Z?e^??wx1d?????Ig §M? ?????üí?]?Y??]sn?A{?e??`???\\????Y???j?q??b???L???@ěā?ê?ìàEH|′bR???ó?ràQt?vl???E?Tzüdb ?hw¤{LR??d?c?bˉ?ùVg????z??ì??^j?U?èX??|U?ì?rK?\\?aN??pZCü?VY??¤?Ri^rP??T?}|br°qňbě°ai?GQ?2?x|P?ml??[???Ξs????a\\aú?U\\f?¢N2§x|¤§?x?sZPò?2SDqF`a?V?T???VZ?ìL`?¢d?Iqr\\?o???F?·¤??×h1]Clù?\\|?ì???tT??gQ?óH?ē?′?bE?lb?C?|C?????k??[??ň?′K?è?ìī??le??A?TUvdT?G?o?????sêD??veOg"]],"encodeOffsets":[[[105308,37219]],[[95370,40081]]]},"properties":{"cp":[101.778916,36.623178],"name":"青海","childNum":2}},{"id":"640000","type":"Feature","geometry":{"type":"MultiPolygon","coordinates":[["@@K?à???O?????]???????????ěQDZhv K°??qà??S[??H?????nL]?c?ù?@?????}w???o?F1???kì?·{zP?§B-¢íy?t@??@á?]Yv_ss??i????L??sKD£?N_???X??}B~Hai???f{?x?ge_bs?KFˉ?Ix?mELc?Z¤-???Y?suBLù?t???Yd??mVtNmtOPhRw~bd??qD\\aùH?\\bImlNZ??lo??qlVm?Gā§~QCw¤?{A\\??PK??NY?ˉbF?kC¥?sk??s_?\\??¢?kJiˉr?rAh???£CU???_??Bix?ù??na?aM~?p?Ou¥s?eQ¥¤^dkKwlL~{L~?hw^?óf??KyE?-K-zu??qQ¤xZ?¢^??ü?Ep?±abê??^fk??NC????Y?pxbK~¥?e????Blt???x?I[ēǚ?W??f??}d§dμ?ùEu?j¨?I?¢¥dXa?x?]mt?w?R??X¢?v?z?Zò??ì?CraoMTz??Mò?êó?Z???r°????ma2?Uaě????o??|ì?k?^F??hěiā??i?bj?"],["@@mfwěwMr?av@G?"]],"encodeOffsets":[[[109366,40242]],[[108600,36303]]]},"properties":{"cp":[106.278179,38.46637],"name":"宁夏","childNum":2}},{"id":"650000","type":"Feature","geometry":{"type":"Polygon","coordinates":["@@Q??2X¨?~ǘBoj???vK??X¨v?O???·¢i@?~c???e_??E??}Qxg????@s?yXo?{???uX?ê??f`??C??1??DG???Xūō?M?è?Qè??e|??JR¤?EjcUóoˉ?_?á?Ma÷D¥Oéè????????Fò?zéx[]-????|EP}??é???T???????B??±?ēO?|E??}?`c?r?á?uò?a???πd???Z?w?¤?G???Z??èH?}úZ??ī?|??M??????ì¥Β?ba-ˉ¥ǖǚk???ɑ??xūД?n???á?M???òmqó??????C??ā?Y????1?¥?3eLrá???????????ǜ?V?1???k???§??????ō^??Uv£?Q???k??????3L?????\\l?????D??{?DkaF??a?3???GRè?hS??s????[¥úDko^?g???£Eí?????T?c_??KY??U???Y?U_?rET??±O?tYwē¨?{£¨uM3x??L?ùá[óD? Νt?¢\\???nkO?w¥±?T??F?à?TáB1????Uw??????w[?mG?è?~??÷Qy?ěCFm?Zī??Vá??Q???XS2?b?K???S???X??{??K·¥?cqq?f?]???D??U3h?-?g????é?w?kˉí}I·??bm?é???īJ???×x?o??ī?l?c?¤3Xù]???A?w?ì¥w?N·??n???d?§???v?Um?3G\\?}μ??Qy??l???μEw??Q?y?Be??à??o?¥A??éw@?{Gpm?A???KLh??3`?c?tW?±??S??ü??D?u\\wwwù3?V??L??OM??Gh?£?P??er???d{???Wá??|y?g?^?yázùs`?s|é?a?}m¢?¨`x¥?ù^?}?ì¥H??Ya??AD1n~?ˉ?f¤áàz?g??DI??′Aňāò???EYosp?D[{ù°]u?Jq??U?|So?x?[???k?T?Z?oóY?ü?rw ?Tkr???XG?éb?aDü·ē÷A?a[???I??B???T_¢ā?p??????DK?wb?m??N???f??Vévi???H??QμaF?ù-??3?|{YG??d¢ěüO ??{?|TíàP?^b???l?[?vt×?íE?¨??~′??ù?h?uè`??H??Vow?aaWò?@{?ùNY′?2?n{?¥{l?÷eé^e???Xj??\\a?ò?üìc\\üq??[???xo??ab?-??|???Zd???ońé?G?\\???C°ì??n′nx?êO??ū???¢?òTxê?Mī??????Ov???~F??Rěò???~???ú?N????q???[????n?òPēüvúāêb?{???~?ünp¤?H???Yò?êfom???cDo?M???S¤?s2???ú???V? ??èW°aB|?X?tèJ???Fěê?Y?a?]?a?NTüA??f?J??ˉ?rDD???`?mz\\?§~D?{vJ????lμ?b?¤p?ō?N?¨?XW|? ?????MT??òP?÷f??K¢??S?1òEe-?`??ǒ?ň×???§??§C~??hl?????ka?~}?F?à?a??f??¥???d???U???X?v¢a?úūt???jd?????ìnrh\\?ˉ???]èp?|′L???′???ē?¤ro?2¨zìPe?bt1?D¢1?\\?????Z?3àj?oa??Lê????-ě??àêZǚ?¤q?\\L¢ō?f?s|zoeaù?§?{ā′?ú?¨?à2?h?KTo?T?i??aì°`??u?ê???"],"encodeOffsets":[[88824,50096]]},"properties":{"cp":[87.617733,43.792818],"name":"新疆","childNum":1}},{"id":"110000","type":"Feature","geometry":{"type":"Polygon","coordinates":["@@?Oá??t?miít_H??±d`?1-{bw?Yr?3S]§§o1?qGtm_S???oa??FLg?QN_?dV??@Zom_?\\??c?±xˉo?Rcfe?£?o§?gTo?Jí?óu?|wP¤?Xn?O¢é???ˉrN?ā¤za?èRp?Z??ú{G?rFt|òx§?1Ró?V¤?Xd??aoWbw?¨Ud?bê???jn?G???nz?úSe??Z?cz??i]í??Qaúí?it??W??ü|?u[q?b[swP@??P?{\\?¥A¨???¨?jˉ?X\\ˉ?MK?pA3[H?īu}}"],"encodeOffsets":[[120023,41045]]},"properties":{"cp":[116.405285,39.904989],"name":"北京","childNum":1}},{"id":"120000","type":"Feature","geometry":{"type":"Polygon","coordinates":["@@?gX§ü?E??Fì???O_??lág?z±AXe?μ??{??]gitg?Ij·?¥?akS??¨D?k}?{gB?qGf{?a?U^fI????3?{Y???N??k???Z??R§òoY×ógc??s?b??@dek?I[nlPqCnp{?ō3?°`?{PNd?qS??NNayj]??òD ?H°?]~?HO??X}Dx?gp?gW?rDG??pù??^L???rzWx?Z^¨′T\\|~@I?z??b???je?az£??vě?L?mV??_è?NW~zb?vG?2ZmDM~?~"],"encodeOffsets":[[120237,41215]]},"properties":{"cp":[117.190182,39.125596],"name":"天津","childNum":1}},{"id":"310000","type":"Feature","geometry":{"type":"MultiPolygon","coordinates":[["@@???Ep??áx?c?"],["@@??a?"],["@@?MA???"],["@@Qp??E§éC??"],["@@b????E?ú?ê?Im???èü??ú??????ó"],["@@ǜ??????×^?sY???D?????CG2?a?@h?_pˉA{?oloY??j@??`?gQú?hr|?^M?vtbe′Rˉ??¨Y??¤r]ì???"]],"encodeOffsets":[[[124702,32062]],[[124547,32200]],[[124808,31991]],[[124726,32110]],[[124903,32376]],[[124438,32149]]]},"properties":{"cp":[121.472644,31.231706],"name":"上海","childNum":6}},{"id":"500000","type":"Feature","geometry":{"type":"MultiPolygon","coordinates":[["@@vjG~nG??????1?????ez?T?}êD?qH?eq????¥^C??Ij?2p?\\_ ?üY|?[Yx??u?°xb????b@~¢NQt°??S? ?ê~r???ě¢~?uf`???fa??J???n?]?j??ê@?£?a?£?{??F?ègLk{Y|??W?t?J?xq?±?N′?òK???Lè??D|s`???]???`??M???~Y°?`?íW??eI??{a??OIr????a?p?μü????^??bù??ml?S?êqDu[R??????w`?y??_??}÷`Mˉ?fCVμq?÷Z?gg??`d?pDO???Cn?^uf2ènh?Wt?xRGg|?pV??FI±?G^?Ic′ec??G??T?s???h?xW?}Kó?e-Xsbk?F|?L??gTk??N??}Gy?w\\o??nm?zj???@?óc£?W?1ój?_m???1·~Mv?aq??-?ê??\\?oVn?ó?í?2???bq?e?fE ?????^Q?~ évy??¤2??pE?}zc??L?????g????yE?ya£3t\\¨?\\vú??§·?r?_oòy¥u??_n?_??At??T?±ā§IVe??Y}{VPà?FA¨?B}q@|Ou?\\Fm?QFY?Mw??}]???|Fm??Ca?w?u_p?ˉsfùgY?DHl?`{QEf?NysB?|zG?rHe??N\\CvEsDùü_·??saQˉ?}_U??x???q??NH???d^Y?R??°we?JE?·vY·Hg??éFXjéê`|y?pxkAw?W?pb¥eOsmzwqChóUQl¥F^laf?anòsr?EvfQdáUVf??vü^ef?tET??A\\?¢sJ?nQTjP??x?K|nBz?????LY??FDxó?vr?[eh???vN?¢o?Ni?xGpa??z?bfZo~hGi?]?F|?|Nb?tOMn eA±??tPT?LjpYQ|?SH??YāxinzDJ?ìg¢và¥Pg?_??zII??II??£?S???s???£?N"],["@@ifjN@s"]],"encodeOffsets":[[[109628,30765]],[[111725,31320]]]},"properties":{"cp":[106.504962,29.533155],"name":"重庆","childNum":2}},{"id":"810000","type":"Feature","geometry":{"type":"MultiPolygon","coordinates":[["@@AlBk"],["@@m?n?"],["@@EpFo"],["@@ea¢pl??E?1?hj[?]?C??@?lj??uBX????′?AI1??[?yDU?]W`?wZkmc??M??p??v?}I?oJl?ca?f??K?°??XJmD ?hI???tSHn?E??òrèc"],["@@rMUw?AS??e"]],"encodeOffsets":[[[117111,23002]],[[117072,22876]],[[117045,22887]],[[116975,23082]],[[116882,22747]]]},"properties":{"cp":[114.173355,22.320048],"name":"香港","childNum":5}},{"id":"820000","type":"Feature","geometry":{"type":"Polygon","coordinates":["@@kêd?°?§s"],"encodeOffsets":[[116279,22639]]},"properties":{"cp":[113.54909,22.198951],"name":"澳门","childNum":1}}],"UTF8Encoding":true}); }));

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>ECharts</title>
<!-- 引入 echarts.js -->
<script src="echarts.js"></script>
<script src="china.js"></script>
</head>
<body>
<!-- 为ECharts准备一个具备大小(宽高)的Dom -->
<div id="main" style="width: 900px;height:600px;"></div>
<script type="text/javascript">
// 基于准备好的dom,初始化echarts实例
var myChart = echarts.init(document.getElementById(‘main‘));
//定义经纬度数据
var geoCoordMap = {
‘上海‘: [121.4648,31.2891],
‘东莞‘: [113.8953,22.901],
‘东营‘: [118.7073,37.5513],
‘中山‘: [113.4229,22.478],
‘临汾‘: [111.4783,36.1615],
‘临沂‘: [118.3118,35.2936],
‘丹东‘: [124.541,40.4242],
‘丽水‘: [119.5642,28.1854],
‘乌鲁木齐‘: [87.9236,43.5883],
‘佛山‘: [112.8955,23.1097],
‘保定‘: [115.0488,39.0948],
‘兰州‘: [103.5901,36.3043],
‘包头‘: [110.3467,41.4899],
‘北京‘: [116.4551,40.2539],
‘北海‘: [109.314,21.6211],
‘南京‘: [118.8062,31.9208],
‘南宁‘: [108.479,23.1152],
‘南昌‘: [116.0046,28.6633],
‘南通‘: [121.1023,32.1625],
‘厦门‘: [118.1689,24.6478],
‘台州‘: [121.1353,28.6688],
‘合肥‘: [117.29,32.0581],
‘呼和浩特‘: [111.4124,40.4901],
‘咸阳‘: [108.4131,34.8706],
‘哈尔滨‘: [127.9688,45.368],
‘唐山‘: [118.4766,39.6826],
‘嘉兴‘: [120.9155,30.6354],
‘大同‘: [113.7854,39.8035],
‘大连‘: [122.2229,39.4409],
‘天津‘: [117.4219,39.4189],
‘太原‘: [112.3352,37.9413],
‘威海‘: [121.9482,37.1393],
‘宁波‘: [121.5967,29.6466],
‘宝鸡‘: [107.1826,34.3433],
‘宿迁‘: [118.5535,33.7775],
‘常州‘: [119.4543,31.5582],
‘广州‘: [113.5107,23.2196],
‘廊坊‘: [116.521,39.0509],
‘延安‘: [109.1052,36.4252],
‘张家口‘: [115.1477,40.8527],
‘徐州‘: [117.5208,34.3268],
‘德州‘: [116.6858,37.2107],
‘惠州‘: [114.6204,23.1647],
‘成都‘: [103.9526,30.7617],
‘扬州‘: [119.4653,32.8162],
‘承德‘: [117.5757,41.4075],
‘拉萨‘: [91.1865,30.1465],
‘无锡‘: [120.3442,31.5527],
‘日照‘: [119.2786,35.5023],
‘昆明‘: [102.9199,25.4663],
‘杭州‘: [119.5313,29.8773],
‘枣庄‘: [117.323,34.8926],
‘柳州‘: [109.3799,24.9774],
‘株洲‘: [113.5327,27.0319],
‘武汉‘: [114.3896,30.6628],
‘汕头‘: [117.1692,23.3405],
‘江门‘: [112.6318,22.1484],
‘沈阳‘: [123.1238,42.1216],
‘沧州‘: [116.8286,38.2104],
‘河源‘: [114.917,23.9722],
‘泉州‘: [118.3228,25.1147],
‘泰安‘: [117.0264,36.0516],
‘泰州‘: [120.0586,32.5525],
‘济南‘: [117.1582,36.8701],
‘济宁‘: [116.8286,35.3375],
‘海口‘: [110.3893,19.8516],
‘淄博‘: [118.0371,36.6064],
‘淮安‘: [118.927,33.4039],
‘深圳‘: [114.5435,22.5439],
‘清远‘: [112.9175,24.3292],
‘温州‘: [120.498,27.8119],
‘渭南‘: [109.7864,35.0299],
‘湖州‘: [119.8608,30.7782],
‘湘潭‘: [112.5439,27.7075],
‘滨州‘: [117.8174,37.4963],
‘潍坊‘: [119.0918,36.524],
‘烟台‘: [120.7397,37.5128],
‘玉溪‘: [101.9312,23.8898],
‘珠海‘: [113.7305,22.1155],
‘盐城‘: [120.2234,33.5577],
‘盘锦‘: [121.9482,41.0449],
‘石家庄‘: [114.4995,38.1006],
‘福州‘: [119.4543,25.9222],
‘秦皇岛‘: [119.2126,40.0232],
‘绍兴‘: [120.564,29.7565],
‘聊城‘: [115.9167,36.4032],
‘肇庆‘: [112.1265,23.5822],
‘舟山‘: [122.2559,30.2234],
‘苏州‘: [120.6519,31.3989],
‘莱芜‘: [117.6526,36.2714],
‘菏泽‘: [115.6201,35.2057],
‘营口‘: [122.4316,40.4297],
‘葫芦岛‘: [120.1575,40.578],
‘衡水‘: [115.8838,37.7161],
‘衢州‘: [118.6853,28.8666],
‘西宁‘: [101.4038,36.8207],
‘西安‘: [109.1162,34.2004],
‘贵阳‘: [106.6992,26.7682],
‘连云港‘: [119.1248,34.552],
‘邢台‘: [114.8071,37.2821],
‘邯郸‘: [114.4775,36.535],
‘郑州‘: [113.4668,34.6234],
‘鄂尔多斯‘: [108.9734,39.2487],
‘重庆‘: [107.7539,30.1904],
‘金华‘: [120.0037,29.1028],
‘铜川‘: [109.0393,35.1947],
‘银川‘: [106.3586,38.1775],
‘镇江‘: [119.4763,31.9702],
‘长春‘: [125.8154,44.2584],
‘长沙‘: [113.0823,28.2568],
‘长治‘: [112.8625,36.4746],
‘阳泉‘: [113.4778,38.0951],
‘青岛‘: [120.4651,36.3373],
‘韶关‘: [113.7964,24.7028]
};
//北京数据
var BJData = [
[{name:‘北京‘}, {name:‘上海‘,value:95}],
[{name:‘北京‘}, {name:‘广州‘,value:90}],
[{name:‘北京‘}, {name:‘大连‘,value:80}],
[{name:‘北京‘}, {name:‘南宁‘,value:70}],
[{name:‘北京‘}, {name:‘南昌‘,value:60}],
[{name:‘北京‘}, {name:‘拉萨‘,value:50}],
[{name:‘北京‘}, {name:‘长春‘,value:40}],
[{name:‘北京‘}, {name:‘包头‘,value:30}],
[{name:‘北京‘}, {name:‘重庆‘,value:20}],
[{name:‘北京‘}, {name:‘常州‘,value:10}]
];
//上海数据
var SHData = [
[{name:‘上海‘},{name:‘包头‘,value:95}],
[{name:‘上海‘},{name:‘昆明‘,value:90}],
[{name:‘上海‘},{name:‘广州‘,value:80}],
[{name:‘上海‘},{name:‘郑州‘,value:70}],
[{name:‘上海‘},{name:‘长春‘,value:60}],
[{name:‘上海‘},{name:‘重庆‘,value:50}],
[{name:‘上海‘},{name:‘长沙‘,value:40}],
[{name:‘上海‘},{name:‘北京‘,value:30}],
[{name:‘上海‘},{name:‘丹东‘,value:20}],
[{name:‘上海‘},{name:‘大连‘,value:10}]
];
//广州数据
var GZData = [
[{name:‘广州‘},{name:‘福州‘,value:95}],
[{name:‘广州‘},{name:‘太原‘,value:90}],
[{name:‘广州‘},{name:‘长春‘,value:80}],
[{name:‘广州‘},{name:‘重庆‘,value:70}],
[{name:‘广州‘},{name:‘西安‘,value:60}],
[{name:‘广州‘},{name:‘成都‘,value:50}],
[{name:‘广州‘},{name:‘常州‘,value:40}],
[{name:‘广州‘},{name:‘北京‘,value:30}],
[{name:‘广州‘},{name:‘北海‘,value:20}],
[{name:‘广州‘},{name:‘海口‘,value:10}]
];
//飞机路径
var planePath = ‘path://M1705.06,1318.313v-89.254l-319.9-221.799l0.073-208.063c0.521-84.662-26.629-121.796-63.961-121.491c-37.332-0.305-64.482,36.829-63.961,121.491l0.073,208.063l-319.9,221.799v89.254l330.343-157.288l12.238,241.308l-134.449,92.931l0.531,42.034l175.125-42.917l175.125,42.917l0.531-42.034l-134.449-92.931l12.238-241.308L1705.06,1318.313z‘;
//把上面的格式转成echarts需要的格式
var convertData = function (data) {
var res = [];
for (var i = 0; i < data.length; i++) {
var dataItem = data[i];
var fromCoord = geoCoordMap[dataItem[0].name];
var toCoord = geoCoordMap[dataItem[1].name];
if (fromCoord && toCoord) {
res.push({
fromName: dataItem[0].name,
toName: dataItem[1].name,
coords: [fromCoord, toCoord]
});
}
}
return res;
};
var color = [‘#a6c84c‘, ‘#ffa022‘, ‘#46bee9‘];
var series = [];
[[‘北京‘, BJData], [‘上海‘, SHData], [‘广州‘, GZData]].forEach(function (item, i) {
series.push({
name: item[0] + ‘ Top10‘,
type: ‘lines‘,
zlevel: 1,
effect: {
show: true,
period: 6,
trailLength: 0.7,
color: ‘#fff‘,
symbolSize: 3
},
lineStyle: {
normal: {
color: color[i],
width: 0,
curveness: 0.2
}
},
data: convertData(item[1])
},
{
name: item[0] + ‘ Top10‘,
type: ‘lines‘,
zlevel: 2,
symbol: [‘none‘, ‘arrow‘],
symbolSize: 10,
effect: {
show: true,
period: 6,
trailLength: 0,
symbol: planePath,
symbolSize: 15
},
lineStyle: {
normal: {
color: color[i],
width: 1,
opacity: 0.6,
curveness: 0.2
}
},
data: convertData(item[1])
},
{
name: item[0] + ‘ Top10‘,
type: ‘effectScatter‘,
coordinateSystem: ‘geo‘,
zlevel: 2,
rippleEffect: {
brushType: ‘stroke‘
},
label: {
normal: {
show: true,
position: ‘right‘,
formatter: ‘{b}‘
}
},
symbolSize: function (val) {
return val[2] / 8;
},
itemStyle: {
normal: {
color: color[i]
}
},
data: item[1].map(function (dataItem) {
return {
name: dataItem[1].name,
value: geoCoordMap[dataItem[1].name].concat([dataItem[1].value])
};
})
});
});
option = {
backgroundColor: ‘#404a59‘,
title : {
text: ‘模拟迁徙‘,
subtext: ‘数据纯属虚构‘,
left: ‘center‘,
textStyle : {
color: ‘#fff‘
}
},
tooltip : {
trigger: ‘item‘
},
legend: {
orient: ‘vertical‘,
top: ‘bottom‘,
left: ‘right‘,
data:[‘北京 Top10‘, ‘上海 Top10‘, ‘广州 Top10‘],
textStyle: {
color: ‘#fff‘
},
selectedMode: ‘single‘
},
geo: {
map: ‘china‘,
label: {
emphasis: {
show: false
}
},
roam: true,
itemStyle: {
normal: {
areaColor: ‘#323c48‘,
borderColor: ‘#404a59‘
},
emphasis: {
areaColor: ‘#2a333d‘
}
}
},
series: series
};
myChart.setOption(option);
</script>
</body>
</html>

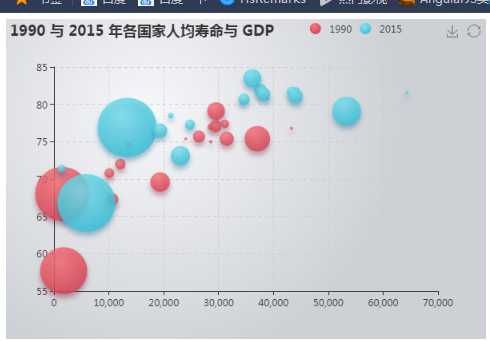
8:散点图(气泡图)

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>ECharts</title>
<!-- 引入 echarts.js -->
<script src="echarts.js"></script>
</head>
<body>
<!-- 为ECharts准备一个具备大小(宽高)的Dom -->
<div id="main" style="width: 600px;height:400px;"></div>
<script type="text/javascript">
// 基于准备好的dom,初始化echarts实例
var myChart = echarts.init(document.getElementById(‘main‘));
var data = [
[[28604,77,17096869,‘Australia‘,1990],[31163,77.4,27662440,‘Canada‘,1990],[1516,68,1154605773,‘China‘,1990],[13670,74.7,10582082,‘Cuba‘,1990],[28599,75,4986705,‘Finland‘,1990],[29476,77.1,56943299,‘France‘,1990],[31476,75.4,78958237,‘Germany‘,1990],[28666,78.1,254830,‘Iceland‘,1990],[1777,57.7,870601776,‘India‘,1990],[29550,79.1,122249285,‘Japan‘,1990],[2076,67.9,20194354,‘North Korea‘,1990],[12087,72,42972254,‘South Korea‘,1990],[24021,75.4,3397534,‘New Zealand‘,1990],[43296,76.8,4240375,‘Norway‘,1990],[10088,70.8,38195258,‘Poland‘,1990],[19349,69.6,147568552,‘Russia‘,1990],[10670,67.3,53994605,‘Turkey‘,1990],[26424,75.7,57110117,‘United Kingdom‘,1990],[37062,75.4,252847810,‘United States‘,1990]],
[[44056,81.8,23968973,‘Australia‘,2015],[43294,81.7,35939927,‘Canada‘,2015],[13334,76.9,1376048943,‘China‘,2015],[21291,78.5,11389562,‘Cuba‘,2015],[38923,80.8,5503457,‘Finland‘,2015],[37599,81.9,64395345,‘France‘,2015],[44053,81.1,80688545,‘Germany‘,2015],[42182,82.8,329425,‘Iceland‘,2015],[5903,66.8,1311050527,‘India‘,2015],[36162,83.5,126573481,‘Japan‘,2015],[1390,71.4,25155317,‘North Korea‘,2015],[34644,80.7,50293439,‘South Korea‘,2015],[34186,80.6,4528526,‘New Zealand‘,2015],[64304,81.6,5210967,‘Norway‘,2015],[24787,77.3,38611794,‘Poland‘,2015],[23038,73.13,143456918,‘Russia‘,2015],[19360,76.5,78665830,‘Turkey‘,2015],[38225,81.4,64715810,‘United Kingdom‘,2015],[53354,79.1,321773631,‘United States‘,2015]]
];
// 指定图表的配置项和数据
var option = {
backgroundColor: new echarts.graphic.RadialGradient(0.3, 0.3, 0.8, [{
offset: 0,
color: ‘#f7f8fa‘
}, {
offset: 1,
color: ‘#cdd0d5‘
}]),
title: {
text: ‘1990 与 2015 年各国家人均寿命与 GDP‘
},
toolbox: {
show:true,
feature:{
//保存图片功能
saveAsImage:{
show:true,
},
//复原
restore:{show:true},
}
},
tooltip: {
formatter:"{a}<br/>{b} :{c}%"
},
legend: {
right:100,
data:[‘1990‘,‘2015‘]
},
xAxis:{
splitLine:{
lineStyle:{
type:‘dotted‘
}
}
},
yAxis:{
splitLine:{
lineStyle:{
type:‘dashed‘
}
},
scale:true
},
series:[{
name: ‘1990‘,
data: data[0],
type: ‘scatter‘,
symbolSize: function (data) {
return Math.sqrt(data[2]) / 5e2;
},
label: {
emphasis: {
show: true,
formatter: function (param) {
return param.data[3];
},
position: ‘top‘
}
},
itemStyle: {
normal: {
shadowBlur: 10,
shadowColor: ‘rgba(120, 36, 50, 0.5)‘,
shadowOffsetY: 5,
color: new echarts.graphic.RadialGradient(0.4, 0.3, 1, [{
offset: 0,
color: ‘rgb(251, 118, 123)‘
}, {
offset: 1,
color: ‘rgb(204, 46, 72)‘
}])
}
}
}, {
name: ‘2015‘,
data: data[1],
type: ‘scatter‘,
symbolSize: function (data) {
return Math.sqrt(data[2]) / 5e2;
},
label: {
emphasis: {
show: true,
formatter: function (param) {
return param.data[3];
},
position: ‘top‘
}
},
itemStyle: {
normal: {
shadowBlur: 10,
shadowColor: ‘rgba(25, 100, 150, 0.5)‘,
shadowOffsetY: 5,
color: new echarts.graphic.RadialGradient(0.4, 0.3, 1, [{
offset: 0,
color: ‘rgb(129, 227, 238)‘
}, {
offset: 1,
color: ‘rgb(25, 183, 207)‘
}])
}
}
}]
};
// 使用刚指定的配置项和数据显示图表。
myChart.setOption(option,true);
</script>
</body>
</html>

9:K线图

<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>ECharts</title> <!-- 引入 echarts.js --> <script src="echarts.js"></script> </head> <body> <!-- 为ECharts准备一个具备大小(宽高)的Dom --> <div id="main" style="width: 600px;height:400px;"></div> <script type="text/javascript"> // 基于准备好的dom,初始化echarts实例 var myChart = echarts.init(document.getElementById(‘main‘)); // 指定图表的配置项和数据 var upColor = ‘#ec0000‘; var upBorderColor = ‘#8A0000‘; var downColor = ‘#00da3c‘; var downBorderColor = ‘#008F28‘; // 数据意义:开盘(open),收盘(close),最低(lowest),最高(highest) var data0 = splitData([ [‘2013/1/24‘, 2320.26,2320.26,2287.3,2362.94], [‘2013/1/25‘, 2300,2291.3,2288.26,2308.38], [‘2013/1/28‘, 2295.35,2346.5,2295.35,2346.92], [‘2013/1/29‘, 2347.22,2358.98,2337.35,2363.8], [‘2013/1/30‘, 2360.75,2382.48,2347.89,2383.76], [‘2013/1/31‘, 2383.43,2385.42,2371.23,2391.82], [‘2013/2/1‘, 2377.41,2419.02,2369.57,2421.15], [‘2013/2/4‘, 2425.92,2428.15,2417.58,2440.38], [‘2013/2/5‘, 2411,2433.13,2403.3,2437.42], [‘2013/2/6‘, 2432.68,2434.48,2427.7,2441.73], [‘2013/2/7‘, 2430.69,2418.53,2394.22,2433.89], [‘2013/2/8‘, 2416.62,2432.4,2414.4,2443.03], [‘2013/2/18‘, 2441.91,2421.56,2415.43,2444.8], [‘2013/2/19‘, 2420.26,2382.91,2373.53,2427.07], [‘2013/2/20‘, 2383.49,2397.18,2370.61,2397.94], [‘2013/2/21‘, 2378.82,2325.95,2309.17,2378.82], [‘2013/2/22‘, 2322.94,2314.16,2308.76,2330.88], [‘2013/2/25‘, 2320.62,2325.82,2315.01,2338.78], [‘2013/2/26‘, 2313.74,2293.34,2289.89,2340.71], [‘2013/2/27‘, 2297.77,2313.22,2292.03,2324.63], [‘2013/2/28‘, 2322.32,2365.59,2308.92,2366.16], [‘2013/3/1‘, 2364.54,2359.51,2330.86,2369.65], [‘2013/3/4‘, 2332.08,2273.4,2259.25,2333.54], [‘2013/3/5‘, 2274.81,2326.31,2270.1,2328.14], [‘2013/3/6‘, 2333.61,2347.18,2321.6,2351.44], [‘2013/3/7‘, 2340.44,2324.29,2304.27,2352.02], [‘2013/3/8‘, 2326.42,2318.61,2314.59,2333.67], [‘2013/3/11‘, 2314.68,2310.59,2296.58,2320.96], [‘2013/3/12‘, 2309.16,2286.6,2264.83,2333.29], [‘2013/3/13‘, 2282.17,2263.97,2253.25,2286.33], [‘2013/3/14‘, 2255.77,2270.28,2253.31,2276.22], [‘2013/3/15‘, 2269.31,2278.4,2250,2312.08], [‘2013/3/18‘, 2267.29,2240.02,2239.21,2276.05], [‘2013/3/19‘, 2244.26,2257.43,2232.02,2261.31], [‘2013/3/20‘, 2257.74,2317.37,2257.42,2317.86], [‘2013/3/21‘, 2318.21,2324.24,2311.6,2330.81], [‘2013/3/22‘, 2321.4,2328.28,2314.97,2332], [‘2013/3/25‘, 2334.74,2326.72,2319.91,2344.89], [‘2013/3/26‘, 2318.58,2297.67,2281.12,2319.99], [‘2013/3/27‘, 2299.38,2301.26,2289,2323.48], [‘2013/3/28‘, 2273.55,2236.3,2232.91,2273.55], [‘2013/3/29‘, 2238.49,2236.62,2228.81,2246.87], [‘2013/4/1‘, 2229.46,2234.4,2227.31,2243.95], [‘2013/4/2‘, 2234.9,2227.74,2220.44,2253.42], [‘2013/4/3‘, 2232.69,2225.29,2217.25,2241.34], [‘2013/4/8‘, 2196.24,2211.59,2180.67,2212.59], [‘2013/4/9‘, 2215.47,2225.77,2215.47,2234.73], [‘2013/4/10‘, 2224.93,2226.13,2212.56,2233.04], [‘2013/4/11‘, 2236.98,2219.55,2217.26,2242.48], [‘2013/4/12‘, 2218.09,2206.78,2204.44,2226.26], [‘2013/4/15‘, 2199.91,2181.94,2177.39,2204.99], [‘2013/4/16‘, 2169.63,2194.85,2165.78,2196.43], [‘2013/4/17‘, 2195.03,2193.8,2178.47,2197.51], [‘2013/4/18‘, 2181.82,2197.6,2175.44,2206.03], [‘2013/4/19‘, 2201.12,2244.64,2200.58,2250.11], [‘2013/4/22‘, 2236.4,2242.17,2232.26,2245.12], [‘2013/4/23‘, 2242.62,2184.54,2182.81,2242.62], [‘2013/4/24‘, 2187.35,2218.32,2184.11,2226.12], [‘2013/4/25‘, 2213.19,2199.31,2191.85,2224.63], [‘2013/4/26‘, 2203.89,2177.91,2173.86,2210.58], [‘2013/5/2‘, 2170.78,2174.12,2161.14,2179.65], [‘2013/5/3‘, 2179.05,2205.5,2179.05,2222.81], [‘2013/5/6‘, 2212.5,2231.17,2212.5,2236.07], [‘2013/5/7‘, 2227.86,2235.57,2219.44,2240.26], [‘2013/5/8‘, 2242.39,2246.3,2235.42,2255.21], [‘2013/5/9‘, 2246.96,2232.97,2221.38,2247.86], [‘2013/5/10‘, 2228.82,2246.83,2225.81,2247.67], [‘2013/5/13‘, 2247.68,2241.92,2231.36,2250.85], [‘2013/5/14‘, 2238.9,2217.01,2205.87,2239.93], [‘2013/5/15‘, 2217.09,2224.8,2213.58,2225.19], [‘2013/5/16‘, 2221.34,2251.81,2210.77,2252.87], [‘2013/5/17‘, 2249.81,2282.87,2248.41,2288.09], [‘2013/5/20‘, 2286.33,2299.99,2281.9,2309.39], [‘2013/5/21‘, 2297.11,2305.11,2290.12,2305.3], [‘2013/5/22‘, 2303.75,2302.4,2292.43,2314.18], [‘2013/5/23‘, 2293.81,2275.67,2274.1,2304.95], [‘2013/5/24‘, 2281.45,2288.53,2270.25,2292.59], [‘2013/5/27‘, 2286.66,2293.08,2283.94,2301.7], [‘2013/5/28‘, 2293.4,2321.32,2281.47,2322.1], [‘2013/5/29‘, 2323.54,2324.02,2321.17,2334.33], [‘2013/5/30‘, 2316.25,2317.75,2310.49,2325.72], [‘2013/5/31‘, 2320.74,2300.59,2299.37,2325.53], [‘2013/6/3‘, 2300.21,2299.25,2294.11,2313.43], [‘2013/6/4‘, 2297.1,2272.42,2264.76,2297.1], [‘2013/6/5‘, 2270.71,2270.93,2260.87,2276.86], [‘2013/6/6‘, 2264.43,2242.11,2240.07,2266.69], [‘2013/6/7‘, 2242.26,2210.9,2205.07,2250.63], [‘2013/6/13‘, 2190.1,2148.35,2126.22,2190.1] ]); function splitData(rawData) { var categoryData = []; var values = [] for (var i = 0; i < rawData.length; i++) { categoryData.push(rawData[i].splice(0, 1)[0]); values.push(rawData[i]) } return { categoryData: categoryData, values: values }; } function calculateMA(dayCount) { var result = []; for (var i = 0, len = data0.values.length; i < len; i++) { if (i < dayCount) { result.push(‘-‘); continue; } var sum = 0; for (var j = 0; j < dayCount; j++) { sum += data0.values[i - j][1]; } result.push(sum / dayCount); } return result; } option = { title: { text: ‘上证指数‘, left: 0 }, //提示框控件 tooltip: { trigger: ‘axis‘, //配置坐标轴指示器 axisPointer: { type: ‘cross‘ } }, //图例 legend: { data: [‘日K‘, ‘MA5‘, ‘MA10‘, ‘MA20‘, ‘MA30‘] }, //图标配置 grid: { left: ‘10%‘, right: ‘10%‘, bottom: ‘15%‘ }, xAxis: { type: ‘category‘, data: data0.categoryData, scale: true, boundaryGap : false, axisLine: {onZero: false}, splitLine: {show: false}, splitNumber: 20, min: ‘dataMin‘, max: ‘dataMax‘ }, yAxis: { scale: true, splitArea: { show: true } }, dataZoom: [ { type: ‘inside‘, start: 50, end: 100 }, { show: true, type: ‘slider‘, y: ‘90%‘, start: 50, end: 100 } ], series: [ { name: ‘日K‘, type: ‘candlestick‘, data: data0.values, itemStyle: { normal: { color: upColor, color0: downColor, borderColor: upBorderColor, borderColor0: downBorderColor } }, markPoint: { label: { normal: { formatter: function (param) { return param != null ? Math.round(param.value) : ‘‘; } } }, data: [ { name: ‘XX标点‘, coord: [‘2013/5/31‘, 2300], value: 2300, itemStyle: { normal: {color: ‘rgb(41,60,85)‘} } }, { name: ‘highest value‘, type: ‘max‘, valueDim: ‘highest‘ }, { name: ‘lowest value‘, type: ‘min‘, valueDim: ‘lowest‘ }, { name: ‘average value on close‘, type: ‘average‘, valueDim: ‘close‘ } ], tooltip: { formatter: function (param) { return param.name + ‘<br>‘ + (param.data.coord || ‘‘); } } }, markLine: { symbol: [‘none‘, ‘none‘], data: [ [ { name: ‘from lowest to highest‘, type: ‘min‘, valueDim: ‘lowest‘, symbol: ‘circle‘, symbolSize: 10, label: { normal: {show: false}, emphasis: {show: false} } }, { type: ‘max‘, valueDim: ‘highest‘, symbol: ‘circle‘, symbolSize: 10, label: { normal: {show: false}, emphasis: {show: false} } } ], { name: ‘min line on close‘, type: ‘min‘, valueDim: ‘close‘ }, { name: ‘max line on close‘, type: ‘max‘, valueDim: ‘close‘ } ] } }, { name: ‘MA5‘, type: ‘line‘, data: calculateMA(5), smooth: true, lineStyle: { normal: {opacity: 0.5} } }, { name: ‘MA10‘, type: ‘line‘, data: calculateMA(10), smooth: true, lineStyle: { normal: {opacity: 0.5} } }, { name: ‘MA20‘, type: ‘line‘, data: calculateMA(20), smooth: true, lineStyle: { normal: {opacity: 0.5} } }, { name: ‘MA30‘, type: ‘line‘, data: calculateMA(30), smooth: true, lineStyle: { normal: {opacity: 0.5} } }, ] }; // 使用刚指定的配置项和数据显示图表。 myChart.setOption(option); </script> </body> </html>

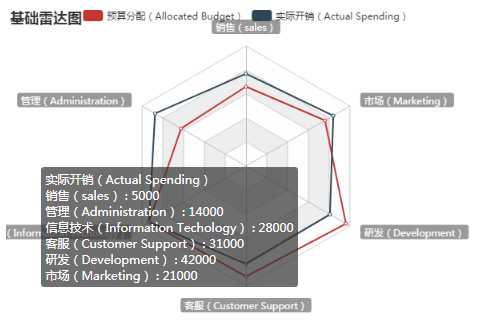
10 雷达图

<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>ECharts</title> <!-- 引入 echarts.js --> <script src="echarts.js"></script> </head> <body> <!-- 为ECharts准备一个具备大小(宽高)的Dom --> <div id="main" style="width: 600px;height:400px;"></div> <script type="text/javascript"> // 基于准备好的dom,初始化echarts实例 var myChart = echarts.init(document.getElementById(‘main‘)); // 指定图表的配置项和数据 var option = { title: { text: ‘基础雷达图‘ }, tooltip: {}, legend: { data:[‘预算分配(Allocated Budget)‘, ‘实际开销(Actual Spending)‘] }, radar:{ name:{ textStyle:{ color:‘#fff‘, backgroundColor:‘#999‘, borderRadius:3, padding:[3,5] } }, indicator:[ { name: ‘销售(sales)‘, max: 6500}, { name: ‘管理(Administration)‘, max: 16000}, { name: ‘信息技术(Information Techology)‘, max: 30000}, { name: ‘客服(Customer Support)‘, max: 38000}, { name: ‘研发(Development)‘, max: 52000}, { name: ‘市场(Marketing)‘, max: 25000} ] }, series: [{ name: ‘预算 vs 开销(Budget vs spending)‘, type: ‘radar‘, // areaStyle: {normal: {}}, data : [ { value : [4300, 10000, 28000, 35000, 50000, 19000], name : ‘预算分配(Allocated Budget)‘ }, { value : [5000, 14000, 28000, 31000, 42000, 21000], name : ‘实际开销(Actual Spending)‘ } ] }] }; // 使用刚指定的配置项和数据显示图表。 myChart.setOption(option); </script> </body> </html>

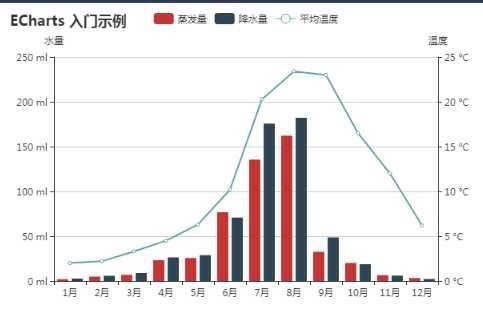
11:多个坐标系配合

<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>ECharts</title> <!-- 引入 echarts.js --> <script src="echarts.js"></script> </head> <body> <!-- 为ECharts准备一个具备大小(宽高)的Dom --> <div id="main" style="width: 600px;height:400px;"></div> <script type="text/javascript"> // 基于准备好的dom,初始化echarts实例 var myChart = echarts.init(document.getElementById(‘main‘)); // 指定图表的配置项和数据 var option = { title: { text: ‘ECharts 入门示例‘ }, tooltip: { trigger:‘axis‘, axisPointer:{ type:‘cross‘, crossStyle:{ color:‘red‘ } } }, legend: { data:[‘蒸发量‘,‘降水量‘,‘平均温度‘] }, xAxis: { type:‘category‘, data: [‘1月‘,‘2月‘,‘3月‘,‘4月‘,‘5月‘,‘6月‘,‘7月‘,‘8月‘,‘9月‘,‘10月‘,‘11月‘,‘12月‘], axisPointer:{ type:‘shadow‘ } }, yAxis: [ { type:‘value‘, name:‘水量‘, min:0, max:250, interval:50, axisLabel:{ formatter:‘{value} ml‘ } }, { type:‘value‘, name:‘温度‘, min:0, max:25, interval:5, axisLabel:{ formatter:‘{value} °C‘ } } ], series: [ { name:‘蒸发量‘, type:‘bar‘, data:[2.0, 4.9, 7.0, 23.2, 25.6, 76.7, 135.6, 162.2, 32.6, 20.0, 6.4, 3.3] }, { name:‘降水量‘, type:‘bar‘, data:[2.6, 5.9, 9.0, 26.4, 28.7, 70.7, 175.6, 182.2, 48.7, 18.8, 6.0, 2.3] }, { name:‘平均温度‘, type:‘line‘, yAxisIndex: 1, data:[2.0, 2.2, 3.3, 4.5, 6.3, 10.2, 20.3, 23.4, 23.0, 16.5, 12.0, 6.2] }] }; // 使用刚指定的配置项和数据显示图表。 myChart.setOption(option); </script> </body> </html>

12:数据区域缩放:聚焦到你所关心的数据上

<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>ECharts</title> <!-- 引入 echarts.js --> <script src="echarts.js"></script> </head> <body> <!-- 为ECharts准备一个具备大小(宽高)的Dom --> <div id="main" style="width: 600px;height:400px;"></div> <script type="text/javascript"> // 基于准备好的dom,初始化echarts实例 var myChart = echarts.init(document.getElementById(‘main‘)); var base = +new Date(1968, 9, 3); var oneDay = 24 * 3600 * 1000; var date = []; var data = [Math.random() * 300]; for (var i = 1; i < 20000; i++) { var now = new Date(base += oneDay); date.push([now.getFullYear(), now.getMonth() + 1, now.getDate()].join(‘/‘)); data.push(Math.round((Math.random() - 0.5) * 20 + data[i - 1])); } option={ tooltip:{ trigger:‘axis‘, position:function(pt){ // 相对位置,放置在容器正中间 return [pt[0],‘10%‘]; } }, title:{ left:‘center‘, text:‘大数据量面积图‘ }, /*坐标轴两边留白策略,类目轴和非类目轴的设置和表现不一样。 类目轴中 boundaryGap 可以配置为 true 和 false。默认为 true,这时候刻度只是作为分隔线,标签和数据点都会在两个刻度之间的带(band)中间。 非类目轴,包括时间,数值,对数轴,boundaryGap是一个两个值的数组,分别表示数据最小值和最大值的延伸范围,可以直接设置数值或者相对的百分比,在设置 min 和 max 后无效。 示例: boundaryGap: [‘20%‘, ‘20%‘] */ toolbox:{ feature:{ dataZoom:{ yAxisIndex:‘none‘ }, restore:{}, saveAsImage:{}, }, }, xAxis: { type: ‘category‘, boundaryGap: false, data: date }, yAxis: { type: ‘value‘, boundaryGap: [0, ‘100%‘] }, dataZoom: [{ type: ‘inside‘, start: 0, end: 10 }, { start: 0, end: 10, handleIcon: ‘M10.7,11.9v-1.3H9.3v1.3c-4.9,0.3-8.8,4.4-8.8,9.4c0,5,3.9,9.1,8.8,9.4v1.3h1.3v-1.3c4.9-0.3,8.8-4.4,8.8-9.4C19.5,16.3,15.6,12.2,10.7,11.9z M13.3,24.4H6.7V23h6.6V24.4z M13.3,19.6H6.7v-1.4h6.6V19.6z‘, handleSize: ‘80%‘, handleStyle: { color: ‘#fff‘, shadowBlur: 3, shadowColor: ‘red‘, shadowOffsetX: 2, shadowOffsetY: 2 } }], series: [ { name:‘模拟数据‘, type:‘line‘, smooth:true, symbol: ‘none‘, sampling: ‘average‘, itemStyle: { color: ‘rgb(255, 70, 131)‘ }, areaStyle: { color: new echarts.graphic.LinearGradient(0, 0, 0, 1, [{ offset: 0, color: ‘rgb(255, 158, 68)‘ }, { offset: 1, color: ‘rgb(255, 70, 131)‘ }]) }, data: data } ] } // 使用刚指定的配置项和数据显示图表。 myChart.setOption(option); </script> </body> </html>

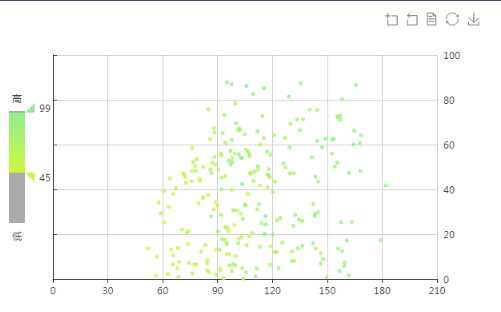
13:值域漫游

<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>ECharts</title> <!-- 引入 echarts.js --> <script src="echarts.js"></script> </head> <body> <!-- 为ECharts准备一个具备大小(宽高)的Dom --> <div id="main" style="width: 600px;height:400px;"></div> <script type="text/javascript"> // 基于准备好的dom,初始化echarts实例 var myChart = echarts.init(document.getElementById(‘main‘)); // 指定图表的配置项和数据 option = { tooltip : { trigger: ‘item‘ }, toolbox: { show : true, feature : { mark : {show: true}, dataZoom : {show: true}, dataView : {show: true, readOnly: false}, restore : {show: true}, saveAsImage : {show: true} } }, dataRange: { min: 0, max: 100, y: ‘center‘, text:[‘高‘,‘低‘], // 文本,默认为数值文本 color:[‘lightgreen‘,‘yellow‘], calculable : true }, xAxis : [ { type : ‘value‘, scale : true } ], yAxis : [ { type : ‘value‘, position:‘right‘, scale : true } ], animation: false, series : [ { name:‘scatter1‘, type:‘scatter‘, symbolSize:5, data: (function () { var d = []; var len = 500; var value; while (len--) { value = (Math.random()*100).toFixed(2) - 0; d.push([ (Math.random()*value + value).toFixed(2) - 0, (Math.random()*value).toFixed(2) - 0, value ]); } return d; })() } ] }; // 使用刚指定的配置项和数据显示图表。 myChart.setOption(option); </script> </body> </html>


<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>ECharts</title> <!-- 引入 echarts.js --> <script src="echarts.js"></script> <script src="china.js"></script> </head> <body> <!-- 为ECharts准备一个具备大小(宽高)的Dom --> <div id="main" style="width: 900px;height:600px;"></div> <script type="text/javascript"> // 基于准备好的dom,初始化echarts实例 var myChart = echarts.init(document.getElementById(‘main‘)); //定义经纬度数据 var geoCoordMap = { ‘上海‘: [121.4648,31.2891], ‘东莞‘: [113.8953,22.901], ‘东营‘: [118.7073,37.5513], ‘中山‘: [113.4229,22.478], ‘临汾‘: [111.4783,36.1615], ‘临沂‘: [118.3118,35.2936], ‘丹东‘: [124.541,40.4242], ‘丽水‘: [119.5642,28.1854], ‘乌鲁木齐‘: [87.9236,43.5883], ‘佛山‘: [112.8955,23.1097], ‘保定‘: [115.0488,39.0948], ‘兰州‘: [103.5901,36.3043], ‘包头‘: [110.3467,41.4899], ‘北京‘: [116.4551,40.2539], ‘北海‘: [109.314,21.6211], ‘南京‘: [118.8062,31.9208], ‘南宁‘: [108.479,23.1152], ‘南昌‘: [116.0046,28.6633], ‘南通‘: [121.1023,32.1625], ‘厦门‘: [118.1689,24.6478], ‘台州‘: [121.1353,28.6688], ‘合肥‘: [117.29,32.0581], ‘呼和浩特‘: [111.4124,40.4901], ‘咸阳‘: [108.4131,34.8706], ‘哈尔滨‘: [127.9688,45.368], ‘唐山‘: [118.4766,39.6826], ‘嘉兴‘: [120.9155,30.6354], ‘大同‘: [113.7854,39.8035], ‘大连‘: [122.2229,39.4409], ‘天津‘: [117.4219,39.4189], ‘太原‘: [112.3352,37.9413], ‘威海‘: [121.9482,37.1393], ‘宁波‘: [121.5967,29.6466], ‘宝鸡‘: [107.1826,34.3433], ‘宿迁‘: [118.5535,33.7775], ‘常州‘: [119.4543,31.5582], ‘广州‘: [113.5107,23.2196], ‘廊坊‘: [116.521,39.0509], ‘延安‘: [109.1052,36.4252], ‘张家口‘: [115.1477,40.8527], ‘徐州‘: [117.5208,34.3268], ‘德州‘: [116.6858,37.2107], ‘惠州‘: [114.6204,23.1647], ‘成都‘: [103.9526,30.7617], ‘扬州‘: [119.4653,32.8162], ‘承德‘: [117.5757,41.4075], ‘拉萨‘: [91.1865,30.1465], ‘无锡‘: [120.3442,31.5527], ‘日照‘: [119.2786,35.5023], ‘昆明‘: [102.9199,25.4663], ‘杭州‘: [119.5313,29.8773], ‘枣庄‘: [117.323,34.8926], ‘柳州‘: [109.3799,24.9774], ‘株洲‘: [113.5327,27.0319], ‘武汉‘: [114.3896,30.6628], ‘汕头‘: [117.1692,23.3405], ‘江门‘: [112.6318,22.1484], ‘沈阳‘: [123.1238,42.1216], ‘沧州‘: [116.8286,38.2104], ‘河源‘: [114.917,23.9722], ‘泉州‘: [118.3228,25.1147], ‘泰安‘: [117.0264,36.0516], ‘泰州‘: [120.0586,32.5525], ‘济南‘: [117.1582,36.8701], ‘济宁‘: [116.8286,35.3375], ‘海口‘: [110.3893,19.8516], ‘淄博‘: [118.0371,36.6064], ‘淮安‘: [118.927,33.4039], ‘深圳‘: [114.5435,22.5439], ‘清远‘: [112.9175,24.3292], ‘温州‘: [120.498,27.8119], ‘渭南‘: [109.7864,35.0299], ‘湖州‘: [119.8608,30.7782], ‘湘潭‘: [112.5439,27.7075], ‘滨州‘: [117.8174,37.4963], ‘潍坊‘: [119.0918,36.524], ‘烟台‘: [120.7397,37.5128], ‘玉溪‘: [101.9312,23.8898], ‘珠海‘: [113.7305,22.1155], ‘盐城‘: [120.2234,33.5577], ‘盘锦‘: [121.9482,41.0449], ‘石家庄‘: [114.4995,38.1006], ‘福州‘: [119.4543,25.9222], ‘秦皇岛‘: [119.2126,40.0232], ‘绍兴‘: [120.564,29.7565], ‘聊城‘: [115.9167,36.4032], ‘肇庆‘: [112.1265,23.5822], ‘舟山‘: [122.2559,30.2234], ‘苏州‘: [120.6519,31.3989], ‘莱芜‘: [117.6526,36.2714], ‘菏泽‘: [115.6201,35.2057], ‘营口‘: [122.4316,40.4297], ‘葫芦岛‘: [120.1575,40.578], ‘衡水‘: [115.8838,37.7161], ‘衢州‘: [118.6853,28.8666], ‘西宁‘: [101.4038,36.8207], ‘西安‘: [109.1162,34.2004], ‘贵阳‘: [106.6992,26.7682], ‘连云港‘: [119.1248,34.552], ‘邢台‘: [114.8071,37.2821], ‘邯郸‘: [114.4775,36.535], ‘郑州‘: [113.4668,34.6234], ‘鄂尔多斯‘: [108.9734,39.2487], ‘重庆‘: [107.7539,30.1904], ‘金华‘: [120.0037,29.1028], ‘铜川‘: [109.0393,35.1947], ‘银川‘: [106.3586,38.1775], ‘镇江‘: [119.4763,31.9702], ‘长春‘: [125.8154,44.2584], ‘长沙‘: [113.0823,28.2568], ‘长治‘: [112.8625,36.4746], ‘阳泉‘: [113.4778,38.0951], ‘青岛‘: [120.4651,36.3373], ‘韶关‘: [113.7964,24.7028] }; //把上面的格式转成echarts需要的格式 var convertData = function (data) { var res = []; for (var i = 0; i < data.length; i++) { var geoCoord = geoCoordMap[data[i].name]; if (geoCoord) { res.push({ name: data[i].name, value:geoCoord.concat(data[i].value) }); } } return res; }; option = { backgroundColor: ‘#404a59‘, title : { text: ‘全国主要城市空气质量‘, subtext:‘data from PM25.in‘, sublink:"http://www.pm25.in", x: ‘center‘, textStyle : { color: ‘#fff‘ } }, tooltip : { trigger: ‘item‘, formatter:function(params){ return params.name + ‘ :‘+params.value[2]; } }, legend: { orient: ‘vertical‘, y: ‘bottom‘, x:‘right‘, data:[‘pm2.5‘], textStyle: { color: ‘#fff‘ }, }, dataRange:{ min:0, max:300, calculable:true, //渐变的颜色区间 color:[‘#d94e5d‘,‘#eac736‘,‘#50a3ba‘], //字体颜色 textStyle: { color: ‘#fff‘ }, }, geo: { map: ‘china‘, label: { emphasis: { show: false } }, itemStyle: { normal: { areaColor: ‘#323c48‘, borderColor: ‘#111‘ }, emphasis: { areaColor: ‘#2a333d‘ } } }, series: [{ name:‘pm2.5‘, type:‘scatter‘, coordinateSystem:‘geo‘, data:convertData([ {name: ‘海门‘, value: 9}, {name: ‘鄂尔多斯‘, value: 12}, {name: ‘招远‘, value: 12}, {name: ‘舟山‘, value: 12}, {name: ‘齐齐哈尔‘, value: 14}, {name: ‘盐城‘, value: 15}, {name: ‘赤峰‘, value: 16}, {name: ‘青岛‘, value: 18}, {name: ‘乳山‘, value: 18}, {name: ‘金昌‘, value: 19}, {name: ‘泉州‘, value: 21}, {name: ‘莱西‘, value: 21}, {name: ‘日照‘, value: 21}, {name: ‘胶南‘, value: 22}, {name: ‘南通‘, value: 23}, {name: ‘拉萨‘, value: 24}, {name: ‘云浮‘, value: 24}, {name: ‘梅州‘, value: 25}, {name: ‘文登‘, value: 25}, {name: ‘上海‘, value: 25}, {name: ‘攀枝花‘, value: 25}, {name: ‘威海‘, value: 25}, {name: ‘承德‘, value: 25}, {name: ‘厦门‘, value: 26}, {name: ‘汕尾‘, value: 26}, {name: ‘潮州‘, value: 26}, {name: ‘丹东‘, value: 27}, {name: ‘太仓‘, value: 27}, {name: ‘曲靖‘, value: 27}, {name: ‘烟台‘, value: 28}, {name: ‘福州‘, value: 29}, {name: ‘瓦房店‘, value: 30}, {name: ‘即墨‘, value: 30}, {name: ‘抚顺‘, value: 31}, {name: ‘玉溪‘, value: 31}, {name: ‘张家口‘, value: 31}, {name: ‘阳泉‘, value: 31}, {name: ‘莱州‘, value: 32}, {name: ‘湖州‘, value: 32}, {name: ‘汕头‘, value: 32}, {name: ‘昆山‘, value: 33}, {name: ‘宁波‘, value: 33}, {name: ‘湛江‘, value: 33}, {name: ‘揭阳‘, value: 34}, {name: ‘荣成‘, value: 34}, {name: ‘连云港‘, value: 35}, {name: ‘葫芦岛‘, value: 35}, {name: ‘常熟‘, value: 36}, {name: ‘东莞‘, value: 36}, {name: ‘河源‘, value: 36}, {name: ‘淮安‘, value: 36}, {name: ‘泰州‘, value: 36}, {name: ‘南宁‘, value: 37}, {name: ‘营口‘, value: 37}, {name: ‘惠州‘, value: 37}, {name: ‘江阴‘, value: 37}, {name: ‘蓬莱‘, value: 37}, {name: ‘韶关‘, value: 38}, {name: ‘嘉峪关‘, value: 38}, {name: ‘广州‘, value: 38}, {name: ‘延安‘, value: 38}, {name: ‘太原‘, value: 39}, {name: ‘清远‘, value: 39}, {name: ‘中山‘, value: 39}, {name: ‘昆明‘, value: 39}, {name: ‘寿光‘, value: 40}, {name: ‘盘锦‘, value: 40}, {name: ‘长治‘, value: 41}, {name: ‘深圳‘, value: 41}, {name: ‘珠海‘, value: 42}, {name: ‘宿迁‘, value: 43}, {name: ‘咸阳‘, value: 43}, {name: ‘铜川‘, value: 44}, {name: ‘平度‘, value: 44}, {name: ‘佛山‘, value: 44}, {name: ‘海口‘, value: 44}, {name: ‘江门‘, value: 45}, {name: ‘章丘‘, value: 45}, {name: ‘肇庆‘, value: 46}, {name: ‘大连‘, value: 47}, {name: ‘临汾‘, value: 47}, {name: ‘吴江‘, value: 47}, {name: ‘石嘴山‘, value: 49}, {name: ‘沈阳‘, value: 50}, {name: ‘苏州‘, value: 50}, {name: ‘茂名‘, value: 50}, {name: ‘嘉兴‘, value: 51}, {name: ‘长春‘, value: 51}, {name: ‘胶州‘, value: 52}, {name: ‘银川‘, value: 52}, {name: ‘张家港‘, value: 52}, {name: ‘三门峡‘, value: 53}, {name: ‘锦州‘, value: 54}, {name: ‘南昌‘, value: 54}, {name: ‘柳州‘, value: 54}, {name: ‘三亚‘, value: 54}, {name: ‘自贡‘, value: 56}, {name: ‘吉林‘, value: 56}, {name: ‘阳江‘, value: 57}, {name: ‘泸州‘, value: 57}, {name: ‘西宁‘, value: 57}, {name: ‘宜宾‘, value: 58}, {name: ‘呼和浩特‘, value: 58}, {name: ‘成都‘, value: 58}, {name: ‘大同‘, value: 58}, {name: ‘镇江‘, value: 59}, {name: ‘桂林‘, value: 59}, {name: ‘张家界‘, value: 59}, {name: ‘宜兴‘, value: 59}, {name: ‘北海‘, value: 60}, {name: ‘西安‘, value: 61}, {name: ‘金坛‘, value: 62}, {name: ‘东营‘, value: 62}, {name: ‘牡丹江‘, value: 63}, {name: ‘遵义‘, value: 63}, {name: ‘绍兴‘, value: 63}, {name: ‘扬州‘, value: 64}, {name: ‘常州‘, value: 64}, {name: ‘潍坊‘, value: 65}, {name: ‘重庆‘, value: 66}, {name: ‘台州‘, value: 67}, {name: ‘南京‘, value: 67}, {name: ‘滨州‘, value: 70}, {name: ‘贵阳‘, value: 71}, {name: ‘无锡‘, value: 71}, {name: ‘本溪‘, value: 71}, {name: ‘克拉玛依‘, value: 72}, {name: ‘渭南‘, value: 72}, {name: ‘马鞍山‘, value: 72}, {name: ‘宝鸡‘, value: 72}, {name: ‘焦作‘, value: 75}, {name: ‘句容‘, value: 75}, {name: ‘北京‘, value: 79}, {name: ‘徐州‘, value: 79}, {name: ‘衡水‘, value: 80}, {name: ‘包头‘, value: 80}, {name: ‘绵阳‘, value: 80}, {name: ‘乌鲁木齐‘, value: 84}, {name: ‘枣庄‘, value: 84}, {name: ‘杭州‘, value: 84}, {name: ‘淄博‘, value: 85}, {name: ‘鞍山‘, value: 86}, {name: ‘溧阳‘, value: 86}, {name: ‘库尔勒‘, value: 86}, {name: ‘安阳‘, value: 90}, {name: ‘开封‘, value: 90}, {name: ‘济南‘, value: 92}, {name: ‘德阳‘, value: 93}, {name: ‘温州‘, value: 95}, {name: ‘九江‘, value: 96}, {name: ‘邯郸‘, value: 98}, {name: ‘临安‘, value: 99}, {name: ‘兰州‘, value: 99}, {name: ‘沧州‘, value: 100}, {name: ‘临沂‘, value: 103}, {name: ‘南充‘, value: 104}, {name: ‘天津‘, value: 105}, {name: ‘富阳‘, value: 106}, {name: ‘泰安‘, value: 112}, {name: ‘诸暨‘, value: 112}, {name: ‘郑州‘, value: 113}, {name: ‘哈尔滨‘, value: 114}, {name: ‘聊城‘, value: 116}, {name: ‘芜湖‘, value: 117}, {name: ‘唐山‘, value: 119}, {name: ‘平顶山‘, value: 119}, {name: ‘邢台‘, value: 119}, {name: ‘德州‘, value: 120}, {name: ‘济宁‘, value: 120}, {name: ‘荆州‘, value: 127}, {name: ‘宜昌‘, value: 130}, {name: ‘义乌‘, value: 132}, {name: ‘丽水‘, value: 133}, {name: ‘洛阳‘, value: 134}, {name: ‘秦皇岛‘, value: 136}, {name: ‘株洲‘, value: 143}, {name: ‘石家庄‘, value: 147}, {name: ‘莱芜‘, value: 148}, {name: ‘常德‘, value: 152}, {name: ‘保定‘, value: 153}, {name: ‘湘潭‘, value: 154}, {name: ‘金华‘, value: 157}, {name: ‘岳阳‘, value: 169}, {name: ‘长沙‘, value: 175}, {name: ‘衢州‘, value: 177}, {name: ‘廊坊‘, value: 193}, {name: ‘菏泽‘, value: 194}, {name: ‘合肥‘, value: 229}, {name: ‘武汉‘, value: 273}, {name: ‘大庆‘, value: 279} ]), symbolSize:12, label:{ normal:{ show:false }, emphasis:{ show:false } }, itemStyle: { normal: { color: "#fff", borderWidth:1 } }, }] }; myChart.setOption(option); </script> </body> </html>

14:主题设置
我们仅需要在ECharts初始化的时候把引入的js主题,配置到该方法上即可。

(function (root, factory) {
if (typeof define === ‘function‘ && define.amd) {
// AMD. Register as an anonymous module.
define([‘exports‘, ‘echarts‘], factory);
} else if (typeof exports === ‘object‘ && typeof exports.nodeName !== ‘string‘) {
// CommonJS
factory(exports, require(‘echarts‘));
} else {
// Browser globals
factory({}, root.echarts);
}
}(this, function (exports, echarts) {
var log = function (msg) {
if (typeof console !== ‘undefined‘) {
console && console.error && console.error(msg);
}
};
if (!echarts) {
log(‘ECharts is not Loaded‘);
return;
}
var contrastColor = ‘#eee‘;
var axisCommon = function () {
return {
axisLine: {
lineStyle: {
color: contrastColor
}
},
axisTick: {
lineStyle: {
color: contrastColor
}
},
axisLabel: {
textStyle: {
color: contrastColor
}
},
splitLine: {
lineStyle: {
type: ‘dashed‘,
color: ‘#aaa‘
}
},
splitArea: {
areaStyle: {
color: contrastColor
}
}
};
};
var colorPalette = [‘#dd6b66‘,‘#759aa0‘,‘#e69d87‘,‘#8dc1a9‘,‘#ea7e53‘,‘#eedd78‘,‘#73a373‘,‘#73b9bc‘,‘#7289ab‘, ‘#91ca8c‘,‘#f49f42‘];
var theme = {
color: colorPalette,
backgroundColor: ‘#333‘,
tooltip: {
axisPointer: {
lineStyle: {
color: contrastColor
},
crossStyle: {
color: contrastColor
}
}
},
legend: {
textStyle: {
color: contrastColor
}
},
textStyle: {
color: contrastColor
},
title: {
textStyle: {
color: contrastColor
}
},
toolbox: {
iconStyle: {
normal: {
borderColor: contrastColor
}
}
},
dataZoom: {
textStyle: {
color: contrastColor
}
},
timeline: {
lineStyle: {
color: contrastColor
},
itemStyle: {
normal: {
color: colorPalette[1]
}
},
label: {
normal: {
textStyle: {
color: contrastColor
}
}
},
controlStyle: {
normal: {
color: contrastColor,
borderColor: contrastColor
}
}
},
timeAxis: axisCommon(),
logAxis: axisCommon(),
valueAxis: axisCommon(),
categoryAxis: axisCommon(),
line: {
symbol: ‘circle‘
},
graph: {
color: colorPalette
},
gauge: {
title: {
textStyle: {
color: contrastColor
}
}
},
candlestick: {
itemStyle: {
normal: {
color: ‘#FD1050‘,
color0: ‘#0CF49B‘,
borderColor: ‘#FD1050‘,
borderColor0: ‘#0CF49B‘
}
}
}
};
theme.categoryAxis.splitLine.show = false;
echarts.registerTheme(‘dark‘, theme);
}));

<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>ECharts</title> <!-- 引入 echarts.js --> <script src="echarts.js"></script> <script src="dark.js"></script> </head> <body> <!-- 为ECharts准备一个具备大小(宽高)的Dom --> <div id="main" style="width: 600px;height:400px;"></div> <script type="text/javascript"> // 基于准备好的dom,初始化echarts实例的时候引入主题文件 var myChart = echarts.init(document.getElementById(‘main‘),‘dark‘); // 指定图表的配置项和数据 var option = { title: { text: ‘ECharts 入门示例‘ }, tooltip: {}, legend: { data:[‘销量‘] }, xAxis: { data: ["衬衫","羊毛衫","雪纺衫","裤子","高跟鞋","袜子"] }, yAxis: {}, series: [{ name: ‘销量‘, type: ‘bar‘, data: [5, 20, 36, 10, 10, 20] }] }; // 使用刚指定的配置项和数据显示图表。 myChart.setOption(option); </script> </body> </html>

1:地图标记
涉及知识点:a:异步请求数据,b:
需要准备:需要获取百度地图开发api的秘钥


<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>ECharts</title> <link rel="stylesheet" href="bootstrap.min.css"> <!-- 引入 echarts.js --> <script src="echarts.min.js"></script> <script src="china.js"></script> <script src="jquery-3.3.1.min.js"></script> <style> body{ padding-top: 80px; } #add-btn{ margin-top: 20px; } </style> </head> <body> <!-- 为ECharts准备一个具备大小(宽高)的Dom --> <div class="container"> <div class="row"> <div class="col-md-3 col-md-offset-3"> <form class="form-horizontal"> <input type="text" id="place-input" class="form-control" value="故宫博物院" placeholder="请输入地址"> <button type="button" id="search-btn" class="btn btn-success"> 查询 </button> </form> </div> <div class="col-md-6"> <div id="main" style="height:500px"></div> </div> </div> </div> <script type="text/javascript"> var token = ‘wcHL3b45H15NA7j4akCCbhtfd2FNFyTA‘ var url=‘http://api.map.baidu.com/geocoder/v2/?output=json&ak=‘+token+‘&address=‘ var ePlaceInput=$(‘#place-input‘) var eSearchBtn=$(‘#search-btn‘) var myChart=echarts.init(document.getElementById(‘main‘)) var chartData=[] eSearchBtn.click(function(){ var place=ePlaceInput.val() if (place) { $.getJSON(url+place+‘&callback=?‘,function(res){ if (res.status===0) { loc=res.result.location; chartData.push({ name:name, value:[loc.lng,loc.lat] }) drawMap(place) }else{ alert(‘百度没有找到地址信息 ‘) } }) } }); function drawMap(name){ var option = { backgroundColor:‘#404a59‘, title: { text: ‘地址搜索‘, left:‘center‘, textStyle:{ color:‘#fff‘ } }, tooltip: { trigger:‘item‘ }, toolbox:{ show:true, feature:{ saveAsImage:{ show:true } } }, legend: { data:[‘销量‘] }, geo:{ map:‘china‘, label:{ emphasis:{ show:false } }, roam:true, itemStyle:{ normal:{ areaColor:‘#323c48‘, borderColor:‘#111‘ }, emphasis:{ areaColor:‘#2a333d‘ } } }, series: [{ name: ‘地址‘, type: ‘scatter‘, coordinateSystem:‘geo‘, data:chartData, symbolSize:function(val){ return 10; }, }] } // 使用刚指定的配置项和数据显示图表。 myChart.setOption(option); }; </script> </body> </html>

集腋成裘-08-ECharts -HelloECharts-02
标签:仪表 0.11 trail dsr typeof afn ack can location
原文地址:https://www.cnblogs.com/YK2012/p/10162246.html