标签:回调函数 stat 程序开发 jpg dom state 交互 图片 alt
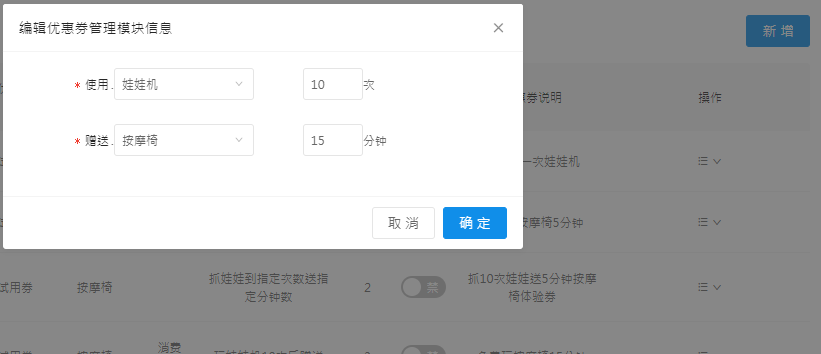
管理后台,点击编辑对应的条目之后,弹出修改框,希望弹出框中预设条目中原来的值
 enter description here
enter description here
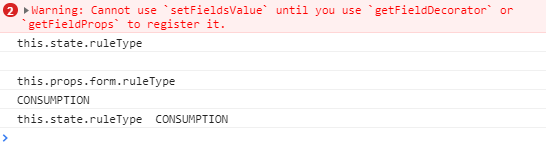
对表单的输入框进行双向绑定之后使用setFieldsValue却只给了下面的赠送栏赋初始值,并且报错
Warning: Cannot use
setFieldsValueuntil you usegetFieldDecoratororgetFieldPropsto register it.
html<br />{console.log("this.state.ruleType "+this.state.ruleType)}<br />/*条件渲染/<br /> {this.state.ruleType === ‘CONSUMPTION‘ && ( <br />
{getFieldDecorator(‘ruleConsumptionType‘, {
rules: customRules,
// initialValue: this.state.ruleConsumptionType,
})(<select "="">娃娃机按摩椅
)}
<br /> )}</li>
</ul>
¨G0G
javascript
handleRowEditClick = async (index, record) => {
console.log(record)
const {
ruleConsumptionType,
ruleCount,
} = record
¨K17K
¨G1G
html
¨K2K
1.setState是异步的,设置后直接取state的值需要再回调函数里面去取,但是页面上的state就已经是更新成对应的值了
使用了setState和setFieldsValue两种方式分别设置State和表当中名为ruleType输入框的值
setState是异步的所以显示为空,而表单中的不是
 错误信息打印
错误信息打印
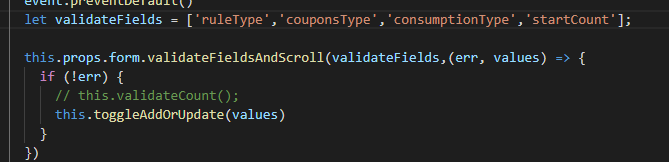
2.在FormItem被隐藏时,输入框可能为空,这个时候就要对校验字段进行筛选,确定在什么情况下需要交验哪些字段,否则会导致校验不通过不能够提交表单
 enter description here
enter description here
3.在写页面逻辑时用了很多的setState和setFieldsValue适度选则,不要滥用,据说setState会影响页面性能,待商榷
作者简介:饶尧,芦苇科技web前端开发工程师,擅长网站建设、微信公众号开发、微信小程序开发、小游戏制作、企业微信制作、H5建设,专注于前端框架、交互设计、图像绘制、数据分析等研究。
欢迎和我们一起并肩作战: web@talkmoney.cn
访问 www.talkmoney.cn 了解更多
提供专业的微信公众号建设,高质量的钉钉制作,高性价比的企业微信制作,广州微信小程序制作,靠谱的小游戏外包,深圳H5外包
标签:回调函数 stat 程序开发 jpg dom state 交互 图片 alt
原文地址:https://www.cnblogs.com/luwei-web/p/10167703.html