标签:压缩包 程序 body 栏目 安装 微软 ima data- VID
在百度搜索 Hbuilder

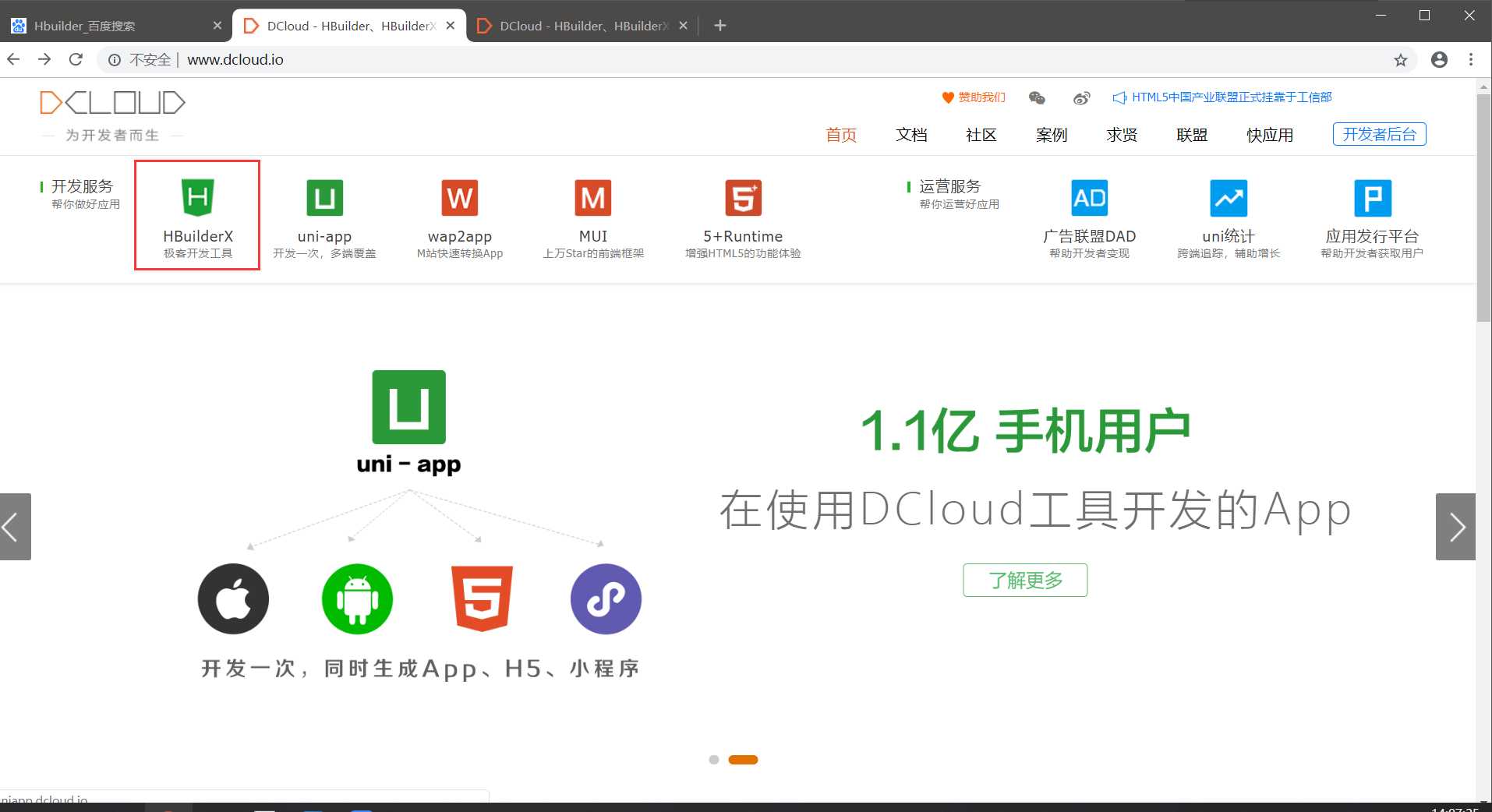
进入官网之后,找到“Hbuilder”的栏目,跳转到Hbuilder的下载页面


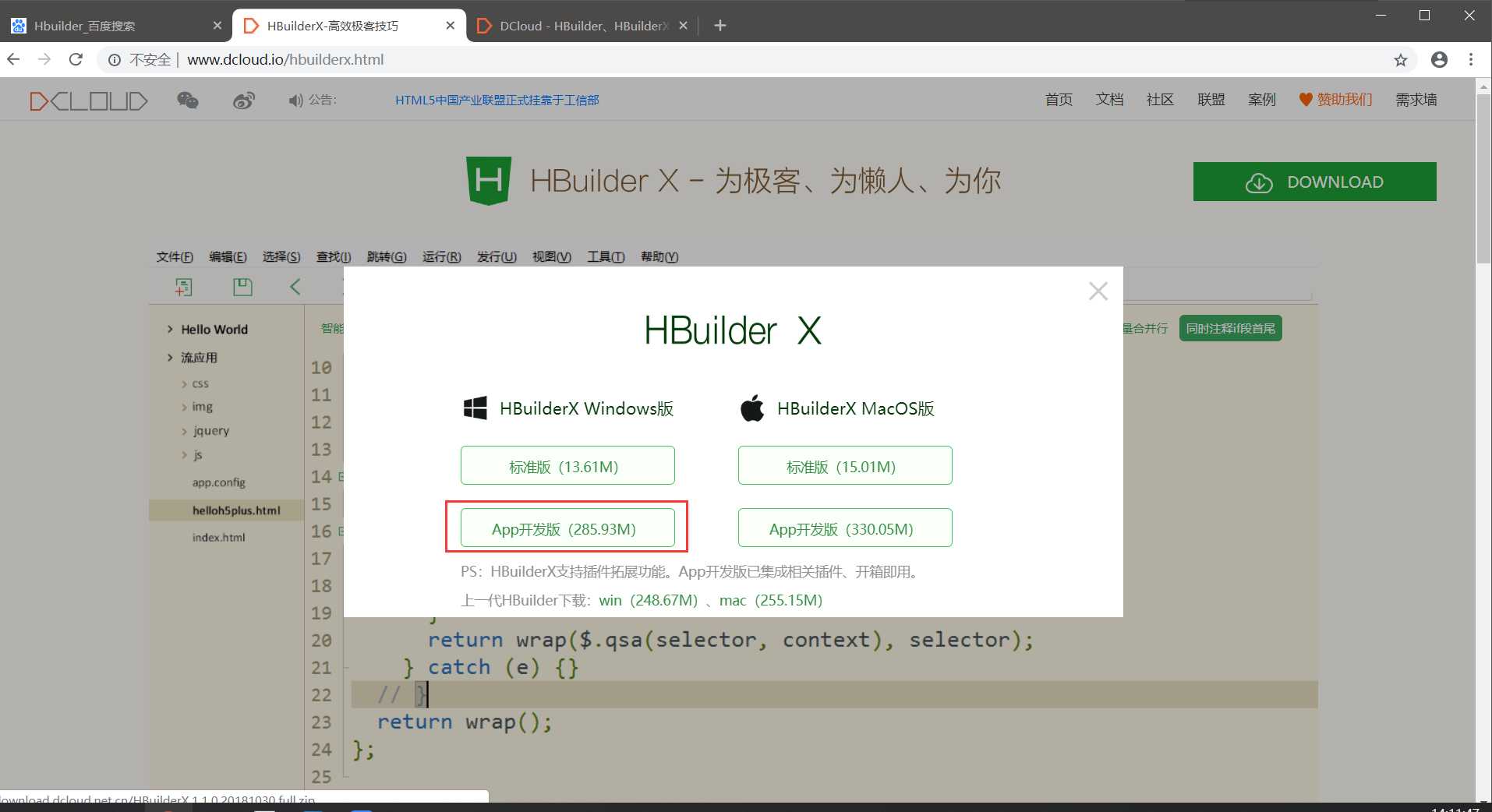
点击页面上的 DOWNLOAD 按钮 下载Hbuilder , 点击按钮后会弹出下载版本,根据自己的电脑版本下载即可

下载好之后我们会得到一个压缩包
找个非C盘根目录解压它就可以了
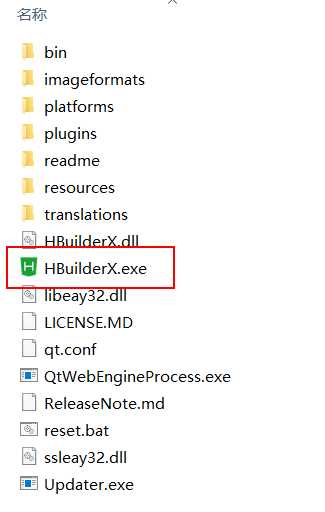
双击打开文件夹,双击程序运行即可

此处我们会看见HBuilder的自述文件,就是说一下好处此处可以省略

创建项目 点击 "文件" --> "新建" --> "项目"

在弹出的对话框中输入项目名称并选择项目位置

创建好项目之后,我们会看到里面有首页index.html,有JS文件夹,有CSS文件夹,还有图片的文件夹,基本齐全。

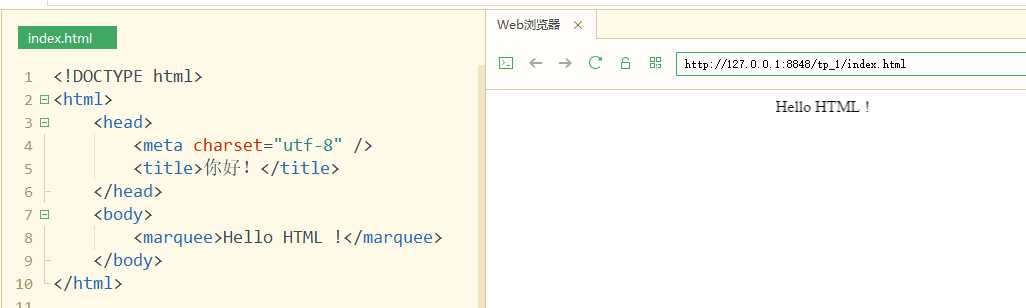
双击打开index.html 然后在body标签里写内容即可

运行结果

标签:压缩包 程序 body 栏目 安装 微软 ima data- VID
原文地址:https://www.cnblogs.com/zss0520/p/10171768.html