标签:发布 hub 响应式 入口 UNC 加载 选项 nal 文件夹
ECMAscript标准规范。JavaScript和JScript都是ECMAScript的标准实现者,随后各大浏览器厂商纷纷实现了ECMAScript标准。所以,ECMAScript是浏览器脚本语言的规范,而各种我们熟知的js语言,如JavaScript则是规范的具体实现。
之前,js定义变量只有一个关键字:var。var有一个问题,就是定义的变量有时会成为全局变量:
for(var i = 0; i < 5; i++){ console.log(i); } console.log("循环外:" + i)//5
let所声明的变量,只在let命令所在的代码块内有效。
for(let i = 0; i < 5; i++){ console.log(i); } console.log("循环外:" + i)//not defined
const声明常量,不能修改。
var print = function (obj) { console.log(obj); } // 简写为: var print2 = obj => console.log(obj);
参数=>{方法体}
比如定义一个js文件:hello.js,里面有一个对象:
const util = { sum(a,b){ return a + b; } }
使用export将这个对象导出:
const util = { sum(a,b){ return a + b; } } export util;
使用export命令定义了模块的对外接口以后,其他 JS 文件就可以通过import命令加载这个模块。
// 导入util import util from ‘hello.js‘ // 调用util中的属性 util.sum(1,2)
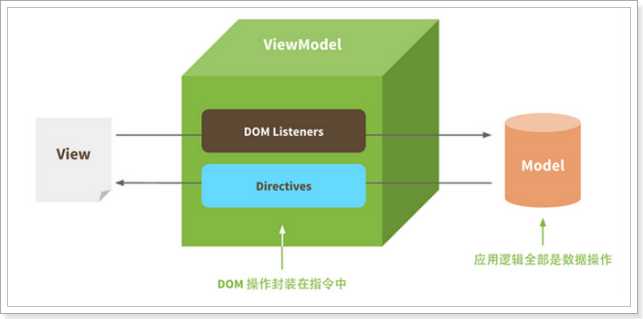
在MVVM之前,开发人员从后端获取需要的数据模型,然后要通过DOM操作Model渲染到View中。而后当用户操作视图,我们还需要通过DOM获取View中的数据,然后同步到Model中。
而MVVM中的VM要做的事情就是把DOM操作完全封装起来,开发人员不用再关心Model和View之间是如何互相影响的。
vue就是一款MVVM模式的框架。
Vue是一个渐进式javascript框架,既可以只作为一个js库来使用,如果想将更多的业务逻辑放到前端来实现,它也有vue-router vuex等等核心库来帮你实现。

NPM是Node提供的模块管理工具,可以非常方便的下载安装很多前端框架,包括Jquery、AngularJS、VueJs都有。,我们先安装node及NPM工具。
下载地址:https://nodejs.org/en/download/
完成以后,在控制台输入:node –v

安装完成Node应该自带了NPM了,在控制台输入npm -v查看:

npm默认的仓库地址是在国外网站,速度较慢,建议设置到淘宝镜像。但是切换镜像是比较麻烦的。推荐一款切换镜像的工具:nrm
首先安装nrm,这里-g代表全局安装:
npm install nrm –g
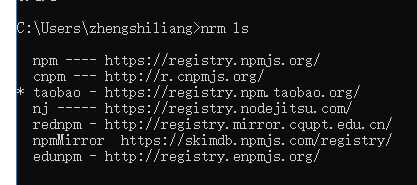
然后通过nrm ls命令查看npm的仓库列表,带*的就是当前选中的镜像仓库:

通过nrm use taobao来指定要使用的镜像源。
然后通过nrm test taobao来测试速度:

安装完成请一定要重启下电脑。
三种方式:
1)下载地址:https://github.com/vuejs/vue 下载解压,得到vue.js文件。
2)使用cdn
<!-- 开发环境版本,包含了用帮助的命令行警告 -->
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
或者:
<!-- 生产环境版本,优化了尺寸和速度 -->
<script src="https://cdn.jsdelivr.net/npm/vue"></script>
3)vue官方提供了一个快速搭建vue项目的脚手架:vue-cli
使用它能快速的构建一个web工程模板
安装:npm install -g vue-cli
新建module 打开terminal进入目录,
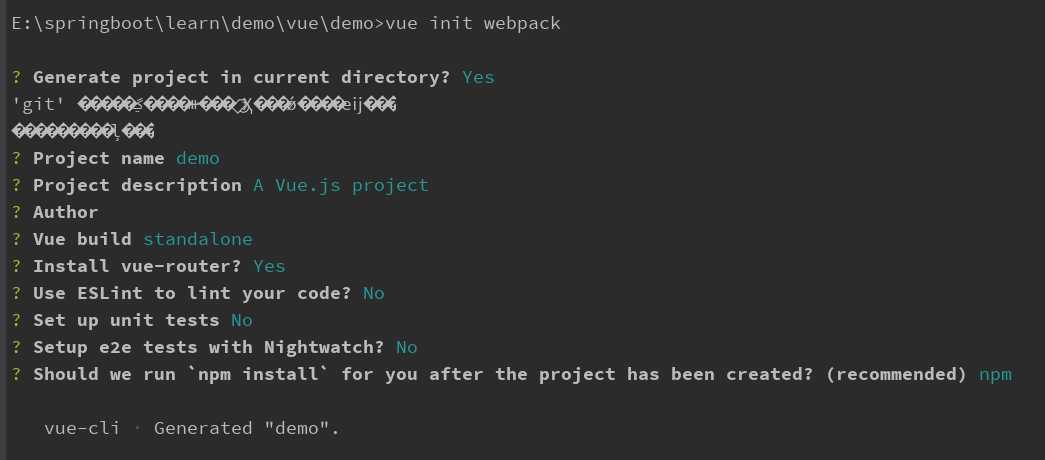
用vue-cli命令,快速搭建一个webpack的项目:vue init webpack

渲染.html
app.name=”春哥”
h2元素中,通过{{name}}的方式,来渲染刚刚定义的name属性。绑定.html
numinput元素,通过v-model与num进行绑定。{{num}}在页面输出事件.html
每个 Vue 应用都是通过用 Vue 函数创建一个新的 Vue 实例开始的:
var vm = new Vue({
// 选项
})
在构造函数中传入一个对象,并且在对象中声明各种Vue需要的数据和方法,包括:
每个Vue实例都需要关联一段Html模板,Vue会基于此模板进行视图渲染。
可以通过el属性来指定。
例如一段html模板:
<div id="app">
</div>
然后创建Vue实例,关联这个div:
var vm = new Vue({
el:"#app"
})
这样,Vue就可以基于id为app的div元素作为模板进行渲染了。在这个div范围以外的部分是无法使用vue特性的。
当Vue实例被创建时,它会尝试获取在data中定义的所有属性,用于视图的渲染,并且监视data中的属性变化,当data发生改变,所有相关的视图都将重新渲染,这就是“响应式“系统。
html:
<div id="app">
<input type="text" v-model="name"/>
</div>
Js:
var vm = new Vue({
el:"#app",
data:{
name:"克总"
}
})
Vue实例中除了可以定义data属性,也可以定义方法,并且在Vue的作用范围内使用。
html:
<div id="app">
{{num}}
<button v-on:click="add">加</button>
</div>
js:
var vm = new Vue({ el:"#app", data:{ num: 0 }, methods:{ add:function(){ // this代表的当前vue实例 this.num++; } } })
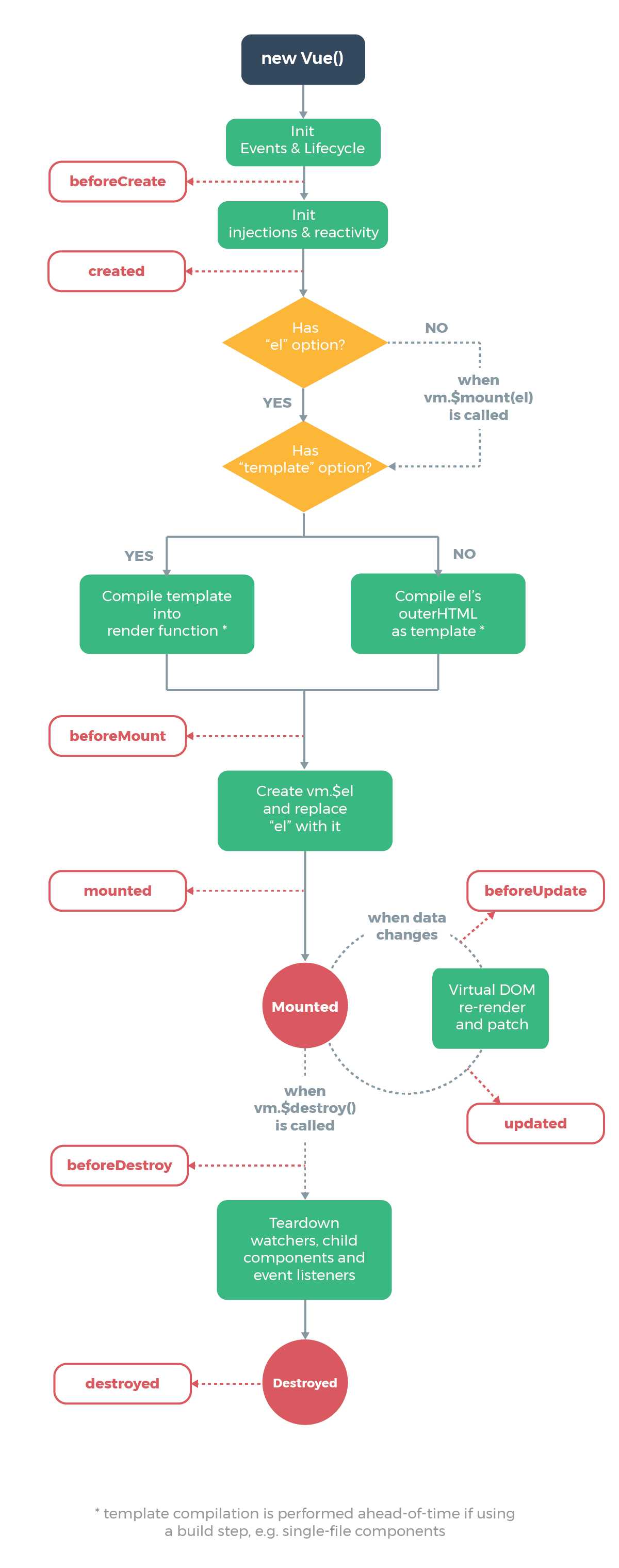
1)生命周期:
每个 Vue 实例在被创建时都要经过一系列的初始化过程 :创建实例,装载模板,渲染模板等等。Vue为生命周期中的每个状态都设置了钩子函数(监听函数)。每当Vue实例处于不同的生命周期时,对应的函数就会被触发调用。

2)钩子函数:
例如:created代表在vue实例创建后;
我们可以在Vue中定义一个created函数,代表这个时期的构造函数:
html: <div id="app"> {{hello}} </div> js: var vm = new Vue({ el:"#app", data:{ hello: ‘‘ // hello初始化为空 }, created(){ this.hello = "hello, world! 我出生了!"; } })
3)钩子函数执行顺序:
钩子.html
a)created和mounted
查看console:
beforecreated:el 和 data 并未初始化
created:完成了 data 数据的初始化,el没有
beforeMount:完成了 el 和 data 初始化
mounted :完成挂载
另外在beforemount,我们能发现el还是 {{message}},这里就是应用的 Virtual DOM(虚拟Dom)技术,先把坑占住了。到后面mounted挂载的时候再把值渲染进去。
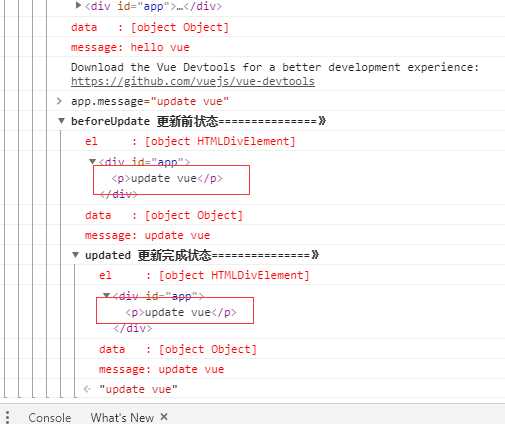
b)update
在 chrome console里执行命令:
app.message= ‘update vue ‘;

c)destroy
在console里执行下命令: app.$destroy();
对 vue实例进行销毁。销毁完成后,我们再重新改变message的值,vue不再对此动作进行响应了。但是原先生成的dom元素还存在,可以这么理解,执行了destroy操作,后续就不再受vue控制了。
d)钩子函数怎么用:
beforecreate : 举个栗子:可以在这加个loading事件
created :在这结束loading,还做一些初始化,实现函数自执行
mounted : 在这发起后端请求,拿回数据,配合路由钩子做一些事情
beforeDestroy: 你确认删除XX吗? destroyed :当前组件已被删除,清空相关内容
data:{ birthday:1529032123201 // 毫秒值 }
假如希望得到yyyy-MM-dd的样式:
<h1>您的生日是:{{ new Date(birthday).getFullYear() + ‘-‘+ new Date(birthday).getMonth()+ ‘-‘ + new Date(birthday).getDay() }} </h1>
虽然能得到结果,但是非常麻烦。
Vue中提供了计算属性,来替代复杂的表达式:
var vm = new Vue({ el:"#app", data:{ birthday:1429032123201 // 毫秒值 }, computed:{ birth(){// 计算属性本质是一个方法,但是必须返回结果 const d = new Date(this.birthday); return d.getFullYear() + "-" + d.getMonth() + "-" + d.getDay(); } } })
计算属性本质就是方法,但是一定要返回数据。
Watch.html
在大型应用开发的时候,页面可以划分成很多部分。往往不同的页面,也会有相同的部分。例如可能会有相同的头部导航。
但是如果每个页面都独自开发,这无疑增加了我们开发的成本。所以我们会把页面的不同部分拆分成独立的组件,然后在不同页面就可以共享这些组件,避免重复开发。
1)全局组件.html
2)定义好的组件,可以任意复用多次:
<div id="app">
<!--使用定义好的全局组件-->
<counter></counter>
<counter></counter>
<counter></counter>
</div>
3)每个组件互不干扰,都有自己的count值。怎么实现的?
定义这个 <counter> 组件时,它的data 并不是像这样直接提供一个对象:
data: { count: 0 }
取而代之的是,一个组件的 data 选项必须是一个函数,因此每个实例可以维护一份被返回对象的独立的拷贝:
data: function () { return { count: 0 } }
一旦全局注册,就意味着即便以后你不再使用这个组件,它依然会随着Vue的加载而加载。
因此,对于一些并不频繁使用的组件,我们会采用局部注册。
我们先在外部定义一个对象,结构与创建组件时传递的第二个参数一致:
const counter = { template:‘<button v-on:click="count++">涨了 {{ count }} 个粉</button>‘, data(){ return { count:0 } } }; var app = new Vue({ el:"#app", components:{ counter:counter // 将定义的对象注册为组件 } })
各个组件之间以嵌套的关系组合在一起,不可避免的会有组件间通信的需求。
prop 是父组件用来传递数据的一个自定义属性。
父组件的数据需要通过 props 把数据传给子组件,子组件需要显式地用 props 选项声明 "prop":
父子.html
子父.html
<div id="app">
<h2>num: {{num}}</h2>
<!--使用子组件的时候,传递num到子组件中-->
<counter :num="num"></counter>
</div>
<script src="vue.js"></script>
<script type="text/javascript">
Vue.component("counter", {// 子组件,定义了两个按钮,点击数字num会加或减
template:‘ <div> <button @click="num++">加</button> <button @click="num--">减</button> </div>‘,
props:[‘num‘]// count是从父组件获取的。
})
var app = new Vue({
el:"#app",
data:{
num:0
}
})
</script>
好像没问题,点击按钮报错:
子组件接收到父组件属性后,默认是不允许修改的。
既然只有父组件能修改,那么加和减的操作一定是放在父组件:
var app = new Vue({ el:"#app", data:{ num:0 }, methods:{ // 父组件中定义操作num的方法 increment(){ this.num++; }, decrement(){ this.num--; } } })
但是,点击按钮是在子组件中,那就是说需要子组件来调用父组件的函数,怎么做?
我们可以通过v-on指令将父组件的函数绑定到子组件上:
<div id="app">
<h2>num: {{num}}</h2>
<counter :count="num" @inc="increment" @dec="decrement"></counter>
</div>
然后,当子组件中按钮被点击时,调用绑定的函数:
Vue.component("counter", {
template:‘ <div> <button @click="plus">加</button> <button @click="reduce">减</button> </div>‘,
props:[‘count‘],
methods:{
plus(){
this.$emit("inc");
},
reduce(){
this.$emit("dec");
}
}
})
vue提供了一个内置的this.$emit函数,用来调用父组件绑定的函数。
一个页面,包含登录和注册,点击不同按钮,实现登录和注册页切换。
在route.html中使用刚刚编写的两个组件. 效果:route.html
当点击登录或注册按钮,分别显示登录页或注册页,而不是一起显示。
虽然使用原生的Html5和JS也能实现,但是官方推荐我们使用vue-router模块。
在route.html中引入依赖:
<script src="vue-router.js"></script>
新建vue-router对象,并且指定路由规则:
// 创建VueRouter对象 const router = new VueRouter({ routes:[ // 编写多个路由规则 { path:"/login", // 请求路径 component:loginForm // 组件名称 }, {path:"/register",component:registerForm}, ] })
在父组件中引入router对象:
var vm = new Vue({ el:"#app", components:{// 引用登录和注册组件 loginForm, registerForm }, router // 引用上面定义的router对象 })
页面跳转控制:
<div id="app">
<!--router-link来指定跳转的路径-->
<span><router-link to="/login">登录</router-link></span>
<span><router-link to="/register">注册</router-link></span>
<hr/>
<div>
<!--vue-router的锚点-->
<router-view></router-view>
</div>
</div>
单页应用中,页面的切换并不是页面的跳转。仅仅是地址值变化。
webpack打包的启点,可以有一个或多个,一般是js文件。webpack会从启点文件开始,寻找启点直接或间接依赖的其它所有的依赖,包括JS、CSS、图片资源等,作为将来打包的原始数据
出口一般包含两个属性:path和filename。用来告诉webpack打包的目标文件夹,以及文件的名称。目的地也可以有多个。
webpack本身只识别Js文件,如果要加载非JS文件,必须指定一些额外的加载器(loader),例如css-loader。然后将这些文件转为webpack能处理的有效模块,最后利用webpack的打包能力去处理。
插件可以扩展webpack的功能,让webpack不仅仅是完成打包,甚至各种更复杂的功能,或者是对打包功能进行优化、压缩,提高效率。
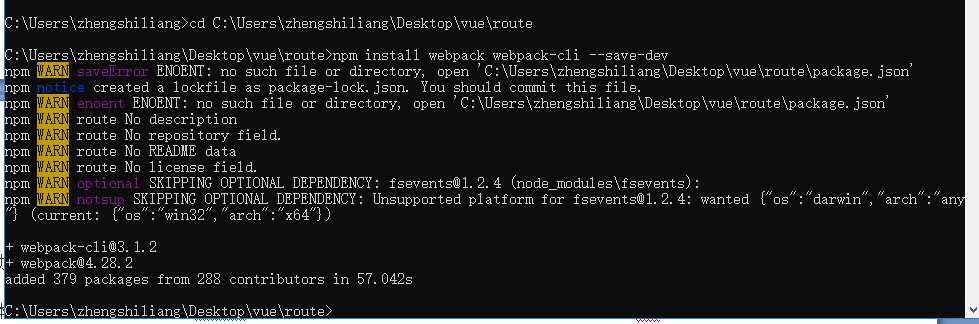
进入文件下,输入命令:npm install webpack webpack-cli --save-dev

webpack.config.js
配置文件中就是要指定上面说的四个核心概念,入口、出口、加载器、插件。
加载器和插件是可选的。先编写入口和出口
webpack打包的起点,可以有一个或多个,一般是js文件。所有的东西都集中在route.html,不是一个js,那怎么办?
新建一个js,把route.html中的部分内容进行集中,然后在index.html中引用这个js。
新建main.js, 然后把原来route.html中的js代码全部移动到main.js中:
// 使用es6的语法导入js模块 import Vue from ‘./vue‘; import VueRouter from ‘./vue-router‘ import loginForm from ‘./login‘ import registerForm from ‘./register‘ Vue.use(VueRouter) // 创建VueRouter对象 const router = new VueRouter({ routes:[ // 编写多个路由规则 { path:"/login", // 请求路径 component:loginForm // 组件名称 }, {path:"/register",component:registerForm}, ] }) var vm = new Vue({ el:"#app", components:{// 引用登录和注册组件 loginForm, registerForm }, router })
要使用import,就需要在login.js和register.js中添加export导出语句:
export default loginForm;
export default registerForm;
vue-router使用模块话加载后,必须增加一句:Vue.use(VueRouter)
这样,main.js就成了我们整个配置的入口了。
在webpack.config.js中添加以下内容:
module.exports={ entry:‘main.js‘, //指定打包的入口文件 }
出口,就是输出的目的地。一般我们会用一个dist目录,作为打包输出的文件夹。
添加出口配置:
module.exports={ entry:‘./main.js‘, //指定打包的入口文件 output:{ // path: 输出的目录,__dirname是相对于webpack.config.js配置文件的绝对路径 path : __dirname+‘/dist‘, filename:‘build.js‘ //输出的js文件名 } }
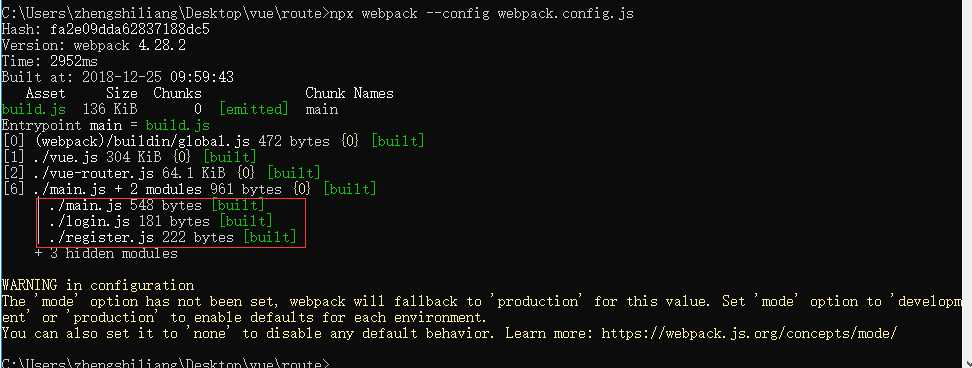
在控制台输入以下命令:npx webpack --config webpack.config.js

查看dist目录,尝试打开build.js,所有的js合并为1个,并且对变量名进行了随机打乱,这样就起到了 压缩、混淆的作用。
在route.html中引入刚刚生成的build.js文件,运行
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<div id="app">
<!--router-link来指定跳转的路径-->
<span><router-link to="/login">登录</router-link></span>
<span><router-link to="/register">注册</router-link></span>
<hr/>
<div>
<!--vue-router的锚点-->
<router-view></router-view>
</div>
</div>
<script src="./dist/build.js"></script>
</body>
</html>
与上面类似,但是webpack默认只支持js加载。要加载CSS,html文件,必须安装各自加载器:
npm install style-loader css-loader --save-dev
npm install html-webpack-plugin --save-dev
5.1 在开发中,需要打包的东西不止是js、css、html。还有更多的东西要处理,这些插件和加载器如果我们一一去添加就会比较麻烦。
5.2 安装


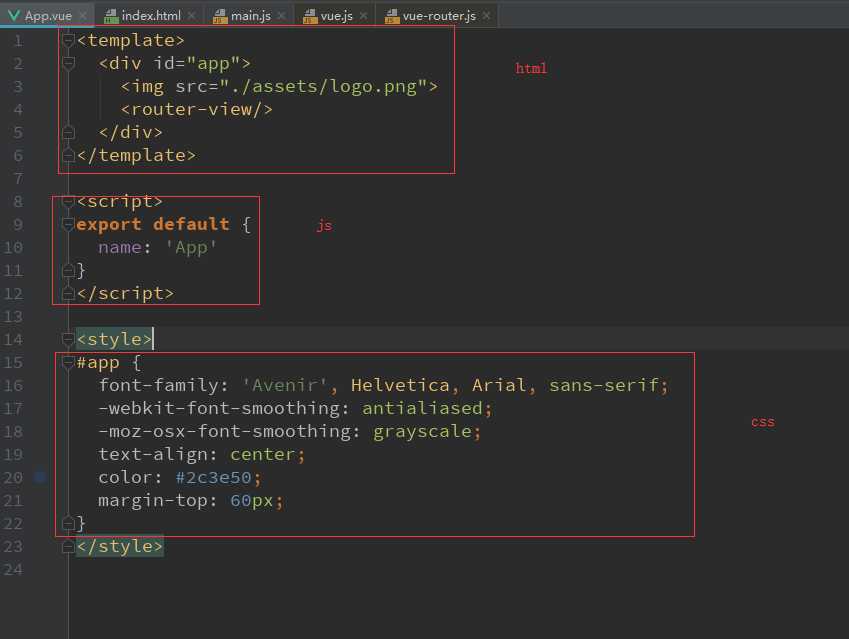
后缀名为.vue的文件,称为单文件组件。
每一个.vue文件,就是一个独立的vue组件。类似于刚才写的loginForm.js和registerForm.js
只不过,在js中编写 html模板和样式非常的不友好,而且没有语法提示和高亮。
而单文件组件中包含三部分内容:
每个组件都有自己独立的html、JS、CSS,互不干扰,真正做到可独立复用。
执行npm run dev 或者 npm start 都可以启动项目。

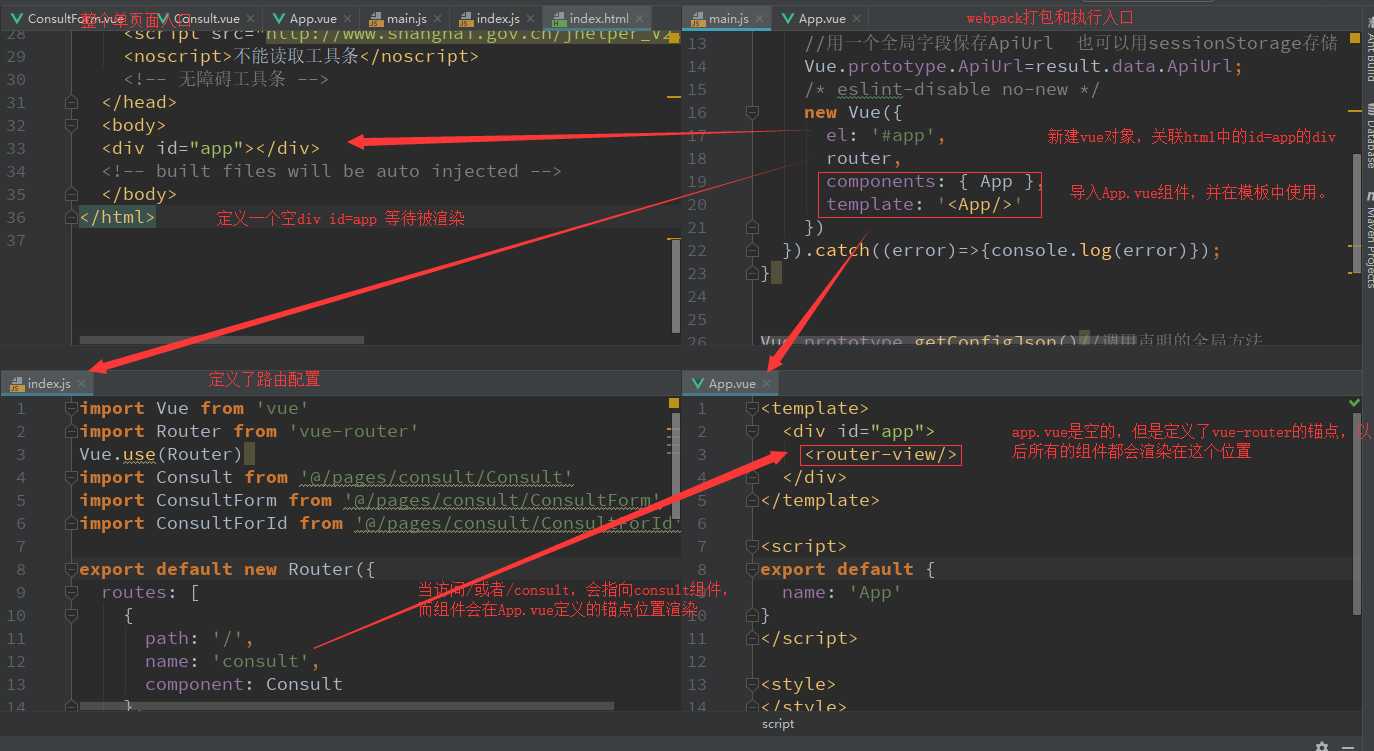
div,其id为app。<App/>,这是使用了App组件,即App.vue,也就是说index.html中最终展现的是App.vue中的内容。<router-view>, vue-router路由后的组件将会在锚点展示。标签:发布 hub 响应式 入口 UNC 加载 选项 nal 文件夹
原文地址:https://www.cnblogs.com/hungryforknowedge/p/10173107.html