标签:依赖项 less 建议 com col 关于 项目目录 需要 ons
? 最近几年前端技术发展日新月异,特别是单页应用的普及。组件化、工程化、自动化成了前端发展的趋势。webpack已经成为了前端打包构建的主流,但是一些老古董的项目还是存在的,也有优化的必要,正好公司的老项目需要优化,不多说拿gulp实践一下。
本文需要安装node(自行安装),并了解过gulp入门。gulp脚本下载:https://github.com/youhunwl/gulp 欢迎star。
首先初始化npm依赖项与基本信息,使用命令npm init一直回车,生成package.json文件,也可以直接去上边github仓库目录下载。
你的项目目录关系到你的gulp脚本里的任务路径,我脚本里写的是匹配所有的目录和文件。我简单举个例子:这里js/common里的js文件也会被处理。如果只想处理特定目录的文件,请修改任务里的路径。
demo/
├── css/
│ ├── index.css
├── js/
│ ├── common/
│ │ └─ common.js
│ ├── index.js
├── img/
│ ├── logo.png
└── index.html安装gulp所需要的模块,这里直接列举我的package.json文件内容
{
"name": "demo",
"version": "0.0.0",
"private": true,
"dependencies": {},
"devDependencies": {
"gulp": "^3.9.1",
"gulp-autoprefixer": "^3.1.1",
"gulp-cache": "^1.0.2",
"gulp-clean-css": "^3.10.0",
"gulp-htmlclean": "^2.7.15",
"gulp-htmlmin": "^3.0.0",
"gulp-if": "^2.0.2",
"gulp-imagemin": "^4.1.0",
"gulp-minify-css": "^1.2.4",
"gulp-notify": "^3.0.0",
"gulp-path": "^3.0.3",
"gulp-rev-append": "^0.1.8",
"gulp-sequence": "^0.4.6",
"gulp-sourcemaps": "^2.6.4",
"gulp-uglify": "^2.0.0",
"uglify-js": "^3.3.9"
}
}
新建 gulpfile.js文件,并引入所需模块,这里我把路径统一写在PATHS中。具体关于路径的写法,可以去看gulp官网的api:https://www.gulpjs.com.cn/doc...
gulp-minify-css这个官网提示已经弃用,改用gulp-clean-css,这里保留只是为了告诉大家,效果一样,用户一致,为了保证项目不出问题,还是用最新的吧。
'use strict';
var gulp = require('gulp'),
minifycss = require('gulp-minify-css'),//压缩css 已弃用
cleancss = require('gulp-clean-css'),//压缩css
imagemin = require('gulp-imagemin'),//压缩图片
autoprefixer = require('gulp-autoprefixer'),//处理浏览器前缀
uglify = require('gulp-uglify'),//压缩js
sourcemaps = require('gulp-sourcemaps'),//生成 sourcemap
gulpif = require('gulp-if'),//条件判断
notify = require('gulp-notify'),//处理报错
cache = require('gulp-cache'),//只压缩修改的图片
htmlclean = require('gulp-htmlclean'),// 精简html
htmlmin = require('gulp-htmlmin'),//压缩html
rev = require('gulp-rev-append'),//增加版本号
sequence = require('gulp-sequence'),//同步执行任务
PATHS = {
ROOT: './',
DEST: './dist/',
HTML: '**/*.{html,htm}',
CSS: '**/*.css',
IMG: '**/*.{png,jpg,gif,ico}',
JS: '**/*.js'
}这里需要排除node_modules文件夹和生成构建的后的目录/dist/及它们的子目录,直接 !后面跟要排除的目录就行了。
gulp.task('minify-css', function () {
return gulp.src([PATHS.CSS,'!./dist/**', '!./node_modules/**'])
.pipe(sourcemaps.init())
.pipe(autoprefixer({
browsers: ['last 10 versions', 'Firefox >= 20', 'Opera >= 36', 'ie >= 9', 'Android >= 4.0', ],
cascade: true, //是否美化格式
remove: false //是否删除不必要的前缀
}))
.pipe(cleancss({
keepSpecialComments: '*' //保留所有特殊前缀
}))
.pipe(sourcemaps.write('.'))
.pipe(gulp.dest(PATHS.DEST))
.pipe(notify({ message: 'css minify complete' }));
});有些引用的css或者js不需要压缩,比如jQuery‘,Bootstrap,也或者是公司内部的公共库 .min.{css,js}等等。
这里咱们就用到gulp-if了,去排除min.css
var conditionCss = function (f) {
if (f.path.endsWith('.min.css')) {
return false;
}
return true;
};再修改下处理css的操作
.pipe(gulpif(conditionCss, cleancss({
keepSpecialComments: '*' //保留所有特殊前缀
})))同理排除下 min.js ,这里还要注意记得把 gulp脚本也排除不处理。
gulp.task('minify-js', function () {
return gulp.src([PATHS.JS, '!./dist/**', '!./node_modules/**', '!gulpfile.js'])
.pipe(sourcemaps.init())
.pipe(gulpif(conditionJs, uglify()))
.pipe(sourcemaps.write('.'))
.pipe(gulp.dest(PATHS.DEST))
.pipe(notify({ message: 'js minify complete' }));
});
gulp.task('minify-img', function () {
return gulp.src([PATHS.IMG,'!./dist/**', '!./node_modules/**'])
.pipe(cache(imagemin()))
.pipe(gulp.dest(PATHS.DEST));
});
gulp.task('minify-html', function () {
return gulp.src(PATHS.DEST+PATHS.HTML)
.pipe(htmlclean())
.pipe(htmlmin({
removeComments: true, //清除HTML注释
collapseWhitespace: true, //压缩HTML
minifyJS: true, //压缩页面JS
minifyCSS: true, //压缩页面CSS
minifyURLs: true
}))
.pipe(gulp.dest(PATHS.DEST));
});
gulp.task('rev', function () {
return gulp.src([PATHS.HTML,'!./dist/**', '!./node_modules/**'])
.pipe(rev())
.pipe(gulp.dest(PATHS.DEST));
});因为gulp所有的任务都是异步完成的,在有时候我们需要同步执行任务,比如:先编译less,在对编译好的css进行压缩,这个时候异步就有问题了。
gulp.task('deploy', sequence(['minify-css', 'minify-js'], 'minify-img', 'rev', 'minify-html'));这里创建一个名为default 的任务,执行上面的deploy任务
gulp.task('default', ['deploy'], function (e) {
console.log("[complete] Please continue to operate");
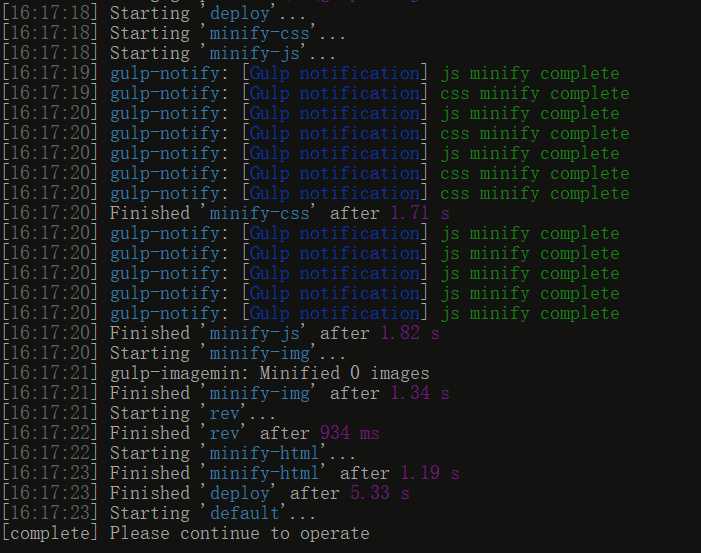
})在终端中输入 gulp或者gulp default执行构建,即可在我们设置的产出目录里看到我们压缩处理后的代码。

至此,一个简单的gulp脚本就写的差不多了,麻雀虽小五脏俱全。如果大家有什么好的建议欢迎交流。
来源:https://segmentfault.com/a/1190000016792273
标签:依赖项 less 建议 com col 关于 项目目录 需要 ons
原文地址:https://www.cnblogs.com/datiangou/p/10173198.html