标签:src http tab 宽度 固定 img 网格 中间 margin
方法1:浮动
左边盒子左浮动,宽度为300px,右边盒子右浮动,宽度为300px,给div设置一个min-height:100px,中间盒子设置margin:0 300px.
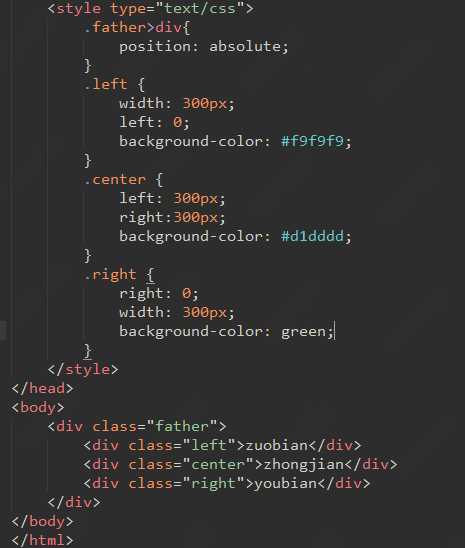
方法2:定位
整个div都用绝对定位,左边盒子left:0,width:300px;右边盒子right:0,width:300px;中间盒子left:300,;right:300px;

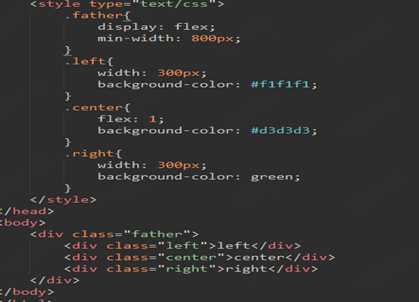
方法3:flex布局
父盒子用display:flex,中间的盒子:flex:1

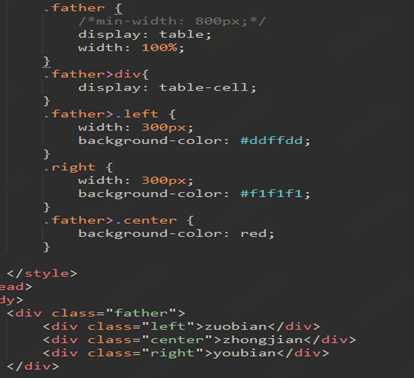
方法4:表格布局
父盒子设置display:table;width:100%,子盒子div: display:table-cell;

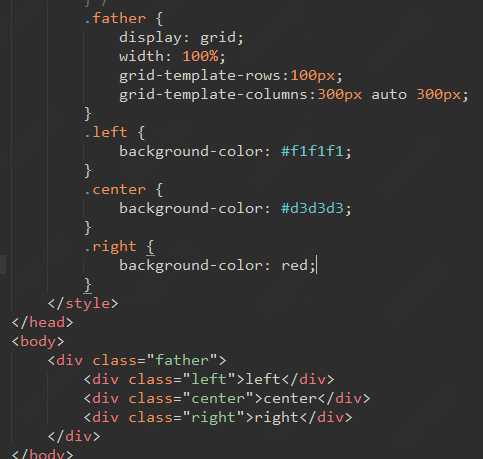
方法5:网格布局

标签:src http tab 宽度 固定 img 网格 中间 margin
原文地址:https://www.cnblogs.com/smdb/p/10175640.html