标签:image 技术分享 vue data log 组件 imp ons info


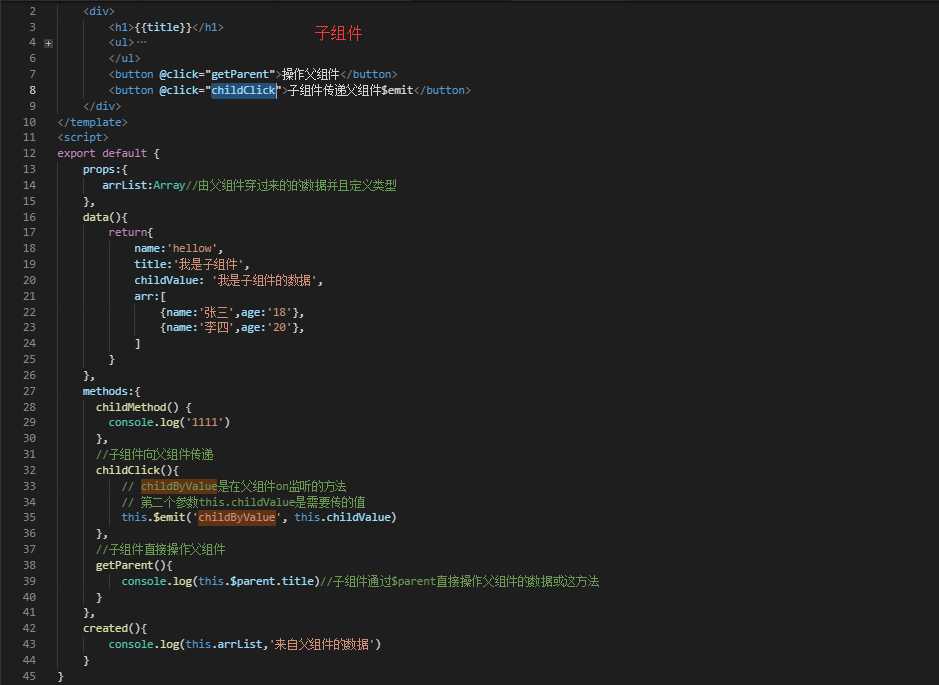
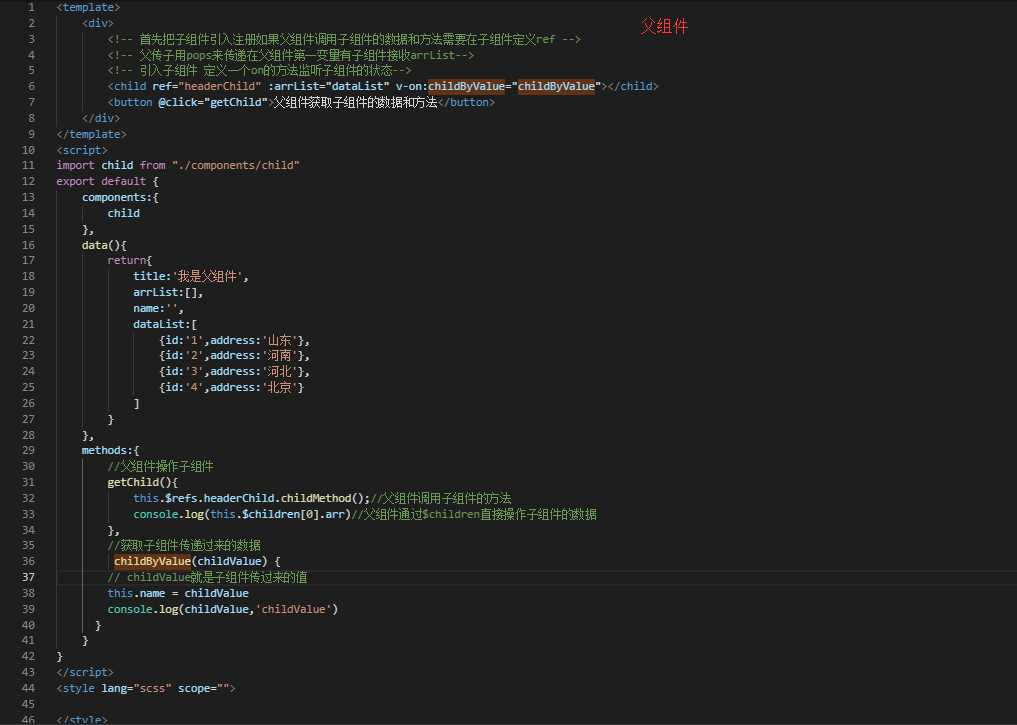
直接看图说话
import Vue from ‘vue‘;
import VueBus from ‘vue-bus‘;
Vue.use(VueBus);
这是子组件要发到父组件的写法
组件一
this.$bus.emit(‘add-todo‘,‘这里是发送的数据‘);
组件二
标签:image 技术分享 vue data log 组件 imp ons info
原文地址:https://www.cnblogs.com/wgy0528/p/10178667.html