标签:link 框架 14. python 存在 用途 属性 elements 第一个
一、概念
做UI自动化的重点就是定位元素以及操作元素,关于定位selenium提供了两类十六种方式,即element、elements。
这两类方式的区别是对于元素的定位概念不同,定位方式是相同的。
element返回的是一个元素对象可以直接进行元素操作,前提是对应元素存在可操作的预置条件;
elements返回的是一组对象,在python中对应的数据类型即是列表,必须单独拿到目标对象才可以进行操作。
二、定位方式
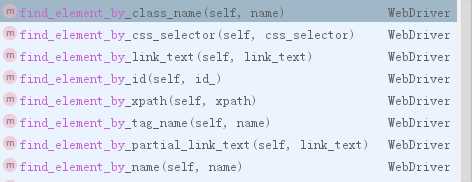
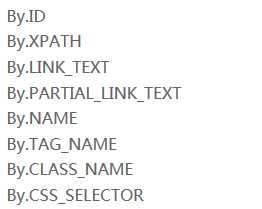
selenium框架为我们提供了八类方式,

1、class_name,id,name
三者定位的思路是一样的,参照下面。
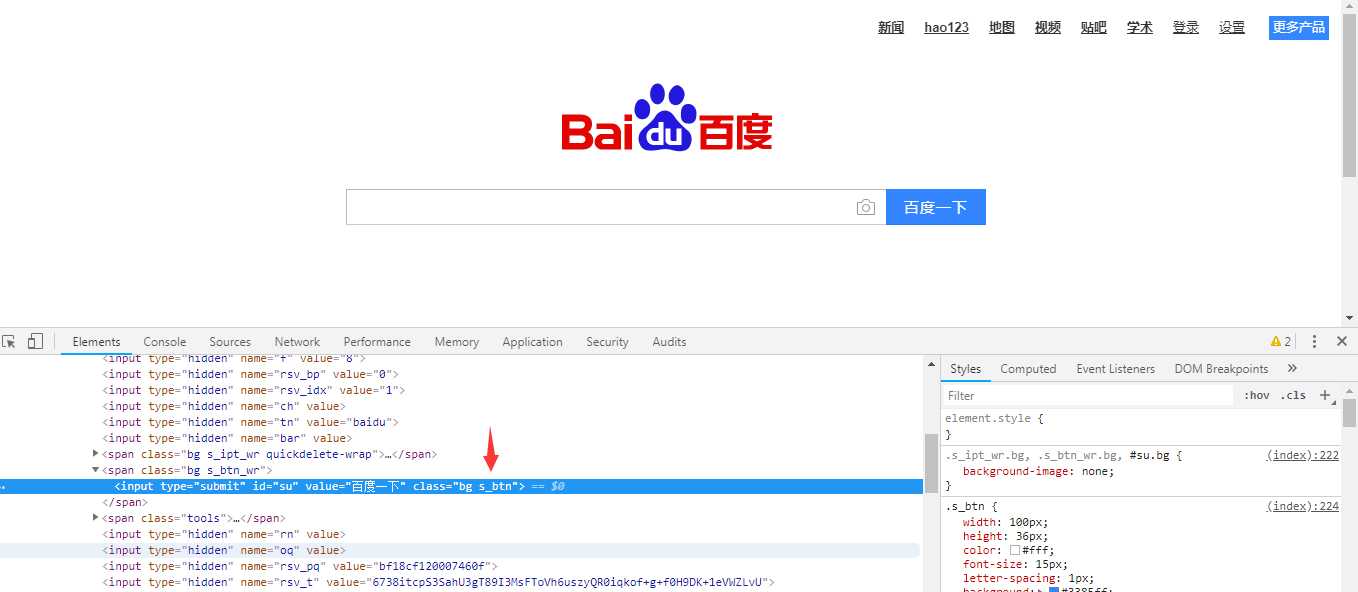
根据页面标签对应的class进行定位,建议标签的class唯一时使用。例:查看的是“百度一下”的按钮

可见百度页面中的class是存在两个,我们可以选择其中的一个进行定位,注:使用bg时,发现页面定位不正确,这是由于在输入框的class中也存在bg,且class_name默认 智取第一个元素,对于这种情况可以使用elements的列表方式进行循环遍历筛选出目标对象。
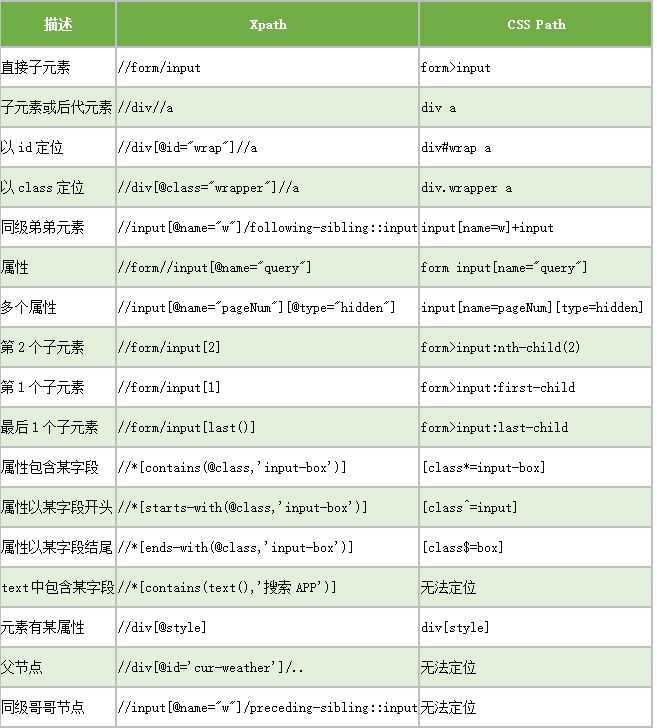
2、css_selector和xpath
根据页面的标签结构进行定位,css相较于xpath比较快速,适用范围较广。注:有时候前端偷懒,会用循环生成页面,这是css和xpath定位方式就可靠多了。

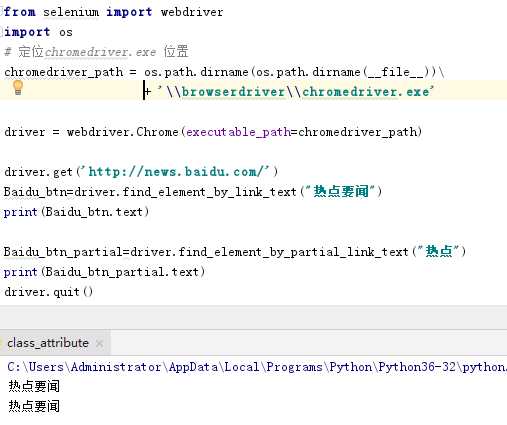
3、link_text,partial_link_text
前者要求完整的标签文本,后者只要求部分文本。

4、tag_name
根据页面tag进行定位,用途极其有限,暂不介绍
三、统一方法
find_element(By.xxx,"元素属性"),默认是id查询。

定位方式:

标签:link 框架 14. python 存在 用途 属性 elements 第一个
原文地址:https://www.cnblogs.com/zouzy/p/10180187.html