标签:c51 failure pattern else com 关联 public http 注册
当你老大扔给你这样的图,或者你需要完成某些功能而去看文档的时候发现以下类似这样的图会不会不(一)知(脸)所(懵)措(逼):

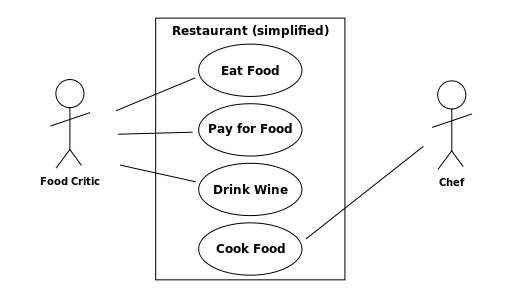
(图片来至wikipedia)

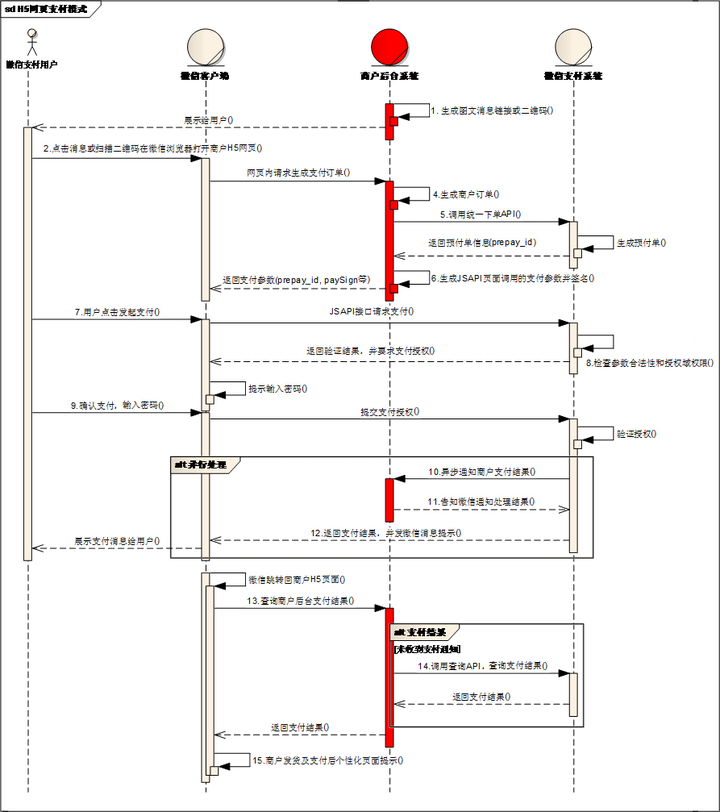
(图片来至微信内网页支付时序图)

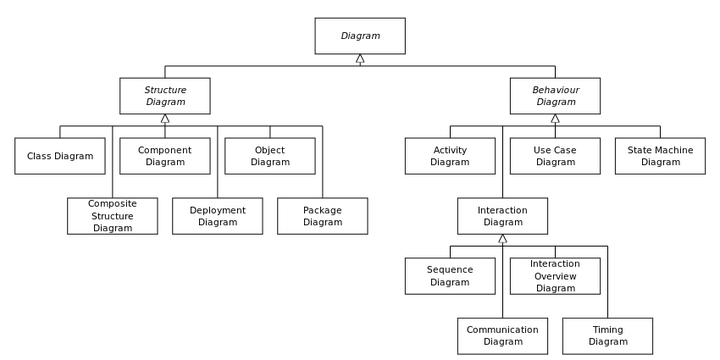
(图片来至wikipedia)
如果你看了都不会一脸懵逼,那么可以出门左转啦,这篇文章就是来说明这些图的意思,让你在工作交流中,或者在看一些文档,或者看我的一些关于设计模式的文章,甚至架构建模中,都能轻松理解,毫无压力!
刚刚我们看到的第一张图片就是用例图,用例图有以下几个东东:
用例使用椭圆来表示,椭圆里边写上用例的名称:

参与者用一个小人儿,在小人儿下面写上参与者名称,例如学生:

关联用一条线儿表示:

把用例围起来,系统边界就用个矩形啦:

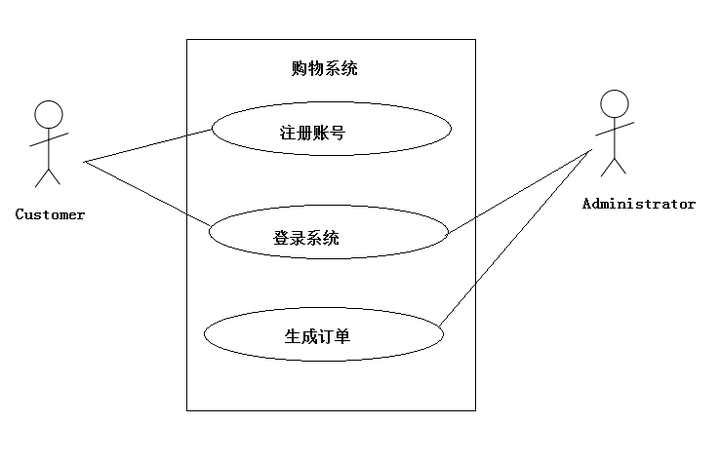
举个例子:

我们可以看到这个
系统叫做 「购物系统」 ; 有注册账号、登录系统、生成订单的用例(这里只列举几个用例,其它用例省略); 参与者有顾客和管理员; 顾客关联到了注册账号和登录系统的用例; 管理员关联到了登录系统和生成订单的用例!
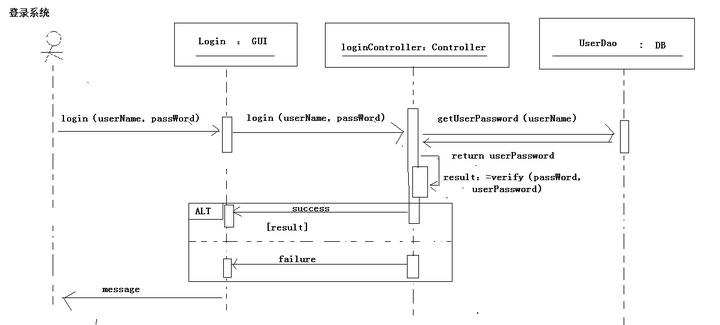
时序图就是我们刚刚看到的第二个图,时序图有以下几个东东:
对象在矩形里边,左边是对象名称,右边是对象类型,下方还有一条线:

用虚线代表的是对象的生命线:

活动条是一个竖着的矩形,当接收到消息的时候,这个对象就会有活动条:

消息用一根箭头,箭头上面写上消息信息,例如一个登录方法 login(userName,passWord):

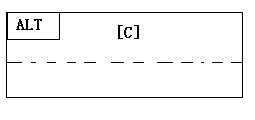
控制流有三种,普通就是按顺序的一个流程,还有分支就相当于if else:

矩形里边有一条虚线,左上角用ALT表示,当C为true的时候,就执行虚线上方的内容,当C为false的时候就执行虚线下方的内容。
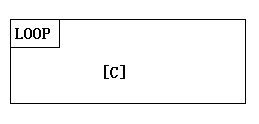
循环控制流:

左上角有LOOP表示循环,当C为true的时候,就循环执行方框里边的内容!

可以看到,每个对象都有它们的生命线(虚线);
好了,当你看到这里的时候,你就会发现,以后关于这类的时序图对你来说已经不在话下了。例如本文一开始的第二张图。
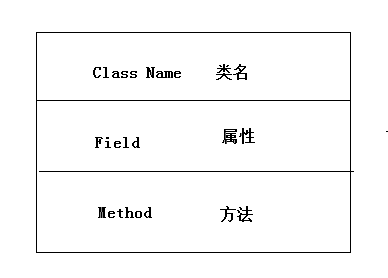
类图有以下几个东东:
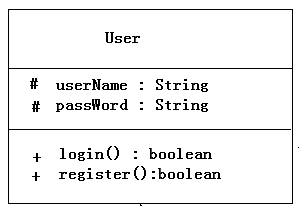
类名、属性、方法在一个矩形中,分为上中下:

可见性:
数据类型表示形式:
名字 : 类型
例如:

userName 和 passWord 这两个属性是protected修饰的,数据类型都是String; login() 和 register() 这两个方法是public修饰的,数据类型都是boolean;
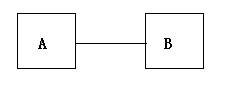
关联关系,用实线表示,例如A关联B:

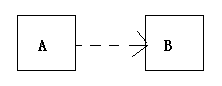
依赖关系,用虚线表示,例如A依赖B:

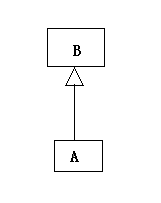
继承关系,用一个△ + 一条实线表示,例如A继承B:

依赖关系,用过一个△ + 一条虚线表示,例如A实现B:

组合关系,用一个 ? + 一条虚线表示,例如A组合B:

聚合关系,用一个 ◇ + 一条虚线表示,例如A组合B:

聚合:表示两个对象之间是整体和部分的弱关系,部分的生命周期可以超越整体。如电脑和鼠标。
组合:表示两个对象之间是整体和部分的强关系,部分的生命周期不能超越整体,或者说不能脱离整体而存在。组合关系的“部分”,是不能在整体之间进行共享的。
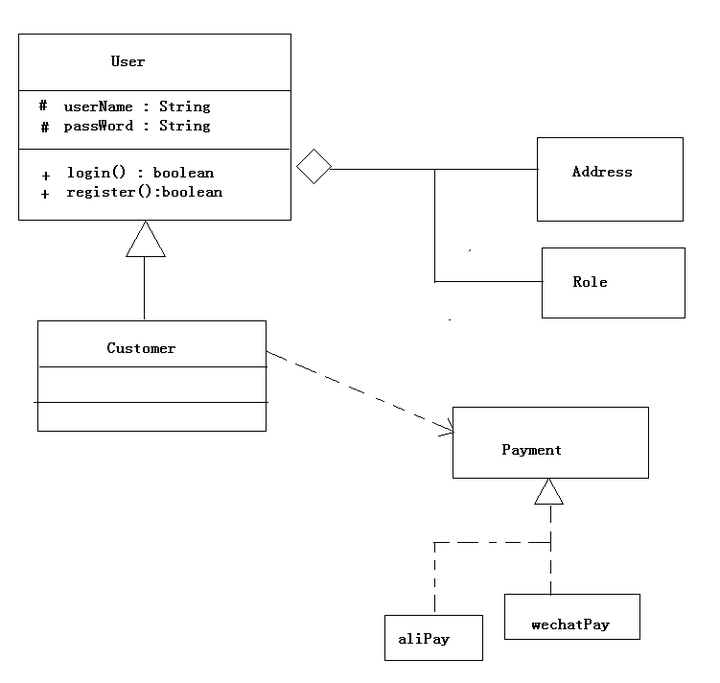
类图举例子:

可以看到,有User类,Customer类,Address类,Role类,Payment类,aliPay类,wechatPay类。
其中Customer 继承 User,User类的userName 和 passWord 这两个属性是protected修饰的,数据类型都是String; login() 和 register() 这两个方法是public修饰的,数据类型都是boolean;
Address和Role聚合User;
Customer依赖Payment;
aliPay 和 wechatPay 实现了 Payment!
以上,就是关于UML的用例图,时序图,类图!当然可以自己手动画几个试试,感觉挺不错哦,相信你在工作交流中,或者在看一些文档,或者看我的一些关于设计模式的文章,甚至架构建模中,都能轻松理解,毫无压力!
标签:c51 failure pattern else com 关联 public http 注册
原文地址:https://www.cnblogs.com/zhangfengshi/p/10181599.html