标签:col 分享图片 技术分享 控制 根据 频繁 play font 导致
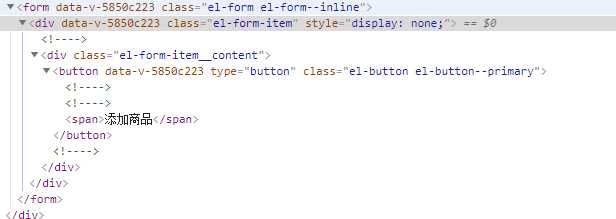
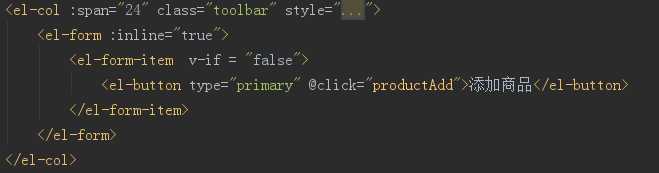
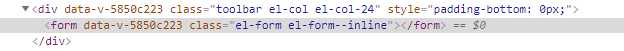
v-if和v-show都能控制dom节点是否显示,但是v-if是根据v-if="flag",flag的真假判断是否直接在dom树上删除或重建元素节点,v-show本质上是修改元素的css样式(display属性值),元素始终在dom树上
eg:




如上,不同主要表现在其实现方式,实现方式不同也导致其编译过程不同,v-if切换有一个局部编译/卸载的过程,切换过程中销毁或重建组件,v-show只是基于简单的css;两者的实现方式也导致其性能消耗不同,v-if不适合在频繁的切换环境下。
标签:col 分享图片 技术分享 控制 根据 频繁 play font 导致
原文地址:https://www.cnblogs.com/liyh222/p/10183654.html