标签:oba 根据 包含 max sage images 分享 find lte
问题描述:
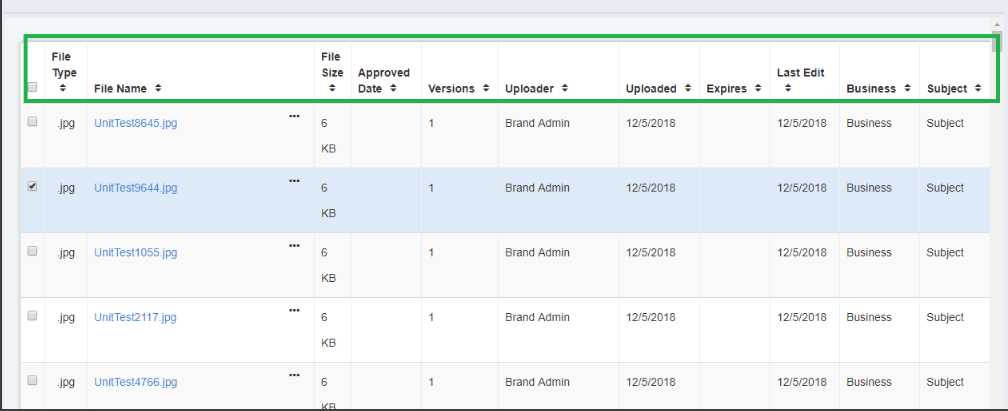
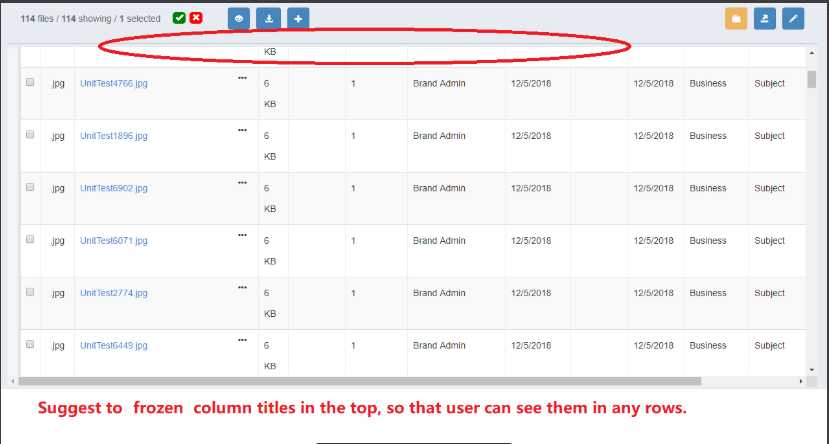
Suggest to frozen column titles in table view mode, so that user can see titles in any rows.


页面html的改变:
在table对应的元素中,把表头和内容分开来写,表头用<table>,表内容用<div>,但表内容的<div>中也包含表头的内容

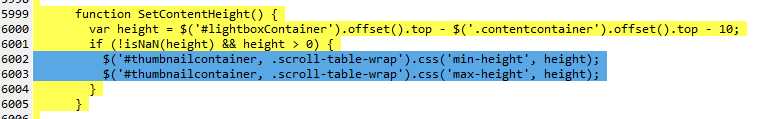
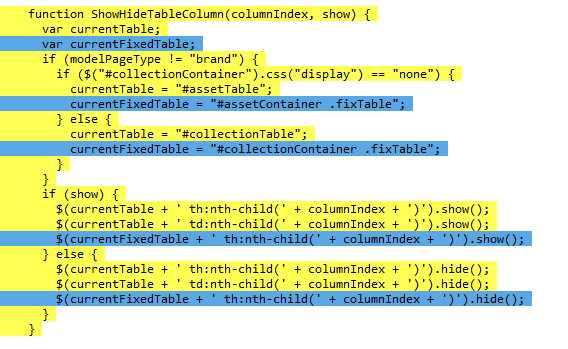
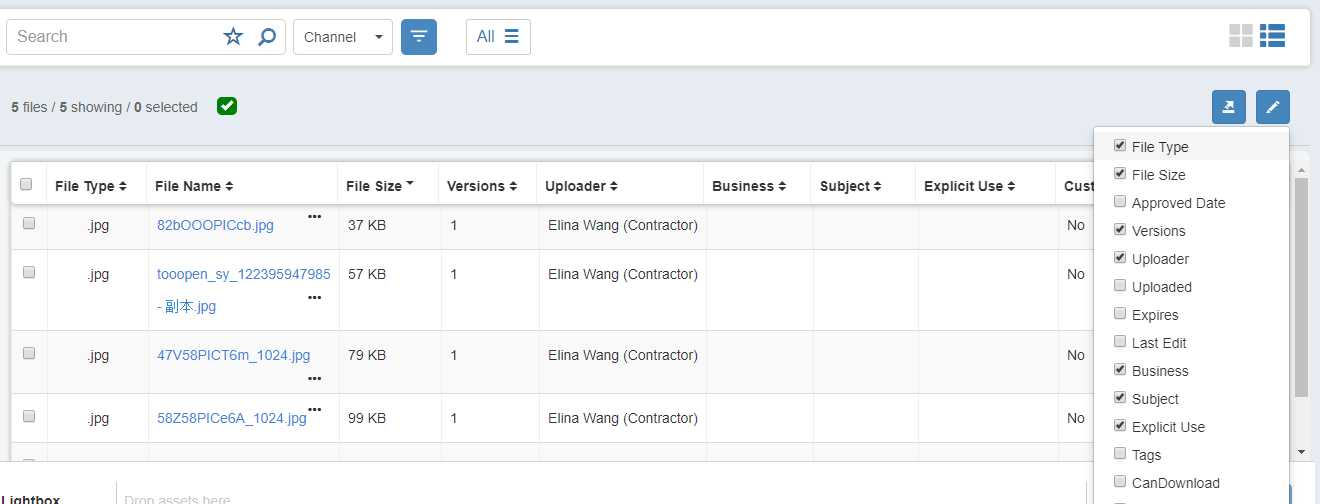
黄色部分的代码是原来有的,蓝色部分的代码是新加的,上面的是截图,下面的是代码:
<div id="tablecontainer" class="tablecontainer"> <table class="table table-striped table-curved fixTable"> <thead> <tr> <th style="width:30px;"><input id="checkAllAssets" type="checkbox" /></th> <th style="width:110px;" sortcolumn="Format"><span class="titlebox">File Type</span><div class="sorticon"><ul class="sorticon"><li class="sorticon asc"><span class="glyphicon glyphicon-triangle-top"></span></li><li class="sorticon desc"><span class="glyphicon glyphicon-triangle-bottom"></span></li></ul></div></th> <th sortcolumn="OriginalName"><span class="titlebox">File Name</span><div class="sorticon"><ul class="sorticon"><li class="sorticon asc"><span class="glyphicon glyphicon-triangle-top"></span></li><li class="sorticon desc"><span class="glyphicon glyphicon-triangle-bottom"></span></li></ul></div></th> <th style="width:110px;" sortcolumn="Size"><span class="titlebox">File Size</span><div class="sorticon"><ul class="sorticon"><li class="sorticon asc"><span class="glyphicon glyphicon-triangle-top"></span></li><li class="sorticon desc"><span class="glyphicon glyphicon-triangle-bottom"></span></li></ul></div></th> <th style="width:150px;" sortcolumn="ApprovedTime"><span class="titlebox">Approved Date</span><div class="sorticon"><ul class="sorticon"><li class="sorticon asc"><span class="glyphicon glyphicon-triangle-top"></span></li><li class="sorticon desc"><span class="glyphicon glyphicon-triangle-bottom"></span></li></ul></div></th> <th style="width:100px;" sortcolumn="LatestVersion"><span class="titlebox">Versions</span><div class="sorticon"><ul class="sorticon"><li class="sorticon asc"><span class="glyphicon glyphicon-triangle-top"></span></li><li class="sorticon desc"><span class="glyphicon glyphicon-triangle-bottom"></span></li></ul></div></th> <th style="width:110px;" sortcolumn="CreatedBy"><span class="titlebox">Uploader</span><div class="sorticon"><ul class="sorticon"><li class="sorticon asc"><span class="glyphicon glyphicon-triangle-top"></span></li><li class="sorticon desc"><span class="glyphicon glyphicon-triangle-bottom"></span></li></ul></div></th> <th style="width:110px;" sortcolumn="CreatedTime"><span class="titlebox">Uploaded</span><div class="sorticon"><ul class="sorticon"><li class="sorticon asc"><span class="glyphicon glyphicon-triangle-top"></span></li><li class="sorticon desc"><span class="glyphicon glyphicon-triangle-bottom"></span></li></ul></div></th> <th style="width:110px;" sortcolumn="ExpireOn"><span class="titlebox">Expires</span><div class="sorticon"><ul class="sorticon"><li class="sorticon asc"><span class="glyphicon glyphicon-triangle-top"></span></li><li class="sorticon desc"><span class="glyphicon glyphicon-triangle-bottom"></span></li></ul></div></th> <th style="width:110px;" sortcolumn="ModifiedTime"><span class="titlebox">Last Edit</span><div class="sorticon"><ul class="sorticon"><li class="sorticon asc"><span class="glyphicon glyphicon-triangle-top"></span></li><li class="sorticon desc"><span class="glyphicon glyphicon-triangle-bottom"></span></li></ul></div></th> <th style="width:110px;" sortcolumn="Business"><span class="titlebox">Business</span><div class="sorticon"><ul class="sorticon"><li class="sorticon asc"><span class="glyphicon glyphicon-triangle-top"></span></li><li class="sorticon desc"><span class="glyphicon glyphicon-triangle-bottom"></span></li></ul></div></th> <th style="width:110px;" sortcolumn="Subject"><span class="titlebox">Subject</span><div class="sorticon"><ul class="sorticon"><li class="sorticon asc"><span class="glyphicon glyphicon-triangle-top"></span></li><li class="sorticon desc"><span class="glyphicon glyphicon-triangle-bottom"></span></li></ul></div></th> <th style="width:150px;" sortcolumn="ExplicitUse"><span class="titlebox">Explicit Use</span><div class="sorticon"><ul class="sorticon"><li class="sorticon asc"><span class="glyphicon glyphicon-triangle-top"></span></li><li class="sorticon desc"><span class="glyphicon glyphicon-triangle-bottom"></span></li></ul></div></th> <th style="width:150px;" sortcolumn="tags"><span class="titlebox">Tags</span><div class="sorticon"><ul class="sorticon"><li class="sorticon asc"><span class="glyphicon glyphicon-triangle-top"></span></li><li class="sorticon desc"><span class="glyphicon glyphicon-triangle-bottom"></span></li></ul></div></th> <th style="width:50px;">CanDownload</th> <th style="width:50px;">CanUpdatetag</th> <th style="width:50px;">CanUpdateMetadata</th> <th style="width:50px;">CanUpdateRestriction</th> <th style="width:50px;">IsFavorite</th> <th style="width:50px;">Customer</th> <th style="width:150px;">Shared With</th> </tr> </thead> </table> <div class="scroll-table-wrap"> <table id="assetTable" class="table table-striped table-curved"> <thead> <tr> <th style="width:30px;"><input id="checkAllAssets" type="checkbox" /></th> <th style="width:110px;" sortcolumn="Format"><span class="titlebox">File Type</span><div class="sorticon"><ul class="sorticon"><li class="sorticon asc"><span class="glyphicon glyphicon-triangle-top"></span></li><li class="sorticon desc"><span class="glyphicon glyphicon-triangle-bottom"></span></li></ul></div></th> <th sortcolumn="OriginalName"><span class="titlebox">File Name</span><div class="sorticon"><ul class="sorticon"><li class="sorticon asc"><span class="glyphicon glyphicon-triangle-top"></span></li><li class="sorticon desc"><span class="glyphicon glyphicon-triangle-bottom"></span></li></ul></div></th> <th style="width:110px;" sortcolumn="Size"><span class="titlebox">File Size</span><div class="sorticon"><ul class="sorticon"><li class="sorticon asc"><span class="glyphicon glyphicon-triangle-top"></span></li><li class="sorticon desc"><span class="glyphicon glyphicon-triangle-bottom"></span></li></ul></div></th> <th style="width:150px;" sortcolumn="ApprovedTime"><span class="titlebox">Approved Date</span><div class="sorticon"><ul class="sorticon"><li class="sorticon asc"><span class="glyphicon glyphicon-triangle-top"></span></li><li class="sorticon desc"><span class="glyphicon glyphicon-triangle-bottom"></span></li></ul></div></th> <th style="width:100px;" sortcolumn="LatestVersion"><span class="titlebox">Versions</span><div class="sorticon"><ul class="sorticon"><li class="sorticon asc"><span class="glyphicon glyphicon-triangle-top"></span></li><li class="sorticon desc"><span class="glyphicon glyphicon-triangle-bottom"></span></li></ul></div></th> <th style="width:110px;" sortcolumn="CreatedBy"><span class="titlebox">Uploader</span><div class="sorticon"><ul class="sorticon"><li class="sorticon asc"><span class="glyphicon glyphicon-triangle-top"></span></li><li class="sorticon desc"><span class="glyphicon glyphicon-triangle-bottom"></span></li></ul></div></th> <th style="width:110px;" sortcolumn="CreatedTime"><span class="titlebox">Uploaded</span><div class="sorticon"><ul class="sorticon"><li class="sorticon asc"><span class="glyphicon glyphicon-triangle-top"></span></li><li class="sorticon desc"><span class="glyphicon glyphicon-triangle-bottom"></span></li></ul></div></th> <th style="width:110px;" sortcolumn="ExpireOn"><span class="titlebox">Expires</span><div class="sorticon"><ul class="sorticon"><li class="sorticon asc"><span class="glyphicon glyphicon-triangle-top"></span></li><li class="sorticon desc"><span class="glyphicon glyphicon-triangle-bottom"></span></li></ul></div></th> <th style="width:110px;" sortcolumn="ModifiedTime"><span class="titlebox">Last Edit</span><div class="sorticon"><ul class="sorticon"><li class="sorticon asc"><span class="glyphicon glyphicon-triangle-top"></span></li><li class="sorticon desc"><span class="glyphicon glyphicon-triangle-bottom"></span></li></ul></div></th> <th style="width:110px;" sortcolumn="Business"><span class="titlebox">Business</span><div class="sorticon"><ul class="sorticon"><li class="sorticon asc"><span class="glyphicon glyphicon-triangle-top"></span></li><li class="sorticon desc"><span class="glyphicon glyphicon-triangle-bottom"></span></li></ul></div></th> <th style="width:110px;" sortcolumn="Subject"><span class="titlebox">Subject</span><div class="sorticon"><ul class="sorticon"><li class="sorticon asc"><span class="glyphicon glyphicon-triangle-top"></span></li><li class="sorticon desc"><span class="glyphicon glyphicon-triangle-bottom"></span></li></ul></div></th> <th style="width:150px;" sortcolumn="ExplicitUse"><span class="titlebox">Explicit Use</span><div class="sorticon"><ul class="sorticon"><li class="sorticon asc"><span class="glyphicon glyphicon-triangle-top"></span></li><li class="sorticon desc"><span class="glyphicon glyphicon-triangle-bottom"></span></li></ul></div></th> <th style="width:150px;" sortcolumn="tags"><span class="titlebox">Tags</span><div class="sorticon"><ul class="sorticon"><li class="sorticon asc"><span class="glyphicon glyphicon-triangle-top"></span></li><li class="sorticon desc"><span class="glyphicon glyphicon-triangle-bottom"></span></li></ul></div></th> <th style="width:50px;">CanDownload</th> <th style="width:50px;">CanUpdatetag</th> <th style="width:50px;">CanUpdateMetadata</th> <th style="width:50px;">CanUpdateRestriction</th> <th style="width:50px;">IsFavorite</th> <th style="width:50px;">Customer</th> <th style="width:150px;">Shared With</th> </tr> </thead> <tbody></tbody> </table> <div id="assetMenuContainer" class="toolmenu"> <ul class="toolmenu"> <li class="toolmenu"><span id="menuViewInfo" class="toolmenu"><span class="glyphicon glyphicon-eye-open toolicon"></span> View/Edit Info</span></li> <li class="toolmenu"><span id="menuShare" class="toolmenu"><span class="glyphicon glyphicon-share-alt toolicon"></span> Share</span></li> <li class="toolmenu"><span id="menuDownload" class="toolmenu"><span class="glyphicon glyphicon-download-alt toolicon"></span> Download</span></li> @if (Html.HasArchiveMediaAssetsPermission()) { <li><hr class="toolmenu" /></li> <li class="toolmenu"><span id="menuRemove" class="toolmenu warning"><span class="glyphicon glyphicon-minus toolicon warning"></span> Remove</span></li> <li class="toolmenu"><span id="menuArchive" class="toolmenu warning"><span class="glyphicon glyphicon-folder-close toolicon warning"></span> Archive</span></li> <li class="toolmenu"><span id="menuUnArchive" class="toolmenu warning"><span class="glyphicon glyphicon-folder-close toolicon warning"></span> Unarchive</span></li> } </ul> </div> </div> </div>

在SetContentHeight()函数中,将表内容的min-height和max-height都设置为这里的height计算后的高度
代码如下:
function SetContentHeight() { var height = $(‘#lightboxContainer‘).offset().top - $(‘.contentcontainer‘).offset().top - 10; if (!isNaN(height) && height > 0) { $(‘#thumbnailcontainer, .scroll-table-wrap‘).css(‘min-height‘, height); $(‘#thumbnailcontainer, .scroll-table-wrap‘).css(‘max-height‘, height); } }

根据不同的页面,显示不同的表内容:
代码如下:
function ShowHideTableColumn(columnIndex, show) { var currentTable; var currentFixedTable; if (modelPageType != "brand") { if ($("#collectionContainer").css("display") == "none") { currentTable = "#assetTable"; currentFixedTable = "#assetContainer .fixTable"; } else { currentTable = "#collectionTable"; currentFixedTable = "#collectionContainer .fixTable"; } } if (show) { $(currentTable + ‘ th:nth-child(‘ + columnIndex + ‘)‘).show(); $(currentTable + ‘ td:nth-child(‘ + columnIndex + ‘)‘).show(); $(currentFixedTable + ‘ th:nth-child(‘ + columnIndex + ‘)‘).show(); } else { $(currentTable + ‘ th:nth-child(‘ + columnIndex + ‘)‘).hide(); $(currentTable + ‘ td:nth-child(‘ + columnIndex + ‘)‘).hide(); $(currentFixedTable + ‘ th:nth-child(‘ + columnIndex + ‘)‘).hide(); } }

对表内容加scroll事件:
代码如下:
$(‘#thumbnailcontainer, .scroll-table-wrap‘).on(‘scroll‘, function () { if (loadedImages >= maximumLoadedImages) { if ($(this)[0].scrollHeight - $(this).innerHeight() - $(this).scrollTop() < 5) { _messagebox.newNotify2(GlobalStringsForAssets.MAXIMUM_LOADED_ASSETS, "", -1); } return; } if ($(this).scrollTop() + $(this).innerHeight() >= $(this)[0].scrollHeight - 60) { if (inDelay) { return; } CallGetImages($(this), false); } })

添加设置表头的内容:
代码如下:
function FixedTableHead(obj) { var scrollDiv = $(".scroll-table-wrap"); SetFixedTableStyle(obj); $(window).resize(function () { SetFixedTableStyle(obj); }); scrollDiv.scroll(function () { var left = $(this).scrollLeft(); if (left > 0) { $(".fixTable").css("left", -left + "px"); } else { $(".fixTable").css("left", "0px"); } }); } function SetFixedTableStyle(obj) { var tempHeight; $("#" + obj + " th").each(function (index, value) { var tempWidth = $(value).innerWidth(); if (index == 2) { tempHeight = $(value).innerHeight() + 5; } $("#" + obj).parent().siblings(".fixTable").find("th").eq(index).css({ ‘width‘: tempWidth + "px", ‘height‘: tempHeight + "px" }); }); $("#" + obj).parent().siblings(".fixTable").css("width", $("#" + obj).width() + "px"); }
用到FixedTableHead(obj)这个函数的地方有:function ShowImages(data, refresh)
用到SetFixedTableStyle(obj)这个函数的地方有:
1.GridView和TableView切换时,点击tableView的时候:
$(‘.glyphicon-th-list‘).click(function () {
ShowTableView();
var viewType = parseInt($(this).attr("viewtype"));
Profiles.navType = pageType;
Profiles.viewType = viewType;
if (modelPageType == "video") {
setLocalPersistUserSelections("Video", Profiles);
} else {
setLocalPersistUserSelections("Asset", Profiles);
}
SetFixedTableStyle("assetTable");
});

2.Edit Column点击其中下拉框中一项时:
$(‘#showHideColumn‘).on(‘change‘, ‘ul input‘, function () {
ShowHideTableColumn(parseInt($(this).parent().find(‘span‘).attr(‘value‘)) + 1, $(this).is(‘:checked‘));
SetFixedTableStyle("assetTable");
$(‘#showHideColumn input‘).each(function () {
var colunmname = $(this).attr("colunmname");
Profiles.tableColumns[colunmname] = $(this).is(‘:checked‘);
});
var viewType = parseInt($("#assetContainer .viewTypeicon.selected").attr("viewtype"));
if (modelPageType == "video") {
setPersistUserSelections(filterType.Video, viewType, Profiles);
} else {
setPersistUserSelections(filterType.Asset, viewType, Profiles);
}
});
完成!
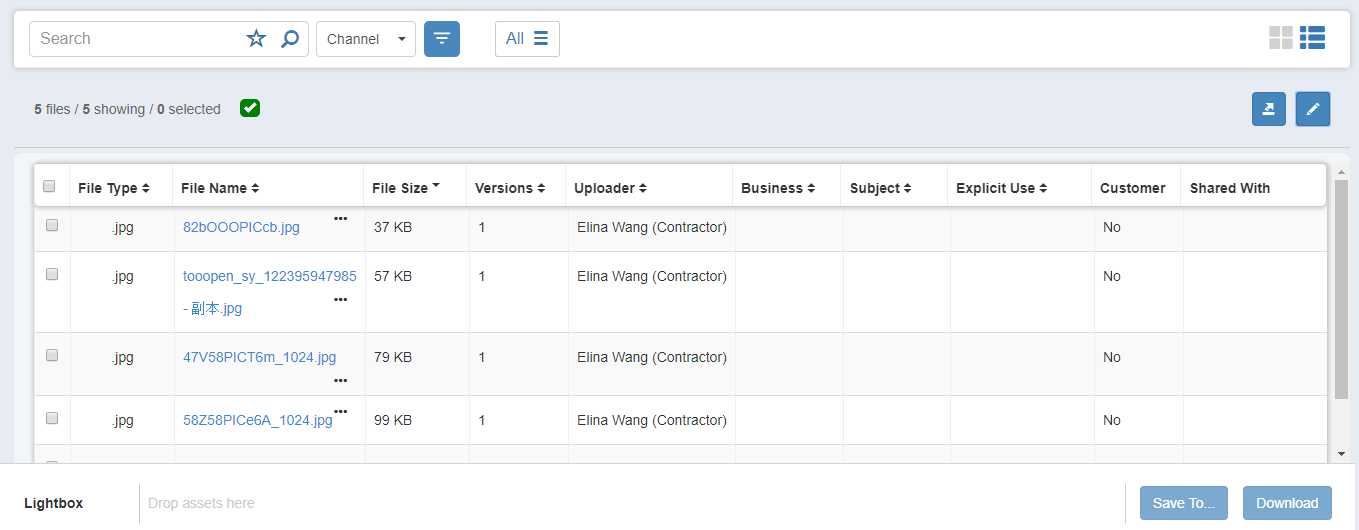
实现之后的效果为:拖动表右边的滚动条,表头会固定显示在最上面

表的列名如何固定在表格的最上面,以便于向下滚动表格时,都可以看到列名
标签:oba 根据 包含 max sage images 分享 find lte
原文地址:https://www.cnblogs.com/fuhuirong/p/10184145.html