标签:frame key html_ conf font cto sheet clu string
1下载ueditor百度编辑器
2 把下载的zip解压得到ueditor文件夹,把解压到的ueditor文件夹扔进你网站的include文件夹去
3 打开 /include/inc/inc_fun_funAdmin.php 找到
else if($GLOBALS[‘cfg_html_editor‘]==‘ckeditor‘)
在它上面加入
else if($GLOBALS[‘cfg_html_editor‘]==‘ueditor‘)
{
$fvalue = $fvalue==‘‘ ? ‘<p></p>‘ : $fvalue;
$code = ‘<script type="text/javascript" charset="utf-8" src="//apps.bdimg.com/libs/jquery/1.6.4/jquery.min.js"></script><!--需要jquery解决多个百度编辑器同时使用-->‘;
$code .= ‘<script type="text/javascript" charset="utf-8" src="‘.$GLOBALS[‘cfg_cmspath‘].‘/include/ueditor/ueditor.config.js"></script>‘;
$code .= ‘<script type="text/javascript" charset="utf-8" src="‘.$GLOBALS[‘cfg_cmspath‘].‘/include/ueditor/ueditor.all.min.js"></script>‘;
$code .= ‘<script type="text/javascript" charset="utf-8" src="‘.$GLOBALS[‘cfg_cmspath‘].‘/include/ueditor/lang/zh-cn/zh-cn.js"></script>‘;
$code .= ‘<link rel="stylesheet" type="text/css" href="‘.$GLOBALS[‘cfg_cmspath‘].‘/include/ueditor/themes/default/css/ueditor.css"/>‘;
$code .= ‘<script type="text/plain" name="‘.$fname.‘" id="‘.$fname.‘">‘.$fvalue.‘</script>‘;
if($bbcode)
{
$code .= ‘<script type="text/javascript">jQuery.noConflict();jQuery(function(){var ue = UE.getEditor("‘.$fname.‘",{toolbars:[["Source","|",
"bold", "italic", "underline","|","fontsize","forecolor","emotion","Undo", "Redo"]],initialFrameHeight:100});});</script>‘;
}
else
{
$code .= ‘<script type="text/javascript">jQuery.noConflict();jQuery(function(){var ue = UE.getEditor("‘.$fname.‘",{initialFrameHeight:450});});</script>‘;
}
if($gtype=="print")
{
echo $code;
}
else
{
return $code;
}
}
4 后台-系统-系统基本参数-核心设置-Html编辑器 ,填写ueditor
5 更换ueditor后栏目内容、单页无法保存问题的解决方法
打开
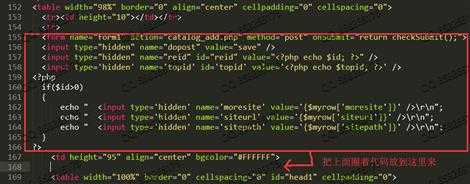
/dede/templets/catalog_add.htm
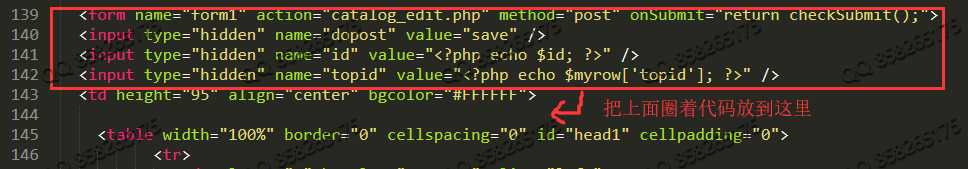
/dede/templets/catalog_edit.htm
把里面的 form 放置到 <td height="95" align="center" bgcolor="#FFFFFF"> 内,就可以了。
catalog_add.htm 修改如下

catalog_edit.htm 修改如下

6本地上传图片添加水印的解决方法
打开 /include/ueditor/php/action_upload.php 找到
include "Uploader.class.php";
在它下面加入
require_once("../../common.inc.php");
require_once("../../image.func.php");
打开 /include/ueditor/php/Uploader.class.php 找到 大概在124行左右
$this->stateInfo = $this->stateMap[0];
在它下面加入
@WaterImg($this->filePath, ‘down‘);
完成,这样上传本地图片和批量上传图片就自动加水印了。
标签:frame key html_ conf font cto sheet clu string
原文地址:https://www.cnblogs.com/xywl/p/10184365.html