标签:button 技术 姓名 效果 tst 加载 href NPU group
1.父页面
<html>
<head>
<meta charset="UTF-8">
<title>我的音乐</title>
<!--加载资源包-->
{{include ‘../particles/link.html‘}}
</head>
<body>
<!--引入头部-->
{{include ‘../particles/header.html‘}}
<!--中间留坑--> {{block ‘content‘}}{{/block}}
<!--引入底部-->
{{include ‘../particles/footer.html‘}}
</body>
</html>
2.子页面
{{extend ‘./layout/main.html‘}} {{block ‘content‘}} <div class="container"> <form id="form" method="post" action="/"> <div class="form-group"> <label for="">歌曲编号</label> <input type="text" name="id" class="form-control" placeholder="请输入歌曲编号"> </div> <div class="form-group"> <label for="">歌曲标题</label> <input type="text" name="title" class="form-control" placeholder="请输入歌曲标题"> </div> <div class="form-group"> <label for="">歌曲时长</label> <input type="text" name="time" class="form-control" placeholder="请输入歌曲时长"> </div> <div class="form-group"> <label for="">歌手</label> <input type="text" name="singer" class="form-control" placeholder="请输入歌手姓名"> </div> <div class="form-group"> <label for="">歌曲文件</label> <input type="file" name="file"> <p class="help-block">请上传歌曲文件.</p> </div> <button type="submit" class="btn btn-success">点击添加</button> </form> </div> {{/block}}
3. 拆分的页面
footer.html
<div class="aw-footer-wrap"> <div class="aw-footer"> Copyright ? 2016, All Rights Reserved </div> </div>
header.html
<div class="aw-footer-wrap"> <div class="aw-footer"> Copyright ? 2016, All Rights Reserved </div> </div>
link.html
<link href="/public/img/favicon.ico" rel="shortcut icon" type="image/x-icon" /> <link rel="stylesheet" type="text/css" href="/public/vender/bootstrap/dist/css/bootstrap.css" /> <link rel="stylesheet" type="text/css" href="/public/css/icon.css" /> <link href="/public/css/common.css" rel="stylesheet" type="text/css" /> <link href="/public/css/link.css" rel="stylesheet" type="text/css" /> <link href="/public/css/style.css" rel="stylesheet" type="text/css" /> <script src="/public/vender/jquery/dist/jquery.js" type="text/javascript"></script> <script src="/public/vender/bootstrap/dist/js/bootstrap.js"></script>
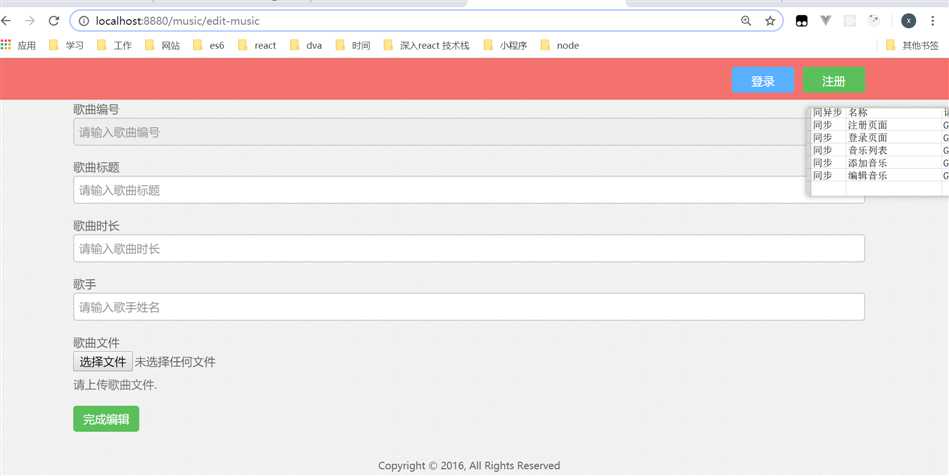
效果:

标签:button 技术 姓名 效果 tst 加载 href NPU group
原文地址:https://www.cnblogs.com/guangzhou11/p/10184550.html