标签:事件 spl div 一个 www. nbsp idt param 根据
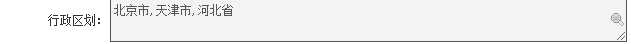
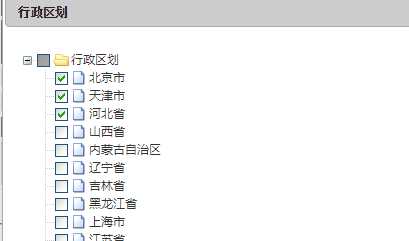
首先上图片看下预期效果

点击行政区域,加载树时,将北京市,天津市,河北省三个数据回传,并勾选

页面效果就是这样了,现在说下方法,先看代码
// 数据勾选回显
var zTree = $.fn.zTree.getZTreeObj("ztree"); var treeData = ‘${treeData}‘; if(null != treeData && treeData != ""){ var treeDataArr = treeData.split(","); for (var i=0, l=treeDataArr.length; i < l; i++) { // 获取回传的参数 var nodes = zTree.getNodesByParam("name", treeDataArr[i] , null); // 根据回传参数勾选数据 zTree.checkNode(nodes[0], true, true); } }
这边主要用到两个ztree的方法:
第一个是 ztree.getNodesByParam(key,value,parentNode) ,根据参数的name,取到name对应的node节点
第二个是ztree.getcheckNode(node, checked, checkTypeFlag, callbackFlag),将取到数据的节点勾选起来
再贴上一个勾选的回调函数onCheck,点击事件就是onClick没什么好说的
最后贴上一个ztree的API,里面有详细的demo.
http://www.treejs.cn/v3/api.php
标签:事件 spl div 一个 www. nbsp idt param 根据
原文地址:https://www.cnblogs.com/zzTest/p/10184459.html