标签:模块 pac 频率 ack 静态 unit 几分钟 用户输入 install
随着Vue.js越来越火爆,更多的项目都用到Vue进行开发,在实际的开发项目中如何搭建脚手架呢?今天就来跟大家分享一下如何使用vue-cli搭建脚手架。

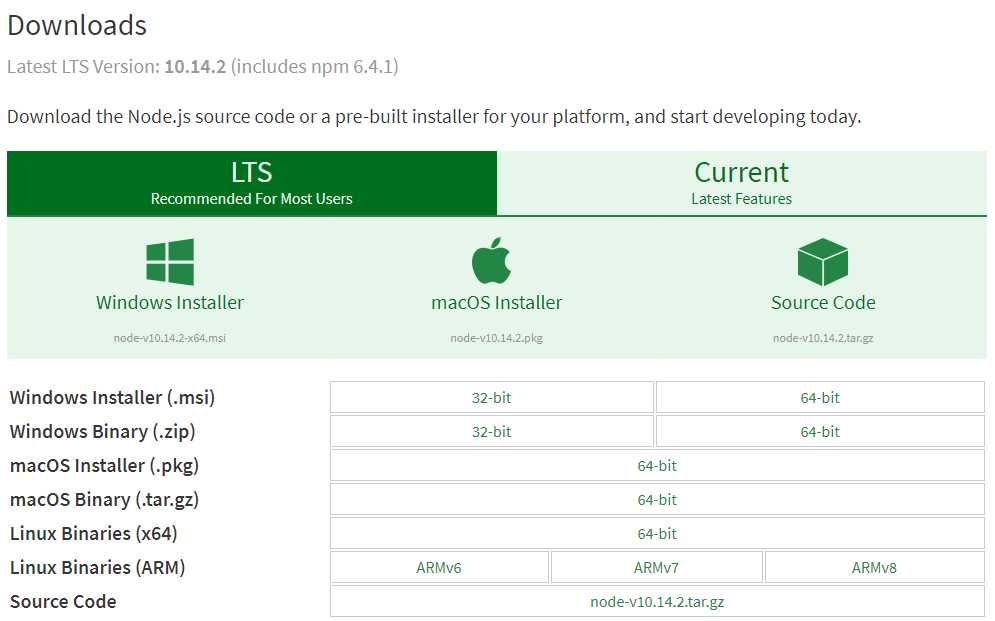
根据电脑操作系统,选择相应版本的文件进行下载。

安装完成以后进入node.js的安装目录:D:\Program Files\nodejs\(这里是我本机安装的目录,其他机器目录可能不同),你会发现里面自带了npm,直接用npm安装环境即可。
注意:安装cnpm的时候不是安装在node.js安装的地方,要在创建的项目目录下面安装。
vue-cli提供了一个官方命令行工具,可以用于快速搭建大型单页应用。该工具提供开箱即用的构建工具配置,带来现代化的前端开发流程。只需几分钟即可创建并启动一个带热重载、保存时静态检查以及可用于生成环境的构建配置的项目。
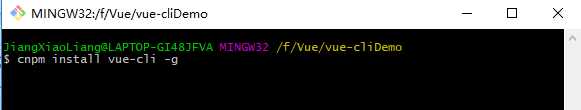
命令:$ cnpm install vue-cli -g。如下图所示:

注意:g表示全局安装。
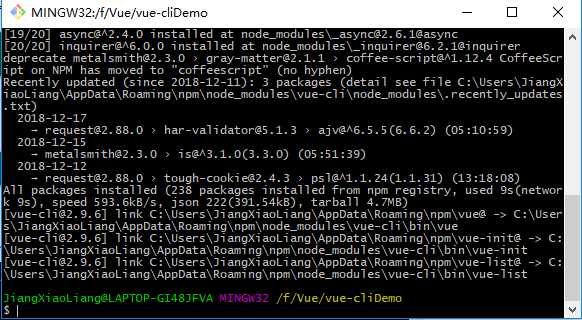
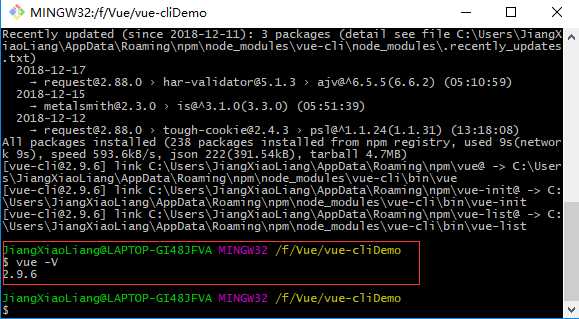
出现如下的界面表示安装完成:

安装完成之后输入 vue -V(注意这里是大写的"V"),如下图所示,如果出现相应的版本号,则说明安装成功。

要创建项目,首先我们要选定目录,然后在命令行中把目录转到选定的目录。可以使用下面的命令:
$ vue init webpack my-app

输入命令以后直接按回车执行:

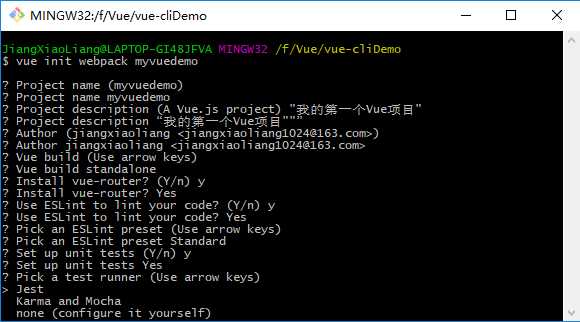
运行初始化命令的时候会让用户输入几个基本的选项,如项目名称、描述、作者等信息。例如:
Project name (myvuedemo) :项目名称,这里是myvuedemo。
Project description (A Vue.js project):项目描述,这里是“我的第一个Vue项目”。
Author:作者。
Install vue-router? (Y/N):是否安装Vue路由,也就是以后是spa(但页面应该需要的模块)。
Use ESLint to lint your code?(Y/N):使用ESLint到你的代码。
Pick an ESLint preset (Use arrow keys):选择一个预置ESLint(使用箭头键)。
Set up unit tests (Y/n) y:设置单元测试。
Setup e2e tests with Nightwatch? (Y/n) :设置端到端测试。
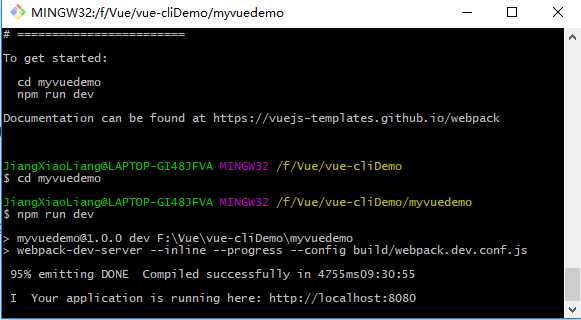
输入下面的命令:$ cnpm run dev。

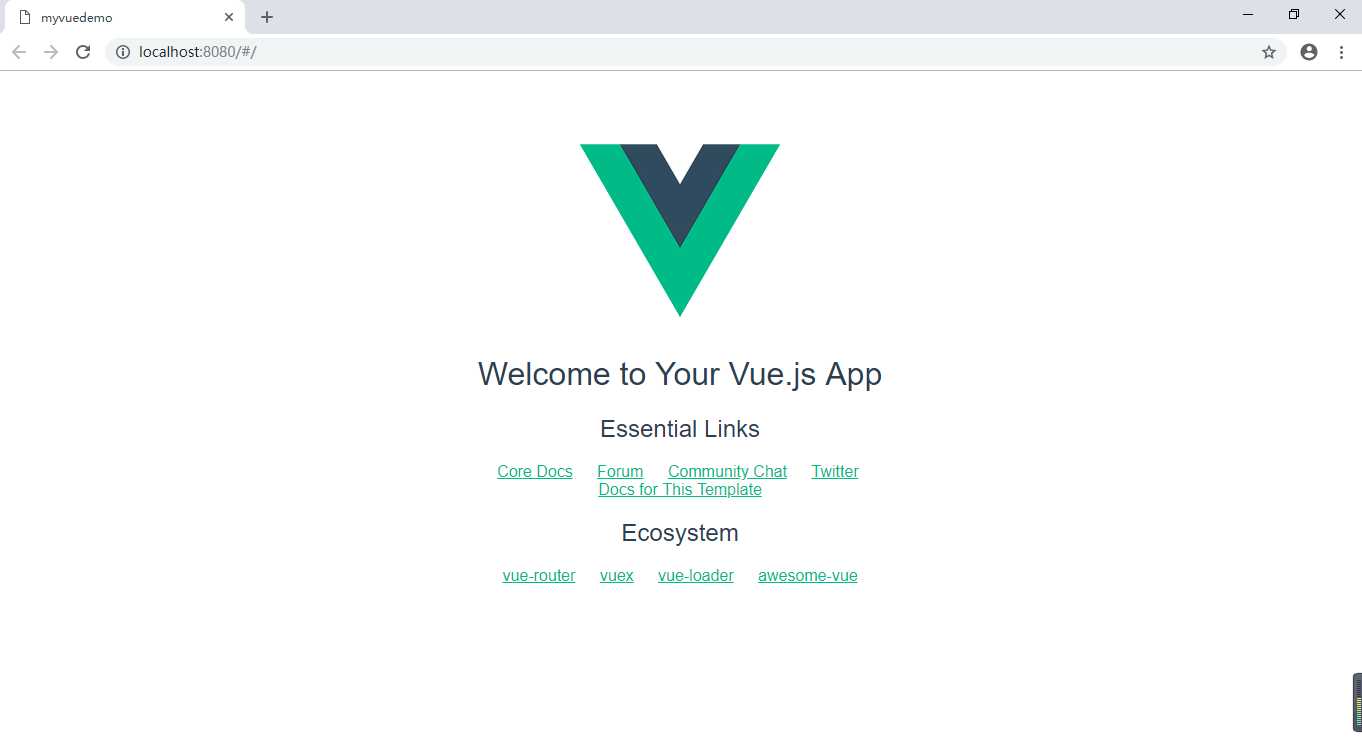
运行成功以后,根据提示,在浏览器中输入http://localhost:8080,浏览器显示的页面如下:

到此为止,Vue.js的脚手架搭建完成。
标签:模块 pac 频率 ack 静态 unit 几分钟 用户输入 install
原文地址:https://www.cnblogs.com/dotnet261010/p/10140960.html