标签:abs listen pos round rop position tle css check

![技术分享图片]()
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="initial-scale=1,maximum-scale=1,user-scalable=no">
<title>Intro to layers-4.10</title>
<link rel="stylesheet" type="text/css" href="https://js.arcgis.com/4.10/esri/css/main.css">
<style>
html,body,#viewDiv {
padding: 0;
margin: 0;
height: 100%;
width: 100%;
}
#layerToggle {
top: 20px;
right: 20px;
position: absolute;
z-index: 99;
background-color: white;
border-radius: 8px;
padding: 10px;
opacity: 0.75;
}
</style>
<script type="text/javascript" src="https://js.arcgis.com/4.10/"></script>
<script type="text/javascript">
require([
"esri/Map",
"esri/layers/TileLayer",
"esri/views/SceneView"
],function(
Map,
TileLayer,
SceneView
)
{
// Create two TileLayer instances.
var transportationLayer = new TileLayer({
url: "https://server.arcgisonline.com/ArcGIS/rest/services/Reference/World_Transportation/MapServer",
id: "streets",// This property can be used to uniquely identify the layer
visible: false//一开始是false
});
var housingLayer = new TileLayer({
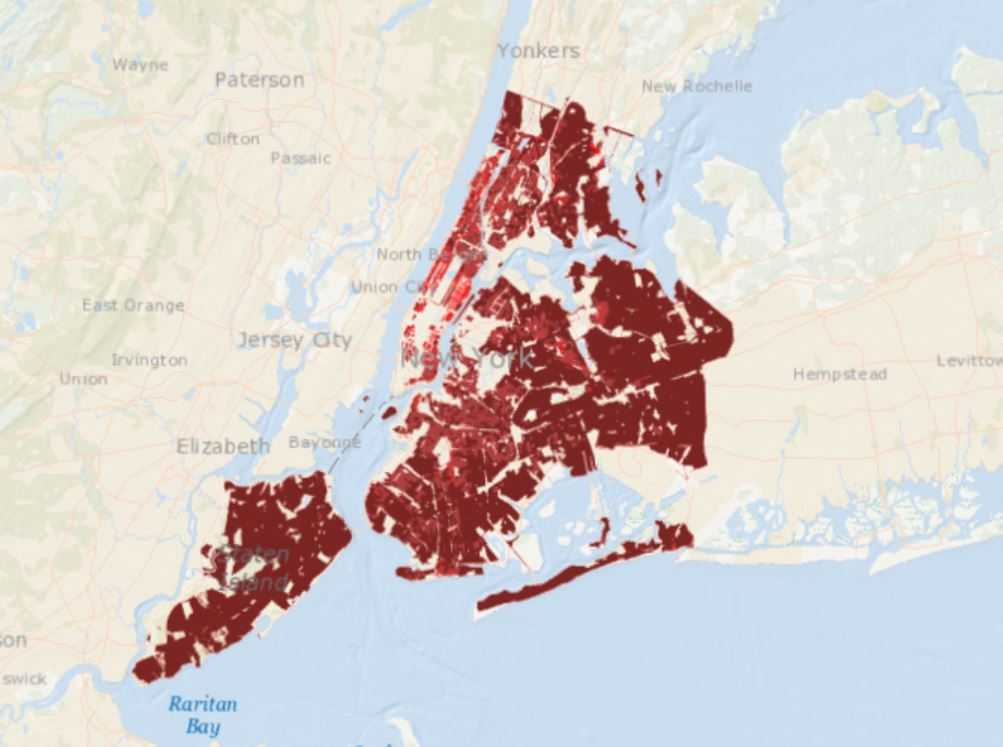
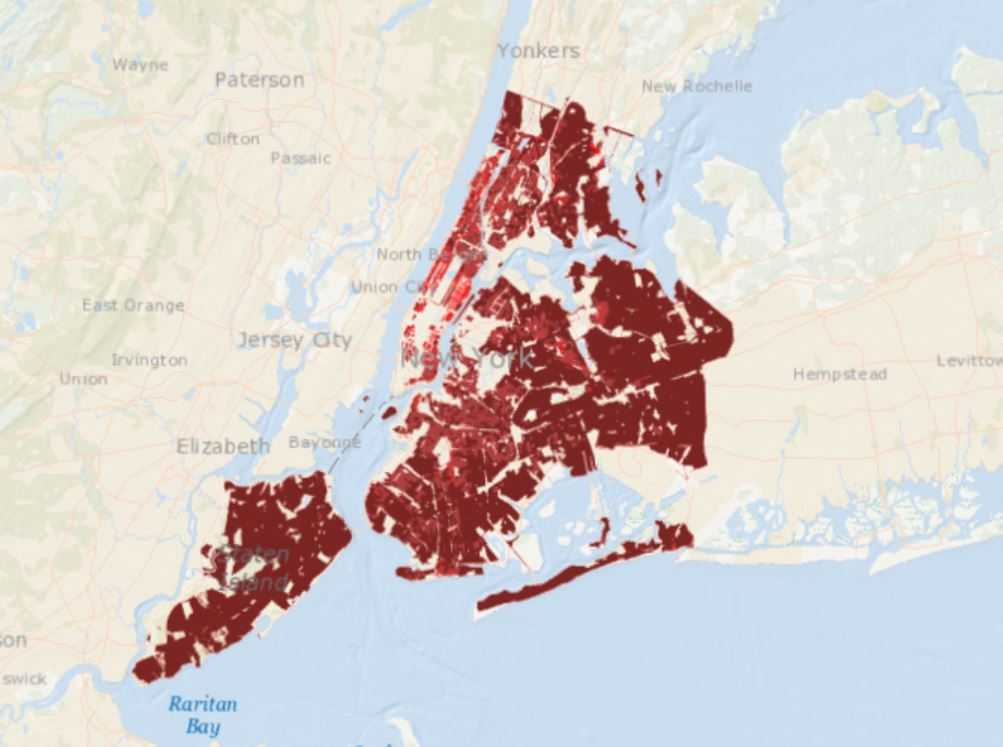
url: "https://tiles.arcgis.com/tiles/nGt4QxSblgDfeJn9/arcgis/rest/services/New_York_Housing_Density/MapServer",
id: "house",
opacity: 0.9
});
// Layers may be added to the map in the map‘s constructor
var map = new Map({
basemap:"oceans",
layers:[housingLayer]
})
// Or they may be added to the map using map.add()
map.add(transportationLayer);
var view = new SceneView({
container: "viewDiv",
map: map
});
view.on("layerview-create", function(event) {
if (event.layer.id === "house") {
// Explore the properties of the population layer‘s layer view here
console.log("LayerView for male population created!", event.layerView);
}
if (event.layer.id === "streets") {
// Explore the properties of the transportation layer‘s layer view here
// Explore the properties of the transportation layer‘s layer view here
console.log("LayerView for streets created!", event.layerView);
}
});
//跳转到人口的那个图层所在地
view.when(function(){
housingLayer.when(function(){
view.goTo(housingLayer.fullExtent)
})
})
//为复选框添加监听事件
var streetToggle = document.getElementById("streetsLayer");
streetToggle.addEventListener("change",function(){
transportationLayer.visible = streetToggle.checked;
})
})
</script>
</head>
<body>
<div id="viewDiv"></div>
<span id="layerToggle">
<input type="checkbox" id="streetsLayer">Transportation
</span>
</body>
</html>
Intro to layers
标签:abs listen pos round rop position tle css check
原文地址:https://www.cnblogs.com/GIS-Yangol/p/10189766.html