标签:library bsp tor eve 还原 10个 sign undefined listen
绘制拓扑图有很多开源的工具,知乎上也有人回答了这个问题:

https://www.zhihu.com/question/41026400/answer/118726253
ujtopo是基于jTopo作了一些封装,适用一些基本的场景
jTopo(Javascript Topology library)是一款完全基于HTML5 Canvas的关系、拓扑图形化界面开发工具包。官网地址:http://www.jtopo.cn
1、首先定义画布、舞台、场景并对舞台和场景做一些设置等
//节点
var nodeList = [];
//连接关系
var linkList = [];
//状态
var nodeStatus = [];
var canvasId = ‘canvas‘;
var canvas = null;
var stage = null;
var scene = null;
var lineType = "1";
var lineColor = ‘‘;
getCanvas = function () { canvas = document.getElementById(canvasId); },
getStage = function () { stage = new JTopo.Stage(canvas); },
getScene = function () {
scene = new JTopo.Scene(stage);
scene.background = imglist.background;
},
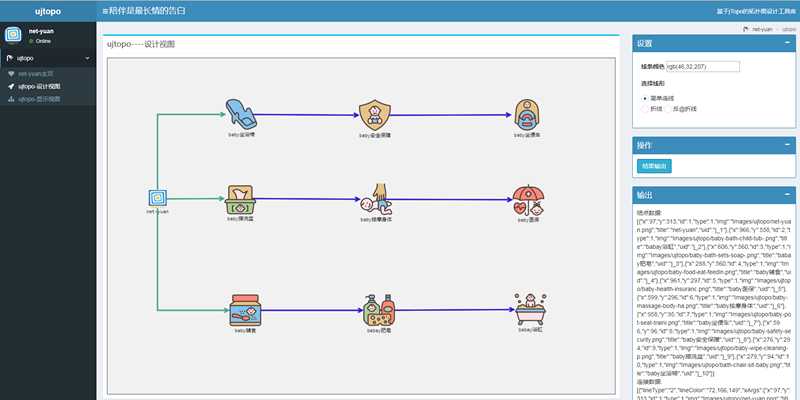
2、设计视图和显示视图
设计视图可以增加节点,拖动节点、节点之间的连线,选择各种线形、选择线的颜色,可以生成节点和连线数据以供显示视图可以解析显示;实际中节点可能有不同的类型,不同类型的节点我们可能需要做不同的处理,每个节点要有唯一的标识、要有和数据源关联的某些标识等等;显示视图要能根据设计视图最终输出的节点数据和连线数据还原出设计视图所绘制的图形拓扑。
//添加节点
addNode = function (args, func) {
var n = new JTopo.Node(args.title);
//n.setSize(50,50); // 尺寸
n.fontColor = "black";
n.setImage(args.img, true);
n.setLocation(args.x, args.y);
n.dragable = this.designer;
//if (clicked != undefined) {
// n.addEventListener("mouseup", clicked);
//}
nodeList.push({ args: dealArgs(args), node: n });
scene.add(n);
return n;
},
drawLine = function (nodeA, nodeZ) {
var link = new JTopo.Link(nodeA, nodeZ);
link.lineWidth = 3; // 线宽
//link.dashedPattern = 10; // 虚线
link.arrowsRadius = 10; //箭头大小
//link.bundleOffset = 60; // 折线拐角处的长度
//link.bundleGap = 20; // 线条之间的间隔
//link.textOffsetY = 3; // 文本偏移量(向下3个像素)
link.strokeColor = lineColor;
scene.add(link);
return link;
},
保存数据
节点数据保存:用jtopo节点的坐标替换节点参数的坐标;去掉jtopo节点
连线数据保存:linkList
3、演示程序的说明
4、演示结果
演示地址:http://net-yuan.com/ujtopo
GitHub:https://github.com/net-yuan/ujtopo

文章已同步至:http://net-yuan.com/Article/Detail/9b8053cc-6f37-45d1-a638-e1d46885e412
标签:library bsp tor eve 还原 10个 sign undefined listen
原文地址:https://www.cnblogs.com/net-yuan/p/ujtopo.html